1.新版的界面说明:
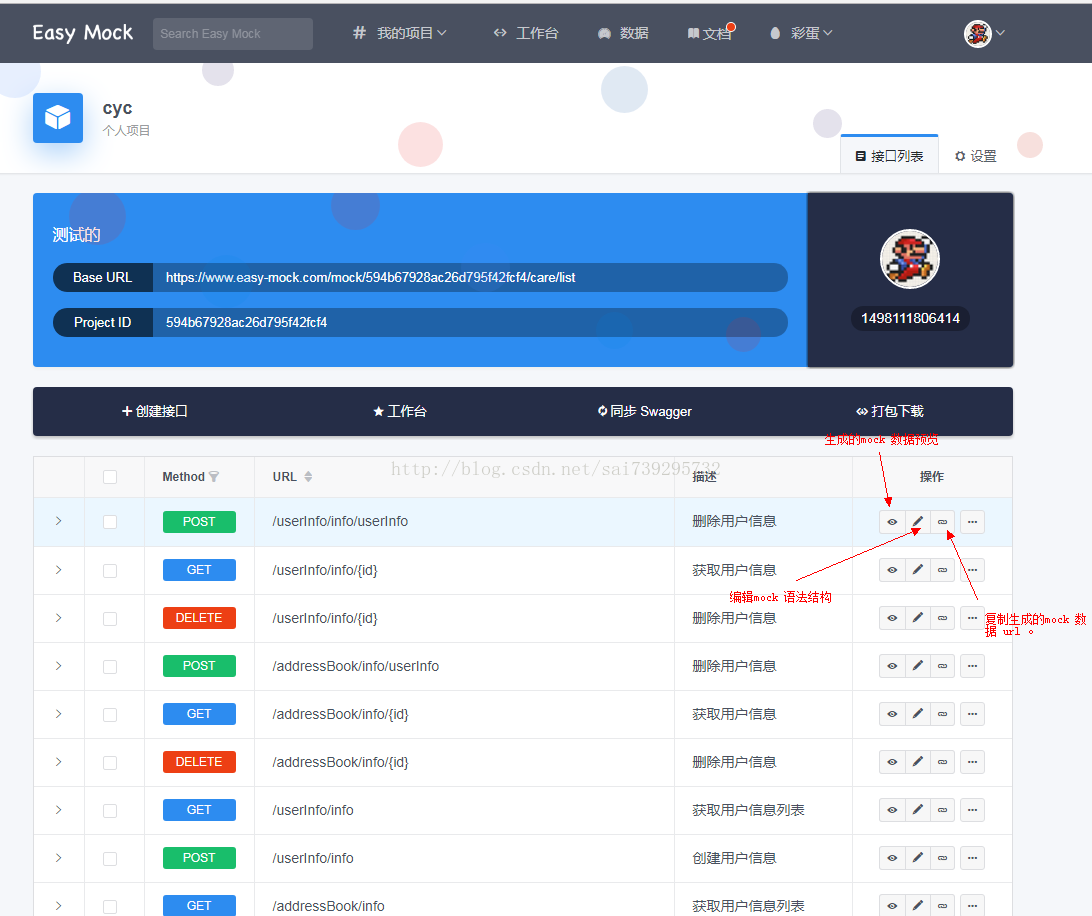
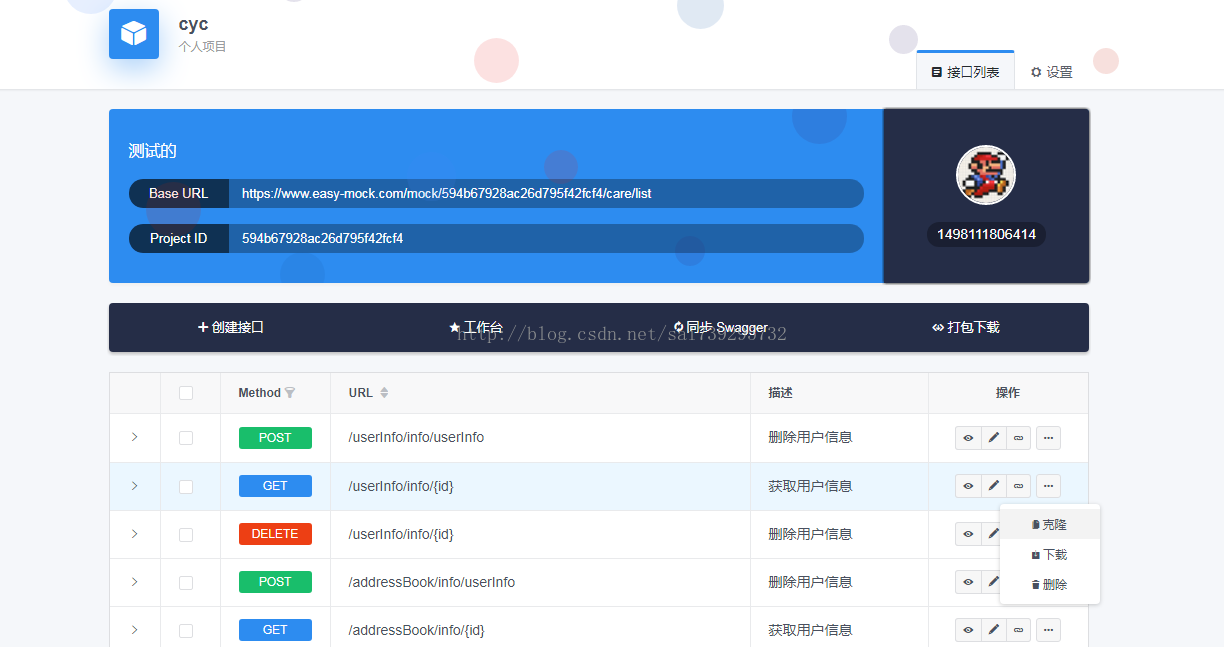
