在这篇文章中,将分享该应用示例一步一步的设计过程。这应该有助于那些想要学习并提高他们的数字化设计技巧的人。这篇文章不会教你如何使用设计软件,因为设计并不只是了解如何使用设计软件就够了,而且网上也有数以百计的优质在线学习教程。
我从 13 岁时开始学习平面设计。通过网上教程慢慢学会了设计网站,并习惯于每天使用 Photoshop 和 Affinity Designer 软件。这些经历教会了我如何像设计师一样思考。
我坚持设计和开发应用将近有一年时间。我参加了麻省理工学院的一个项目,是与一个团队合作开发 Universeaty。两个月前,我开始研究一个新的 Crypto Price Tracker 应用,并于最近将其发布。
在这篇文章中,我将分享该应用示例一步一步的设计过程。这应该有助于那些想要学习并提高他们的数字化设计技巧的人。这篇文章不会教你如何使用设计软件,因为设计并不只是了解如何使用设计软件就够了,而且网上也有数以百计的优质在线学习教程。我认为设计是关于如何理解你的产品,特点和功能的过程,同时设计需要保持始终从用户的角度着手。这就是这篇文章的意义所在。
设计过程:
- 为各个用户展示界面创建一个用户流程图。
- 创建/绘制线框。
- 选择设计图案和调色板。
- 创建模型。
- 创建一个动画应用程序原型,并要求体验人群对其进行测试并提供反馈。
- 给模型做最后的调整,在最后的界面准备好后开始编码。
开始吧!
用户流程图
第一步是找出你想要在应用中呈现的功能。一旦你有了想法,设计一个用户流程图。用户流程图是通过使用你的应用程序/网站的用户体验流程的抽象表示。
通常,用户流程图由三种形状组成。

- 矩形用于表示屏幕界面。
- 菱形用于表示用户的选择(例如,点击登录按钮,向左滑动,放大)。
- 箭头将屏幕和用户选择连接在一起。
用户流程图是非常有用的,因为它们给出了应用程序是如何运作的一个良好逻辑思路。
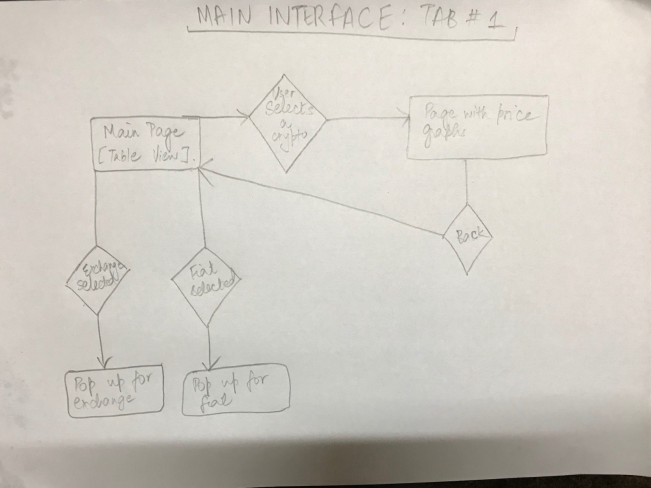
下面是我在开始设计应用时绘制的用户流程图。

