使用微信小程序进行用户的登陆注册功能
使用了weui进行
1、登录界面展示:
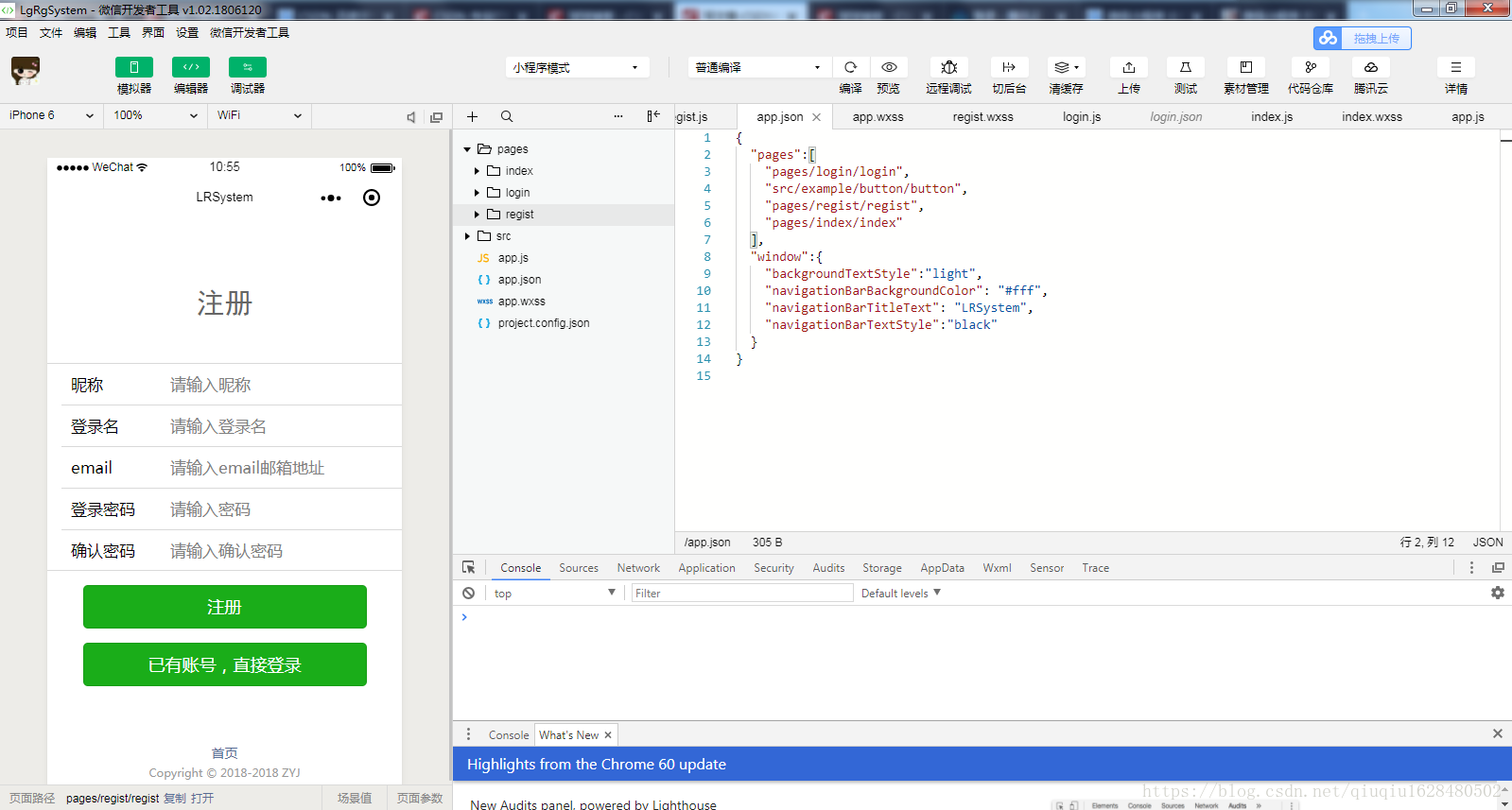
2、注册界面展示
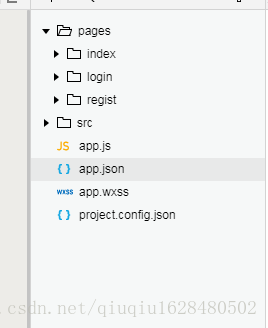
3、代码列表展示:
4、核心功能
(1)用户名密码错误:
(2)登录是按照用户登录名来查找的,所以我们必须保证用户的用户登录名是唯一的,所以在注册的时候我们需要对其进行校验,用到的是异步请求
wx.request({
url: app.addressUrl+'/getUserByLoginName?loginName='+this.data.loginName,
header:{
'content-type':'application/json'
},
success:function(res){
if(res.data.resultObj==1){
//用户名可用
currentFlag = 1
that.setData({
flag: currentFlag
})
}else{
//用户名非法(已经在数据库中存在)
currentFlag = 0
wx.showToast({
title: '该用户名已经被占用',
icon:"none",
})
that.setData({
flag: currentFlag
})
}
}
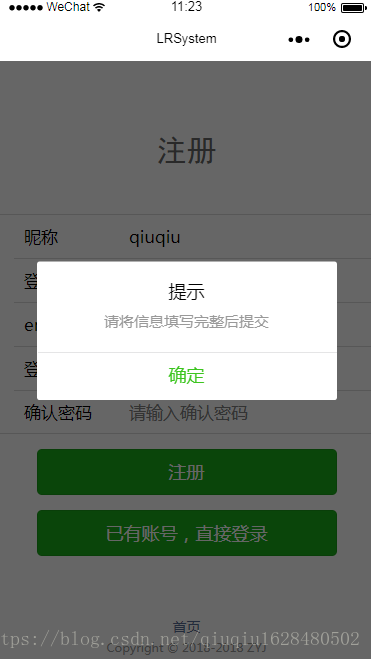
}) (3)注册时用户信息填写不完整,提示用户信息不完整
(4)两次密码不一致,给出提示
(5)注册成功后。提示注册成功然后跳转到登陆界面
源码百度云盘链接:
链接:https://pan.baidu.com/s/1Zh1_DDUWGwzb5tHbLem4Ug 密码:8yzl
后台采用SpringBoot框架,源码百度云盘链接:
链接:https://pan.baidu.com/s/1odMmiz39sYsnDpP9mtUvIQ 密码:atgj
改配置文件然后打成包,打包的操作见我上次发的博客
之后就可以运行了!!!