《Web接口开发与自动化测试基于Python语言》–读书笔记
第2章 Django入门
2.1 Django开发环境
安装Django:
pip install django==1.10.3
python3 -m pip install django=1.10.3
2.2 开始第一个Demo
使用命令创建guest项目:
django-admin startproject guest
创建成功后目录结构如下:
<span style="color:#000000"><code><span style="color:#880000">guest/</span>
<span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#880000">guest/</span>
<span style="color:#880000">|</span> <span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span> <span style="color:#880000">__init__</span><span style="color:#009900">.</span><span style="color:#880000">py</span>
<span style="color:#880000">|</span> <span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span> <span style="color:#880000">settings</span><span style="color:#009900">.</span><span style="color:#880000">py</span>
<span style="color:#880000">|</span> <span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span> <span style="color:#880000">urls</span><span style="color:#009900">.</span><span style="color:#880000">py</span>
<span style="color:#880000">|</span> <span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span> <span style="color:#880000">wsgi</span><span style="color:#009900">.</span><span style="color:#880000">py</span>
<span style="color:#880000">|</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span><span style="color:#006666">-</span> <span style="color:#880000">manage</span><span style="color:#009900">.</span><span style="color:#880000">py</span> </code></span>- 1
- 2
- 3
- 4
- 5
- 6
- 7
其中:
-
__init__.py:一个空文件,标识这是一个目录为Python的标准包;
-
guest/settings.py: Django项目的配置文件,包括Django模块应用配置、数据库配置、模板配置等;
-
guest/urls.py: Django项目的URL声明;
-
guest/wsgi.py:与WSGI兼容的Web服务器为你的项目提供服务的入口点;
-
manage.py:一个命令行工具,可以让你在使用Django项目时以不同的方式进行交互。
使用如下命令创建项目内的应用:
python manage.py startapp sign
创建成功后目录结构如下:
<span style="color:#000000"><code>.
├── guest
│ ├── __init__<span style="color:#009900">.py</span>
│ ├── __init__<span style="color:#009900">.pyc</span>
│ ├── settings<span style="color:#009900">.py</span>
│ ├── settings<span style="color:#009900">.pyc</span>
│ ├── urls<span style="color:#009900">.py</span>
│ └── wsgi<span style="color:#009900">.py</span>
├── manage<span style="color:#009900">.py</span>
└── sign
├── admin<span style="color:#009900">.py</span>
├── apps<span style="color:#009900">.py</span>
├── __init__<span style="color:#009900">.py</span>
├── migrations
│ └── __init__<span style="color:#009900">.py</span>
├── models<span style="color:#009900">.py</span>
├── tests<span style="color:#009900">.py</span>
└── views<span style="color:#009900">.py</span></code></span>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
其中:
-
migrations/:用于记录models中数据的变更;
-
admin.py:映射models中的数据到Django自带的admin后台;
-
apps.py:用于应用程序的配置,在新的Django版本中新增文件;
-
models.py: Django的模型文件,创建应用程序数据表模型(对应数据库的相关操作);
-
tests.py:创建Django测试用例;
-
views.py: Django的视图文件,控制向前段页面显示的内容。
运行项目
运行命令:
python manage.py runserver
默认端口为8000,如果修改端口则使用如下命令:
python manage.py runserver 127.0.0.0.1:8001
运行“Hello Django”,需要分别做如下修改:
-
增加sign应用到项目中:在guest/settings.py中增加’sign’到INSTALLED_APPS;
-
增加/index/的路由配置:在guest/urls.py中增加index路径;
-
增加index属性:在sign/views.py中增加index属性;
注意:
index函数通过HttpResponse类想客户端返回指定内容“Hello Django”,HttpResponse类在django.http.HttpResponse中,以字符串的形式传递给客户端。
使用模板
使用HTML页面来代替”Hello Django!”:
- 在sign/目录下创建templates/index.html,包含内容如下:
<span style="color:#000000"><code class="language-html"><span style="color:#4f4f4f"><!DOCTYPE html></span>
<span style="color:#006666"><<span style="color:#4f4f4f">html</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">head</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">meta</span> <span style="color:#4f4f4f">charset</span>=<span style="color:#009900">"utf-8"</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">title</span>></span>Django Page<span style="color:#006666"></<span style="color:#4f4f4f">title</span>></span>
<span style="color:#006666"></<span style="color:#4f4f4f">head</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">body</span>></span>
<span style="color:#006666"><<span style="color:#4f4f4f">h1</span>></span>Hello Django!<span style="color:#006666"></<span style="color:#4f4f4f">h1</span>></span>
<span style="color:#006666"></<span style="color:#4f4f4f">body</span>></span>
<span style="color:#006666"></<span style="color:#4f4f4f">html</span>></span></code></span>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 修改sign/views.py中的index函数为:
<span style="color:#000000"><code class="language-python"><span style="color:#000088">from</span> django.shortcuts <span style="color:#000088">import</span> render
<span style="color:#880000"># Create your views here.</span>
<span style="color:#000088">def</span> <span style="color:#009900">index</span><span style="color:#4f4f4f">(request)</span>:
<span style="color:#000088">return</span> render(request, <span style="color:#009900">"index.html"</span>)</code></span>- 1
- 2
- 3
- 4
- 5
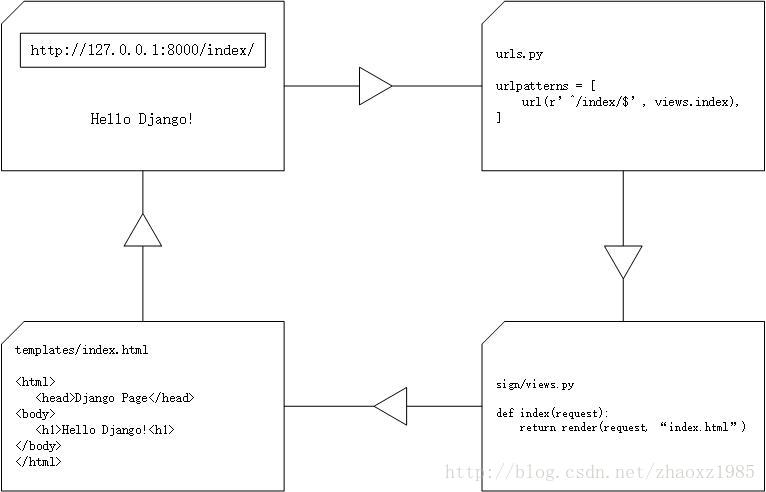
2.3 Django工作流
Django的简单处理流程:
URL组成
-
协议类型HTTP/HTTPS:HyperText Transfer Protocol,超文本传输协议;HyperText Transfer Protocol over Secure Socket Layer,套接层加密超文本传输协议。
-
主机地址baidu.com:网址或IP地址,通过域名解析服务器找到对应的IP主机。
-
端口号8000:不同的应用使用不同的端口号。
-
路径/index/:表示主机上的一个目录或文件地址。
URLconf
URLconf:URL configuration,为了给一个应用设计URL而创建的Python模块,包含内容是URL模式(简单的正则表达式)到视图函数(默认views.py文件中的函数)的映射关系。
Django处理一个请求的过程:
-
Django使用的是根URLconf模块,这个值通常是通过ROOT_URLCONF设置(settings.py文件):
ROOT_URLCONF = 'guest.urls' -
Django加载URLconf模块(urls.py文件)并寻找可用的urlpatterns。
-
Django依次匹配每个URL模式,在与请求的URL匹配的第一个模式处停下来。
-
通过匹配的正则,Django将请求指向对应的视图函数处理。
-
如果没有匹配到正则,或过程中出现异常,Django将调用适当的错误处理视图。
views视图
视图函数:简称视图,是一个简单的Python函数,它接受Web请求并且返回Web响应。
Web响应可以是:HTML网页、一个重定向、一个404错误、一个XML文档、一张图片……
templates模板
模板包含所需HTML输出的静态部分以及一些特殊的语法,描述如何将动态内容插入数据中,也可以在模板中使用任何前端技术,如CSS、JavaScript等。
2.4 MTV开发模式
这段话在Django官方文档也曾出现过:鼓励松耦合以及对应用程序中不同部分的严格分割。
MVC:Model-View-Controller
-
model:数据存取层。
-
view:表现逻辑,代表系统中什么可以显示怎么显示的部分。
-
controller:业务逻辑,代表系统中根据用户输入及需要访问模型,使用哪个视图的哪部分。
对应到Django后:
-
Model:数据存取部分,由Django数据库层处理;
-
View:表现逻辑,由Django的视图和模板处理;
-
Controller:业务逻辑,由Django根据URLconf设置,对给定URL调用适当的Python函数。
由于Controller由框架自行处理,而Django里更关注的是模型(Model)、模板(Template)、视图(View),因此Django也被称为MTV框架。
MTV:Model-Template-Views
-
Model:模型,数据存取层,该层处理与数据相关的所有事务,即如何存取、如果验证有效等;
-
Template:模板,表现层,该层处理与表现相关的所有事务,即如何在页面或者其他类型文档中进行显示;
-
View:视图,业务逻辑层,该层包含存取模型及调取恰当模板的相关逻辑,可以看作是模型和模板之间的桥梁。