线框图
完成每个屏幕的用户流程图和用户流程设计后,你将开始制作所有屏幕的线框图。 线框本质上是粗略的,表现你的应用程序的外观。 本质上是一个用户将会浏览到的草图或轮廓图像,标签,按钮和素材,和它们的布局和定位。是一张你的应用将如何工作的粗略草图。
我使用 UI Stencils 的排版模板来绘制线框。 它大大节省了时间,并提供了一个很好的画布来绘制和做记录。
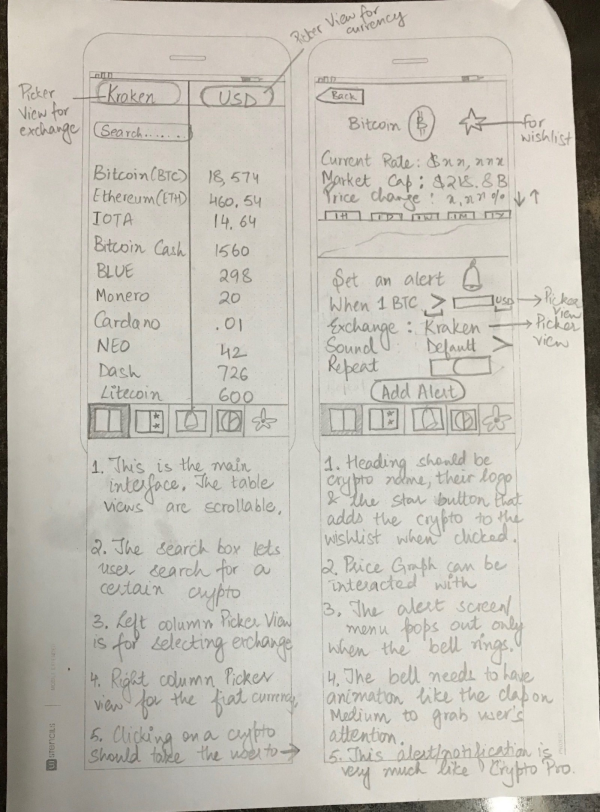
这是一个线框示例。

绘制线框后,你可以使用名为 Pop 的应用程序,并使用该应用拍摄所有的绘图图片,并通过按钮连接所有屏幕界面来制作原型。
设计模式和颜色调色板
这是我最喜爱的部分,它就像逛街(window-shopping)一样,大量的设计模式和颜色调色板可供选择。我选择了我所喜欢的,并试验他们(的效果)。
找设计模式的最佳平台是 Mobile Patterns 和 Pttrns 。要找好的颜色调色板就去 Color Hunt 吧。
实体模型
这是你最终使用设计软件的时候。设计意义上的实体模型是对你的设计的高保真的表达。这几乎就像你未来打开这个应用程序,并从它那里得到一些截图一样。它应该看起来很现实,很像真正的那样。
有用于创建实体模型的设计软件和工具。我使用 Affinity designer 。IOS 最常用的工具是 Sketch 。
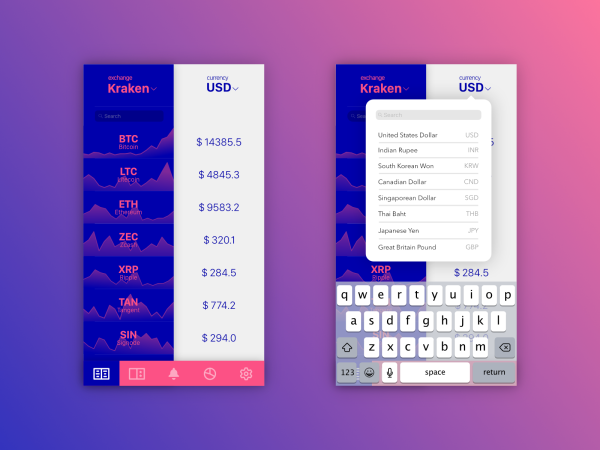
这有些早期为我的 APP 设计的例子。

