上一篇:【TeeChart .NET教程】(八)ADO.NET数据库访问
【下载TeeChart.Net最新版本】
WebForms
TeeChart通过WebChart TeeChart Control 集成用于WebForms,可以在标准TeeChart.NET安装中的ToolBox中找到WebChart。

1.1 将图表添加到表单
- 从ToolBox中选择WebChart组件并将其拖到WebForm上并拖出到size
- 右键单击图表以选择“Edit...”选项并打开图表编辑器
- 使用图表编辑器,可以使用图表编辑器和属性选项,添加和修改系列和轴以及图表设计的其他特征。
图表编辑器提供了为运行时配置图表的大多数方面的选项,设置保存在WebForm中,有关图表编辑器的一般用法,请参阅教程1和2,使用WebChart的编辑器在所有方面与基于Windows窗体的图表的使用相同。

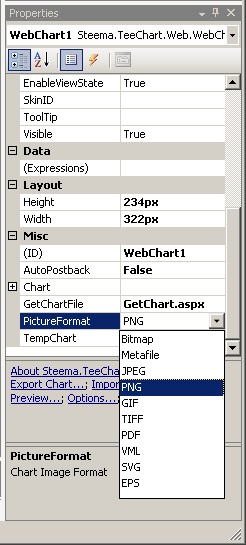
1.2 图像格式(PictureFormat)
WebChart在WebForm上呈现为图像,默认格式为PNG,但可以通过Properties Windows中的PictureFormat属性进行更改。为了与网页兼容,我们建议使用PNG,JPEG或GIF格式,但Internet Explorer浏览器也支持Bitmap。使用GIF图像格式,GIF使用256色减少,因此对于全色再现,建议您使用其他图像格式之一。
*注意:对GIF图像格式的使用需要授权。

1.3 TempChart属性
TempChart属性可用于选择在创建之后和浏览器页面上显示之前应如何存储临时图表,有4种可用设置:
- File
- Session
- Cache
- Httphandler
Performance类似于所有缓存技术,但磁盘性能可能会影响正面或负面使用'File'选项来生成TempChart,使'File'可以是最快的选项。
File:如果要将临时文件写入磁盘,则应使用“File”设置。默认情况下,安装TeeChart时,它会创建具有临时文件位置和等效虚拟文件夹名称的注册表项,关键如下:
[HKEY_LOCAL_MACHINE \ SOFTWARE \ Steema Software \ TeeChart.NET] “VirtualShare”=“/ TeeChartForNET” “ShareFolder”=“C:\\ Program Files \\ Steema Software \\ TeeChart for .NET v3 \\ TeeChartForNET”
如果接受默认安装位置,则上述设置将在标准英语语言机器中创建。TeeChartNET虚拟文件夹由TeeChart安装程序创建,如果创建必要的IIS虚拟共享位置以反映新的注册表值,则可以更改这些注册表设置。WebChart将文件保存到ShareFolder注册表项中指定的文件夹下名为_Chart_tmp的文件夹中,TeeChart不会删除临时文件,但可以自动包含一个实用程序作为Windows计划任务,请使用当前版本检查TeeChart。
Session:是临时文件存储的设置,它不会在磁盘上留下任何文件并删除其自己的缓存内存文件。在某些情况下,它比临时磁盘文件稍慢,要使用Session变量成功运行Chart,必须满足两个条件:
- 必须为应用程序启用会话。'Enabled'是默认行为,可以在项目web.config文件中检查:
< sessionState mode =“InProc”InProc是默认设置,表示为此应用程序启用了Session。 - 包含一个aspx脚本模块来从内存中检索图表,aspx脚本的名称应该称为'GetChart'。TeeChart提供的WebForm ASP.NET示例中包含一个示例。要从头开始创建一个新的GetChart模块,请将新的WebForm添加到项目中(也可以是任何aspx文件),将其命名为“GetChart”,并将以下代码添加到Page_Load事件中:GetChart.aspx.cs
private void Page_Load(object sender, System.EventArgs e) { string chartName=Request.QueryString["Chart"]; if (Session[chartName]!=null) { System.IO.MemoryStream chartStream = new System.IO.MemoryStream(); chartStream=((System.IO.MemoryStream)Session[chartName]); Response.ContentType = "image/" + "png"; Response.OutputStream.Write(chartStream.ToArray(),0,(int)chartStream.Length); chartStream.Close(); Session.Remove(chartName); } }该脚本恢复了WebChart先前保存到会话缓存的图表,该脚本将图表返回给浏览器并将其从缓存中删除。
Cache:在设置中与会话图缓存选项非常相似,'Cache'是一个实用的选项,因为它使用属于ASP.NET WebForm页面的Cache对象,因此很容易出现在大多数ASP.NET应用程序配置中,而'Session'容易受到某些Web服务器的管理限制(即,出于安全原因,管理员已选择禁用会话支持),缓存选项需要使用GetChart.aspx文件。
包含一个aspx脚本模块来从内存中检索图表,aspx脚本的名称应该称为'GetChart'。TeeChart提供的WebForm ASP.NET示例中包含一个示例。要从头开始创建一个新的GetChart模块,请将新的WebForm添加到项目中(也可以是任何aspx文件),将其命名为“GetChart”,并将以下代码添加到Page_Load事件中:GetChart.aspx.cs