1.1 easymock主界面:
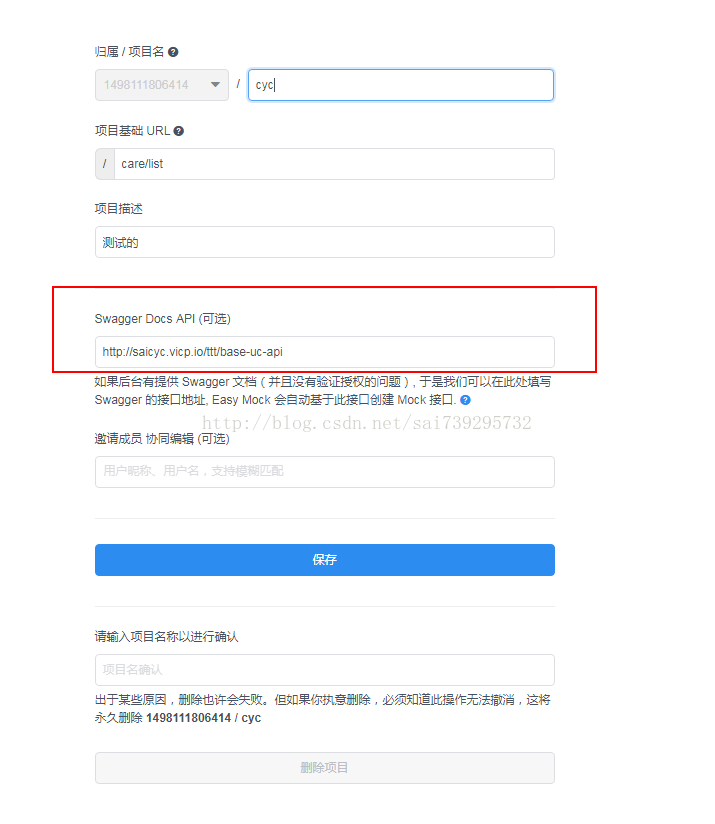
1.2 swagger 同步生成接口信息配置
首先:

其次:点击同步swagger 就能够同步接口了。