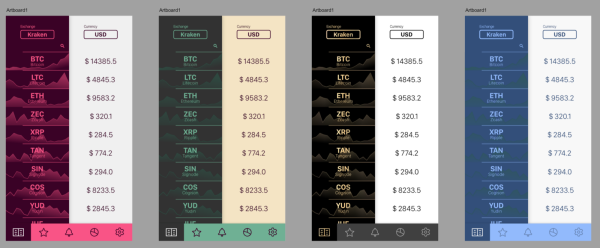
我用各种颜色调色板做了更多的实验。

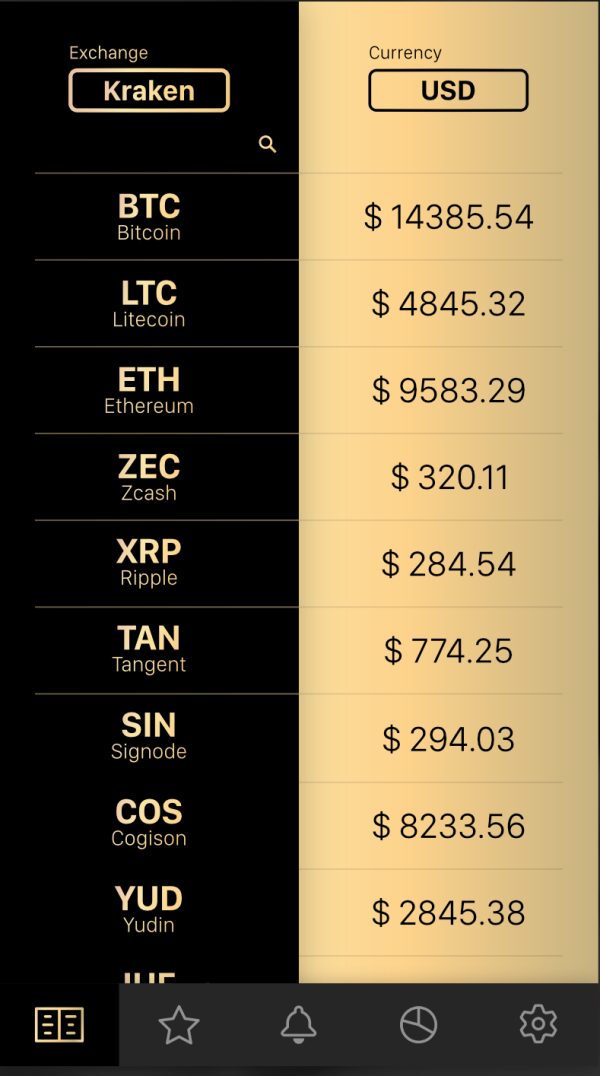
我与我的朋友分享了最初的模型,以获得他们的反馈。很多人似乎都喜欢黄金渐变和黑色方案。
我愿意接受他们的反馈并尝试新的建议!当你与他们交谈时,你会发现用户的奇妙想法,而不是疯狂地翻阅 Dribbble 或 Behance 网站素材。
所以我重新设计了模型并删除了背景图,因为生成项目是一个技术上耗时的过程,同时也降低了可读性。这是我重新设计的模型的样子。

我对颜色方案、标签栏上的图标和整体布局都非常满意。我继续按照相同的设计指南设计了其余的屏幕方案。这是一个漫长而有趣的过程!
等我所有的屏幕界面都准备好了,我就在 Adobe XD 上制作了一个原型,并请几个朋友进行试用并给出反馈。
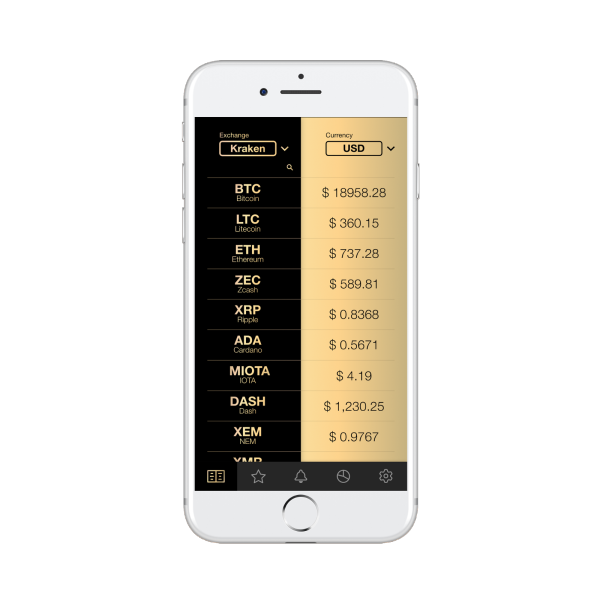
经过最后的调整,我最后的设计看起来像这样:

在所有的界面完成后,我将它们导入 Xcode 并开始编写应用程序。
就这些了!我希望这篇文章能够帮助你开始学习应用程序设计,或者帮助你成为更好的设计师。如果你喜欢我的 APP ,你可以在此下载。
我将以我最喜欢的关于设计的名言结束本文。
- “设计并非外观怎样,感觉如何。设计是(解决)它是怎样工作的。”- 史蒂夫·乔布斯