目录
> 一、总结(点击显示或隐藏总结内容)
二、thinkphp5最最最最简单的ajax实例
1、演示截图
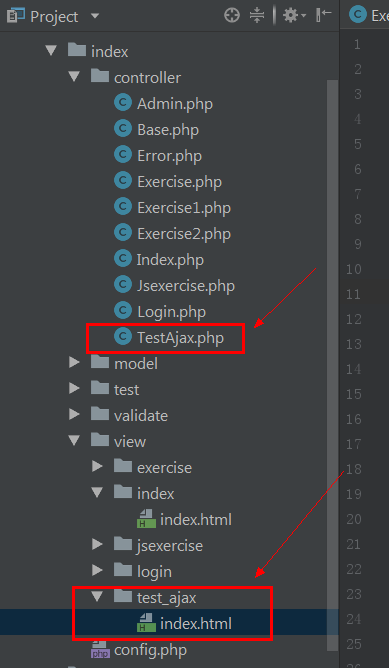
2、目录结构

2、代码
index.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>TestAjax</title>
6 <script src="__HOMEPAGE__/js/jquery.min.js"></script>
7 <style>
8 div:first-child{
9 text-align: center;
10 margin-top: 100px;
11 }
12 </style>
13 </head>
14 <body>
15 <div>
16 <input type="text" placeholder="请输入姓名">
17 <div>
18 <button id="my_ajax_test">确认</button>
19 </div>
20 </div>
21 </body>
22 <script>
23 $('#my_ajax_test').click(function(){
24 var name=$('input').val();
25 //alert(name);
26 $.get("{:url('test_ajax/index')}",{name:name},function(data){
27 alert('Ajax从服务器端返回来的值是:'+data);
28 });
29 });
30 </script>
31 </html>
TestAjax.php
1 <?php
2 namespace app\index\controller;
3
4 use app\index\controller\Base;
5
6 class TestAjax extends Base
7 {
8 public function index()
9 {
10 if(request()->isAjax()){
11 $name=input('name');
12 return $name.' fry';
13 //dump($name);die;
14 }
15 return view();
16 }
17 }
[-_-]眼睛累了吧,注意劳逸结合呀[-_-]