private void Page_Load(object sender,System.EventArgs e)
{
string chartName = Request.QueryString [“Chart”];
if(Page.Cache [chartName]!= null)
{
MemoryStream chartStream = new MemoryStream();
chartStream =((MemoryStream的)Page.Cache [chartName]);
Response.ContentType =“image /”+“png”;
Response.OutputStream.Write(chartStream.ToArray(),0,(INT)chartStream.Length);
chartStream.Close();
}
}
该脚本恢复了WebChart先前保存到页面缓存的图表,该脚本将图表返回给浏览器并将其从缓存中删除。
Httphandler:使用内部TeeChart(WebChart)生成器来恢复页面的图表图像,该选项不生成临时文件,并且不需要额外的aspx文件来恢复图表(如会话和缓存选项的情况)。该选项需要对web.config文件进行一次修改: VSNet 2010之前的早期版本VSNET。在web.config tages之间的任何位置放置以下部分:
<system.web>
<httpHandlers>
<add verb =“*”path =“TeeChartImgGen.ashx”type =“Steema.TeeChart.Web.TeeChartImgGen,TeeChart”/>
</ httpHandlers>
/*..content cut for brief。 。* /
</system.web>
VSNET的后续版本,VSNET2010 +:
<system.webServer>
<handlers>
<add name="TeeChartHandler" verb="*" path="TeeChartImgGen.ashx" type="Steema.TeeChart.Web.TeeChartImgGen, TeeChart"/>
</handlers>
/*..content cut for brevity ..*/
</system.webServer>
*注意。使用TeeChart.Standard.dll时,请在teechart.standard的末尾替换“TeeChart”。
<add name =“TeeChartHandler”verb =“*”path =“TeeChartImgGen.ashx”type =“Steema.TeeChart.Web.TeeChartImgGen,TeeChart.Standard”/>
1.4 使用交互式图表事件(图表中没有WebChart工具时,AutoPostback属性为True)
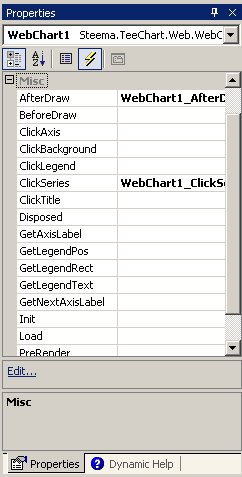
响应用户鼠标点击图表的加载事件和运行时交互式事件可以与TeeChart的WebChart一起使用,不需要采取特殊操作来使用诸如'AfterDraw'之类的绘制事件,可以从Property浏览器事件列表中选择Chart事件。如果图表中没有TeeChart WebChart Tool(如Zoom,Scroll或Hotspot),则应将AutoPostback属性设置为True以启用交互式(用户单击)事件。如果存在上述工具,则会自动激活点击响应。对于交互式事件,图表将响应用户鼠标点击事件,将点击发生的位置信息发回服务器,然后服务器端代码可以对事件进行操作。然后,可以从属性浏览器事件列表中选择要使用的事件进行编码。 有关WebChart事件的更多信息,请参阅“事件示例”部分。
事件示例
如果希望在WebChart中使用Click事件,例如ClickSeries,请务必将Chart AutoPostback设置为true。 可以通过在属性浏览器事件列表中

双击所需事件来设置事件:双击列表中的条目可创建代码内事件声明。
private int xVal;
private int yVal;
private void WebChart1_AfterDraw(object sender,Steema.TeeChart.Drawing.Graphics3D g)
{
g.TextOut(xVal,yVal,“onAfterDraw”);
}
上述事件将在由xVal和yVal变量值决定的位置处将文本输出到Chart。可以根据点击位置设置x和y值
private void WebChart1_ClickSeries(object sender, Steema.TeeChart.Series s, int valueIndex, System.EventArgs e)
{
xVal=s.CalcXPos(valueIndex);
yVal=s.CalcYPos(valueIndex);
}
(二)免费脚本化的ASP应用程序
在WebForm中使用WebChart的另一种方法是在标准的asp(aspx)页面中使用TeeChart作为脚本化的“不可见”控件,TeeChart for .NET附带了一个实例来演示这种技术。可以在TeeChart的ASP.NET演示项目中找到它,在“与图表交互图表作为图像”演示文件夹下,标题为“系列类型为图像”的示例。TeeChart可以通过内部Chart类在ASP中自由编写脚本,虽然为了利用TeeChart事件,建议使用TChart Windows窗体组件或WebChart控件
2.1 将图表添加到脚本中
假设使用TChart,需要采取的初始步骤来设置TeeChart项目:
- 创建新的ASP.NET Forms项目,这将创建一个WebForm页面,将其用作客户端页面。
