基本的文字超链接
//code:

这里用到了< a>标签,herf后面接的是网址链接,< a>he< /a>之间是文字链接的内容,点一下文字会跳到相应的网页。
设置图片超链接
//code:

图片超链接就是在文字超链接的基础上,把文字部分换成了图片,这里一般用图片的绝对路径。这里要用到img标签,src后面接的是图片路径,这里和调用图片的格式一样。
设置新窗口显示链接页面
//code:

前面两个例子都是在同一窗口中显示链接,要实现新窗口显示链接,只需加一个< a>标签target属性。这里使用的是target属性的”_blank”目标,target属性的详细使用见如下网页:< a>标签的target属性详解
框架之间的链接
框架是一种常用的网页布局工具。它的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。框架之间的链接在网页中使用的非常多。我们把它分为5个小块来学习。
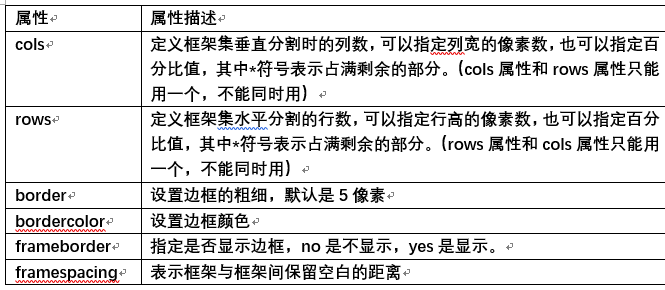
1,框架集< frameset>属性

这里演示一下cols垂直分割
//code:

这里用到了cols属性,把页面垂直分成了一半。
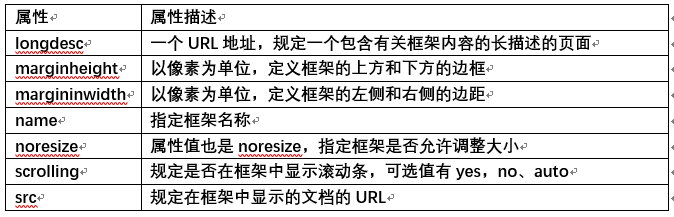
2,框架< frame>属性

这里我们来演示一下src在框架中插入网页
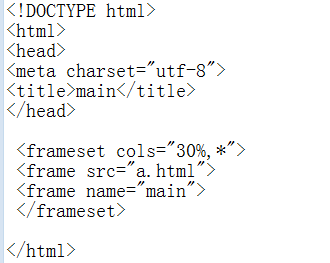
//code:

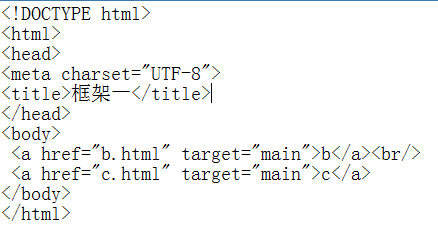
其中a.html b.html c.html是已经写好了的网页,里面代码如下(下面只有a.html ,其它两个只是把框架一改成了框架二三):

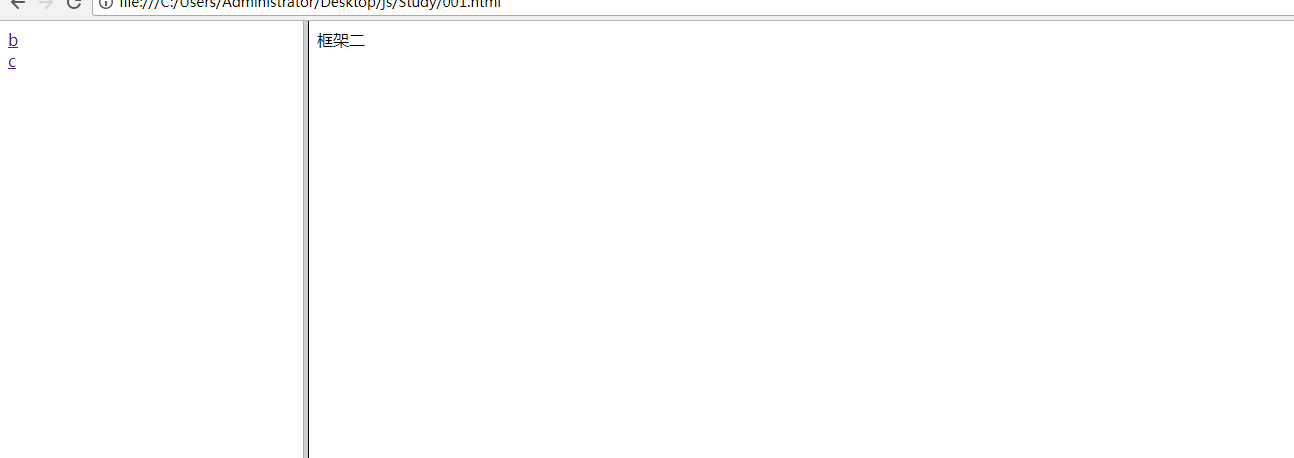
浏览器中的结果(其中第一个框架线不能调整大小,第二个能调整):
3,框架的嵌套
框架的嵌套,可以看成是 切西瓜,把西瓜分成两部分之后,又把每部分分割。框架的嵌套要交替使用< frameset>和< frame>框架,以达到自己想要的分割目的。
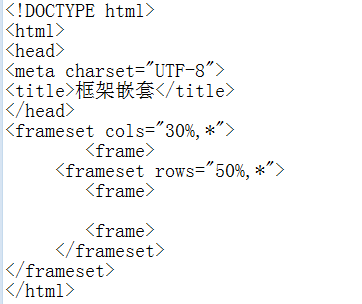
//code:

这里是先充值分,左边30%,右边70%。然后把右边的再对半分。
浏览器中的结果:
4,框架之间建立链接
我们在这里实现一个例子,先把页面分为两页,然后在左边写上链接列表,右边框生成对应的链接内容。
//code:
a.html

注:这里的target属性一定要用到,它表明链接将要显示的目标窗口位置的名字是main。

注:运行的结果为
嵌入式框架iframe
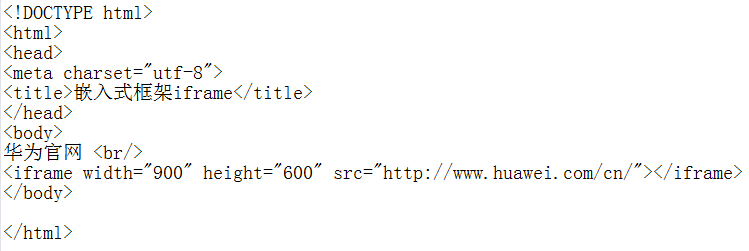
嵌入式框架引用到< iframe>标签就可以了,这里就给个例子
//code:

结果为:

这里嵌入的网页就在规定的框架内了。