普及一下前后端正常交互的流程。
1、评审阶段:产品召集前后端进行需求评审,前后端各自捋清楚自己的业务量以及联调之间工作量,从而进行开发时间评估。
2、开发准备阶段:前后端一起商量需求中需要联调的部分,进行接口的口头协议交流。
3、接口定义阶段:前后端中的一方根据之前的口头协议拟定出一份详细的接口,并书写API文档,完成后由另一方确认。有疑问的地方重新商量直至双方都没有问题。
注意:第一份确认并书写好API的接口基本不会大改。
4、开发阶段:双方根据协商出来的接口为基础进行开发,如在开发过程中发现需要新增或删除一些字段,重复步骤3。
注意:前端在开发过程中记得跟进接口,mock数据进行本地测试。
5、联调阶段:双方独自的工作完成,开始前后端联调,如在联调过程发现有疑问,重复步骤3,直至联调完成。
6、产品体验阶段:将完成的需求交给产品,让其体验,直至产品这边没有问题
7、提测阶段:将完成的需求提给测试人员,让其对该需求进行测试,如发现问题,及时通知开发并让其修改,直至需求没有bug。
8、评审单发布阶段:前后端中的一人进行评审单的拟定,发送给对应的领导,表明需求发布的程序,包括影响到的页面及业务,发布的流程,发布的回滚方案等。
9、发布阶段:前后端双方在保证步骤1-8都没有问题了,进行各自的代码发布,完成后由测试人员在线上进行相应的测试,如果有bug,重复步骤7和9,直至需求成功上线。
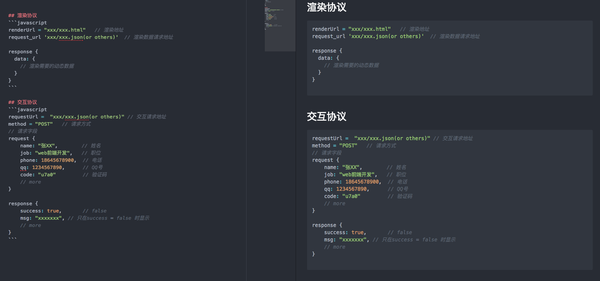
正常接口文档的书写格式
<img src="https://pic3.zhimg.com/v2-7a374ecbb98461ff9ed840f098418bb2_b.png" data-rawwidth="1577" data-rawheight="738" class="origin_image zh-lightbox-thumb" width="1577" data-original="https://pic3.zhimg.com/v2-7a374ecbb98461ff9ed840f098418bb2_r.png">
参考
https://blog.csdn.net/junli_chen/article/details/51181170
https://blog.csdn.net/luyaran/article/details/74345568
https://blog.csdn.net/SteveForever/article/details/79664473#commentBox