- 添加新的WebForm页面,此页面将不可见,将用于处理图表代码服务器端——该页面应包含对System.Windows.Forms.dll的引用。这是因为TChart组件是基于Windows.Forms的组件。
- 按照如下和ASPStreams示例中突出显示的代码步骤,如何设置项目
2.2 处理流程
客户端浏览器页面(SeriesTypes.aspx)包含一个IMG链接是aspx服务器脚本(ShowSeries.aspx)的图像,客户端页面上的提交按钮调用服务器脚本,其中包含参数化serverChart处理所需的变量。该按钮将变量作为参数的一部分发送,以设置客户页面图表图像的imageURL,因此返回基于处理参数的动态图表。

2.3 使用TeeChart进行编码
要使用TeeChart服务器代码,请在脚本页面上向TeeChart添加一个using:
using Steema.TeeChart;
然后为TChart声明一个变量,并在Page_Load事件的开头创建它
private TChart tChart;
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
/* ...add Series and data, etc ... */
}
2.4 图表检索
关键代码组件是:
1、客户端“Get”指令,这可以通过提交按钮或其他方式启动,并根据客户端参数从服务器“Get”图表。对图表的请求可以作为传统的Get url行发送,其中参数作为一个URL行传递,或者可以通过ASP.NET的“Passing Server Control Values Between Pages”来完成。用于调用服务器脚本的编码将在WebForms Code后面页面中进行。
在此示例中,变量取自不同的WrbForm页面元素,并作为参数添加到Image'Get'URl行。
private void sendInfo()
{
seriesType=DropDownList1.Items[DropDownList1.SelectedIndex].ToString();
viewType=CheckBox1.Checked.ToString();
Image1.ImageUrl="http://"+webServer /*use webserver variable for server*/
+"/TeeChartForNET/ASPStream/ProcessChart.aspx?seriestype="
+seriesType+"&view="+viewType;
}
2.服务器脚本从客户端接收GET请求并运行其Page_Load事件,如果可以创建图表并且可以使用所接收的参数来定义图表的填充方式。然后将图表呈现为图像,并作为流重新提交给客户端。
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
tChart.AfterDraw += new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series and data, etc ... */
//Process Get parameters received from client
if (Request.QueryString["view"]=="False")
tChart.Aspect.View3D=false;
else
tChart.Aspect.View3D=true;
MemoryStream tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}
2.5 添加事件
可以通过在创建图表后添加事件,为Free-scripted TeeChart ASP应用程序添加图表创建事件。
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
tChart.AfterDraw += new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series and data, etc ... */
MemoryStream tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}
private void tChart_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
string tmpStr="Copyright My Organisation "+DateTime.Now.ToString();
g.TextOut(g.Chart.Width-(int)g.TextWidth(tmpStr)-5,g.Chart.Height-(int)g.TextHeight("H")-3,tmpStr);
}
AfterDraw事件代码将在图表创建时执行,在这种情况下,当图表呈现为图像时,相关消息将包含在图表画布中。如果希望在客户端页面图表上使用基于用户鼠标点击的交互式事件,建议在WebForm上使用WebChart组件。
2.6 安全问题
通过安装程序安装的默认TeeChart for .NET会创建足以访问TeeChart附带的ASP.NET示例的文件夹和IIS虚拟文件夹。WebForm应用程序假定在IIS中激活会话支持以移动临时图表信息。可以在Visual Studio.NET中修改示例项目,以使用“文件”作为临时存储图表的媒介。在Windows 2000中令人满意的测试中。在Windows 2003中,默认安装的其他安全限制限制了使用默认“_chart_temp”文件夹的可能性(临时文件夹的名称和位置是可配置的)。在Win2003服务器中,系统管理员必须修改安全权限,以允许相关ASP.NET应用程序将临时文件保存到磁盘。
(三)WebChart工具
