1.font-size:字体大小
| 相对长度单位 | 说明 |
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素,最常用,推荐使用 |
| 绝对长度单位 | 说明 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
2.font-family:字体
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
3.font-weight:字体粗细
| 值 | 描述 |
| normal | 默认值。定义标准的字符 |
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 100~900(100的整数倍) | 定义由细到粗的字符。其中400等同于normal,700等同于bold,值越大字体越粗。 |
4.font-style:字体风格
- normal:默认值,浏览器会显示标准的字体样式。
- italic:浏览器会显示斜体的字体样式。
- oblique:浏览器会显示倾斜的字体样式。
其中iatlic和oblique都用于定义斜体,两者在显示效果上并没有本质区别,但实际工作中常使用italic。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>font属性</title>
<style type="text/css">
.one{font:italic 18px/30px "隶书";}
.two{font:italic 18px/30px;}
</style>
</head>
<body>
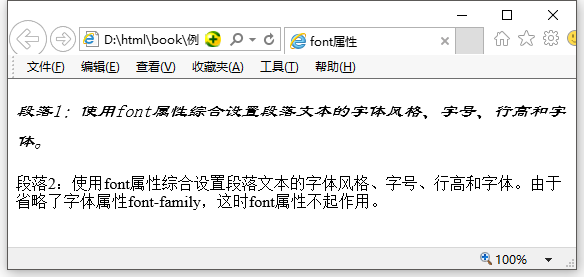
<p class="one">段落1:使用font属性综合设置段落文本的字体风格、字号、行高和字体。</p>
<p class="two">段落2:使用font属性综合设置段落文本的字体风格、字号、行高和字体。由于省略了字体属性font-family,这时font属性不起作用。</p>
</body>
</html>
在font样式中,不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
5.@font-face属性
@font-face属性是CSS3的新增属性,用于定义服务器字体。通过@font-face属性,基本格式如下:
@font-face{
font-family:字体名称;
src:字体路径;
}
font-family用于指定该服务器字体的名称,该名称可以随意定义;src属性用于指定该字体文件的路径。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@font-face属性</title>
<style type="text/css">
@font-face{
font-family:ziti;
src:url(font/FZJZJW.TTF);
}
p{
font-family:ziti;
font-size:32px;
}
</style>
</head>
<body>
<p>十里平湖霜满天</p>
<p>寸寸青丝愁华年</p>
</body>
</html>
6.word-wrap属性
word-wrap属性用于实现长单词和URL地址的自动换行,格式如下:
选择器{word-wrap:属性值;}
| 值 | 描述 |
| normal | 只在允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或URL地址内部进行换行 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap属性</title>
<style type="text/css">
p{
width:100px;
height:100px;
border:1px solid #000;
}
.break_word{word-wrap:break-word;}
</style>
</head>
<body>
<span>word-wrap:normal;</span>
<p>网页平面ui设计学院http://icd.itcast.cn/</p>
<span>word-wrap:break-word;</span>
<p class="break_word">网页平面ui设计学院http://icd.itcast.cn/</p>
</body>
</html>
可以看出,当浏览器默认处理时段落文本中的URL地址会溢出边框,当word-wrap属性值为break-word时,URL地址会沿边框自动换行。