Function arguments在ECMAScript中的行为并不像其他大多数语言中的函数参数。
在ECMAScript中,function 并不关心有多少个参数传入函数中,也不关心传入参数的数据类型。
当你定义了一个有两个参数的函数时,并不意味着你一定要传递两个参数,
你也可以传入一个或者三个甚至是不传,这并不影响函数的解释。
发生这种现象的原因是在 ECMAScript 中 arguments 代表的是一个内部的 array,这个 array 有0个元素是可以的,包含多个元素也是可以的。
实际上,在ECMAScript中有一个 arguments 对象,当 function 有参数传入的时候,可以根据索引去获取这个 arguments 对应的值。
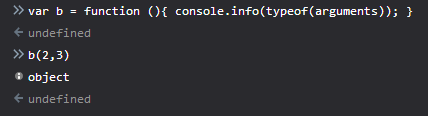
arguments 对象的行为有些类似于 array ,但是实际上它并不是 Array 的实例。

在 arguments 中,可以通过索引的方式获取对应的值,例如第一个参数是 arguments[0] ,第二个是 arguments[1] 等等。
并且可以根据 arguments 的 length 属性获取传入的参数的数量。
这依赖于 ECMAScript 重要的特性,参数的命名只是为了方便,并不是必须的。
不像其他的语言,定义的函数命名了参数并不一定非要编写与之签名一致的函数,也没有强制验证命名参数。
参考:
http://www.cnblogs.com/xhb-bky-blog/p/9361395.html
http://www.w3school.com.cn/js/pro_js_functions_arguments_object.asp