WebChart工具可用于从“Editor Tools”选项板添加到WebChart。许多非WebChart特定工具可以与WebCharts一起使用,除了那些响应鼠标移动的工具(除了下面介绍的WebChart工具之外)。下面描述的所有工具技术都包含在TeeChart WebChart演示的实例中。
3.1 HotspotTool
以最简单的形式,此工具激活数据点鼠标悬停标签,当鼠标在点上传递时显示。Hotspot工具也适用于Winform Charts,但WebChart的操作性质因此处所述而异,WebChart Hotspot Tool生成与每个数据点关联的mapregion,可以从以下选项中选择地图操作:
- 标记——根据所选样式选项显示点标记
- URL——单击数据点时连接到URL
- 脚本——单击数据点时运行自定义Javascript
3.2 Mark——标记
使用“Style——样式”属性定义“Mark Style——标记样式”,代码:
Steema.TeeChart.Tools.SeriesHotspot hotspotTool =
((Steema.TeeChart.Tools.SeriesHotspot)WebChart1.Chart.Tools[0]);
hotspotTool.MapAction = Steema.TeeChart.Styles.MapAction.Mark;
hotspotTool.Style = Steema.TeeChart.Styles.MarksStyles.LabelPercentTotal;
3.3 URL
使用GetHTMLMap事件设置从数据点调用的URL,URL选项,但必须对事件进行编码以设置正确的URL。
//init code....
Steema.TeeChart.Tools.SeriesHotspot hotspotTool =
((Steema.TeeChart.Tools.SeriesHotspot)WebChart1.Chart.Tools[0]);
hotspotTool.GetHTMLMap += new Steema.TeeChart.Tools.SeriesHotspotEventHandler(hotspotTool_GetHTMLMap);
//event code:
private void hotspotTool_GetHTMLMap(Steema.TeeChart.Tools.SeriesHotspot sender, Steema.TeeChart.Tools.SeriesHotspotEventArgs e)
{
if (CheckBox1.Checked) //open new window?
e.PointPolygon.Attributes="target='_blank'";
else
e.PointPolygon.Attributes="target='_self'"; tab
if (e.Series==WebChart1.Chart.Series[0]) e.PointPolygon.HREF="http://" + TextBox1.Text; //set URL according to textbox text + TextBox1.Text; //set URL according to textbox text
if (e.Series==WebChart1.Chart.Series[1]) e.PointPolygon.HREF="http://" + TextBox2.Text;
if (e.Series==WebChart1.Chart.Series[2]) e.PointPolygon.HREF="http://" + TextBox3.Text; + TextBox3.Text;
if (e.Series==WebChart1.Chart.Series[3]) e.PointPolygon.HREF="http://" + TextBox4.Text;
}
3.4 Script
脚本选项可用于处理希望通过Javascript添加到图表中的任何自定义内容或增值,选择脚本作为选项时,TeeChart会添加使用帮助程序脚本的选项,当前可用:“注释”(请参阅Steema.TeeChart.Tools.HotspotHelperScripts),可以选择不使用Helperscript并定义自己的输出。
protected void Page_Load(object sender, System.EventArgs e)
{
//initialization
Chart ch1 = WebChart1.Chart;
Steema.TeeChart.Themes.ColorPalettes.ApplyPalette(ch1, 9);
Steema.TeeChart.Tools.SeriesHotspot hotspot1 = new Steema.TeeChart.Tools.SeriesHotspot();
ch1.Legend.Visible = false;
ch1.Tools.Add(hotspot1);
hotspot1.MapAction = Steema.TeeChart.Styles.MapAction.Script;
hotspot1.GetHTMLMap += new Steema.TeeChart.Tools.SeriesHotspotEventHandler(hotspot1_GetHTMLMap);
//....etc... more init code
}
private void hotspot1_GetHTMLMap(Steema.TeeChart.Tools.SeriesHotspot sender, Steema.TeeChart.Tools.SeriesHotspotEventArgs e)
{
//This example calls a Bar Series but e.Series and e.PointPolygon.ValueIndex could be sent
//as arguments for a drilldown query.
//The prepared HelperScriptAnnotation text accepts your text as a variable for the Annotation
//In the following case it calls an aspx script to generate and return a Chart as an image
e.PointPolygon.Attributes=String.Format(Texts.HelperScriptAnnotation,
"");
//The annotation could, alternatively, present text in the mouseover hint, eg.:
//e.PointPolygon.Attributes=String.Format(Steema.TeeChart.Texts.HelperScriptAnnotation,"hello world.");
}
上例中使用的HelperScriptAnnotation是: HelperScriptAnnotation =“onmouseover = \”ShowAnnotation('{0}'); \“onmouseout = \”ShowAnnotation(''); \“”; 如果要添加自己的输出,则可以将调用替换为自己的代码。
string myProcess = ="onmouseover=\"ShowAssociatedDataTable('{0}');\" onmouseout=\"ShowAssociatedDataTable('');\"";
e.PointPolygon.Attributes=String.Format(myProcess,e.PointPolygon.ValueIndex.ToString());
然后,使用ShowAssociatedDataTable方法来执行调用以显示关联的数据表。
3.5 ScrollTool
ScrollTool将滚动条添加到WebChart的底部,可以设置图表的可见部分大小和起始位置。尽管可以取消激活功能,但图表也可以拖动,ScrollTool可以与Hotspot Tool结合使用。使用编辑器添加ScrollTool会自动将图表设置为2D并移动下轴以允许滚动条的空间,滚动条在设计时不可见。将ViewSegmentSize和StartPosition与SegmentViewUnits结合使用以设置可滚动大小。
Steema.TeeChart.Tools.ScrollTool scrollTool =
((Steema.TeeChart.Tools.ScrollTool)WebChart1.Chart.Tools [0]);
scrollTool.StartPosition = 30;
scrollTool.SegmentViewUnits = Steema.TeeChart.Tools.ScrollToolViewUnit.percent;
scrollTool.ViewSegmentSize = 20;
3.6 ZoomTool
ZoomTool允许选择要处理的图表的子区域以进行缩放,可以通过图表区域上的mousedrag选择该区域,将缩放坐标返回到服务器以停止缩放区域,该区域可以通过相反方向的阻力来解除。 要使用ZoomTool,将以下方法添加到页面代码中。 Using Session: :
{
ArrayList zoomedState=(ArrayList)Session[wChart.ID+"Zoomed"];
zoomedState=((Steema.TeeChart.Tools.ZoomTool)wChart.Chart.Tools[0]).SetCurrentZoom(Request,
zoomedState);
if (zoomedState==null)
Session.Remove(wChart.ID+"Zoomed");
else
Session.Add(wChart.ID+"Zoomed",zoomedState);
}
Page.Cache:
private void CheckZoom(WebChart wChart)
{
ArrayList zoomedState = (ArrayList)Page.Cache[wChart.ID + "Zoomed"];
zoomedState = ((Steema.TeeChart.Tools.ZoomTool)wChart.Chart.Tools[0]).SetCurrentZoom(Request,
zoomedState);
if (zoomedState == null)
Page.Cache.Remove(wChart.ID + "Zoomed");
else
Page.Cache.Add(wChart.ID + "Zoomed", zoomedState);
}
在Page_Load方法的末尾调用方法,传递要缩放的图表的名称。
CheckZoom(WebChart1);
在没有任何鼠标x或y位移的图表上单击/拖动会导致单击发送回服务器,而不是缩放,如果要求使用window onload事件。
3.7 Window onload事件
当WebChart添加了Zoom或Scroll Tool时,它需要使用Window.onload事件来初始化Tool的特征。如果需要根据自己的需要进一步使用onload事件,请在名为windowOnload的页面中添加一个新函数,并将代码放在那里。例如。在页面的
部分中
<script language = javascript>
function windowOnload()
{
window.status = new Date()。getTime();
}
</ script>