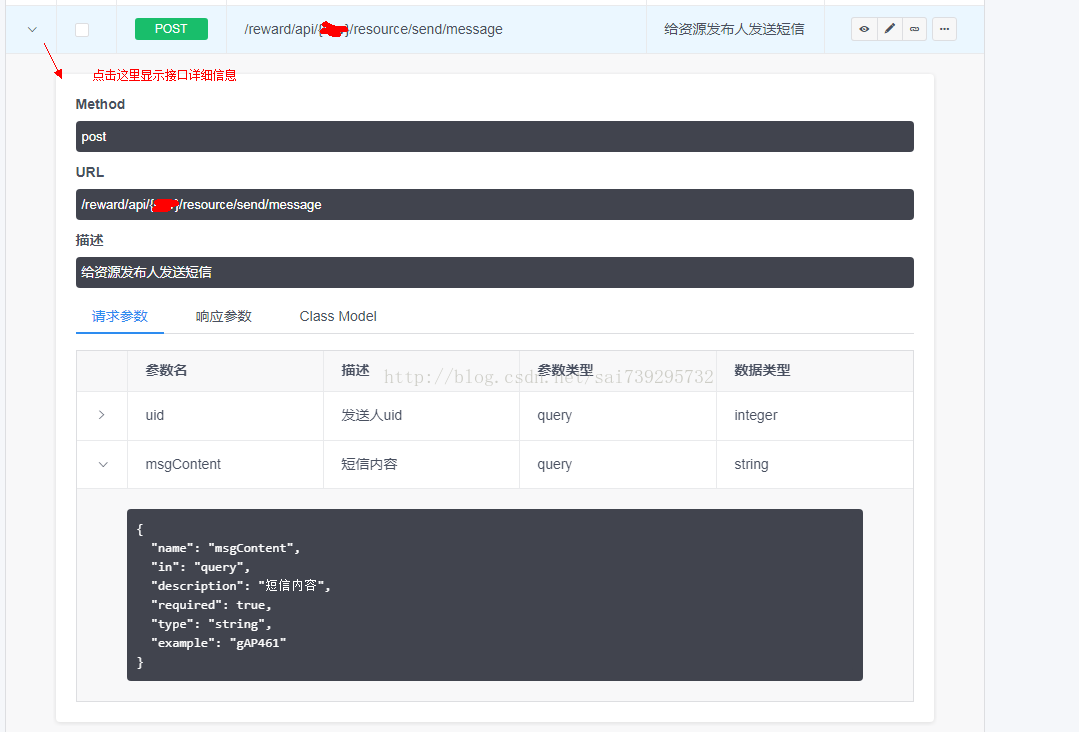
1.3 显示接口信息:


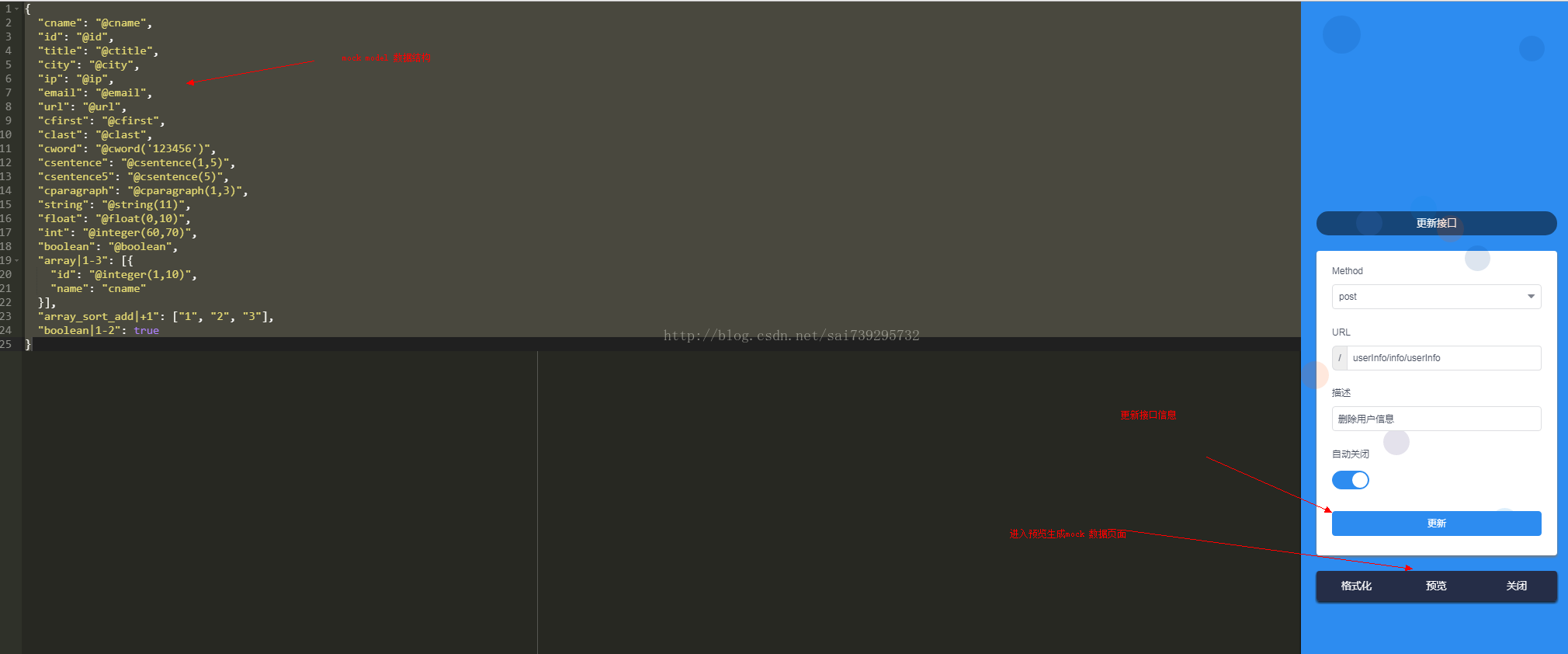
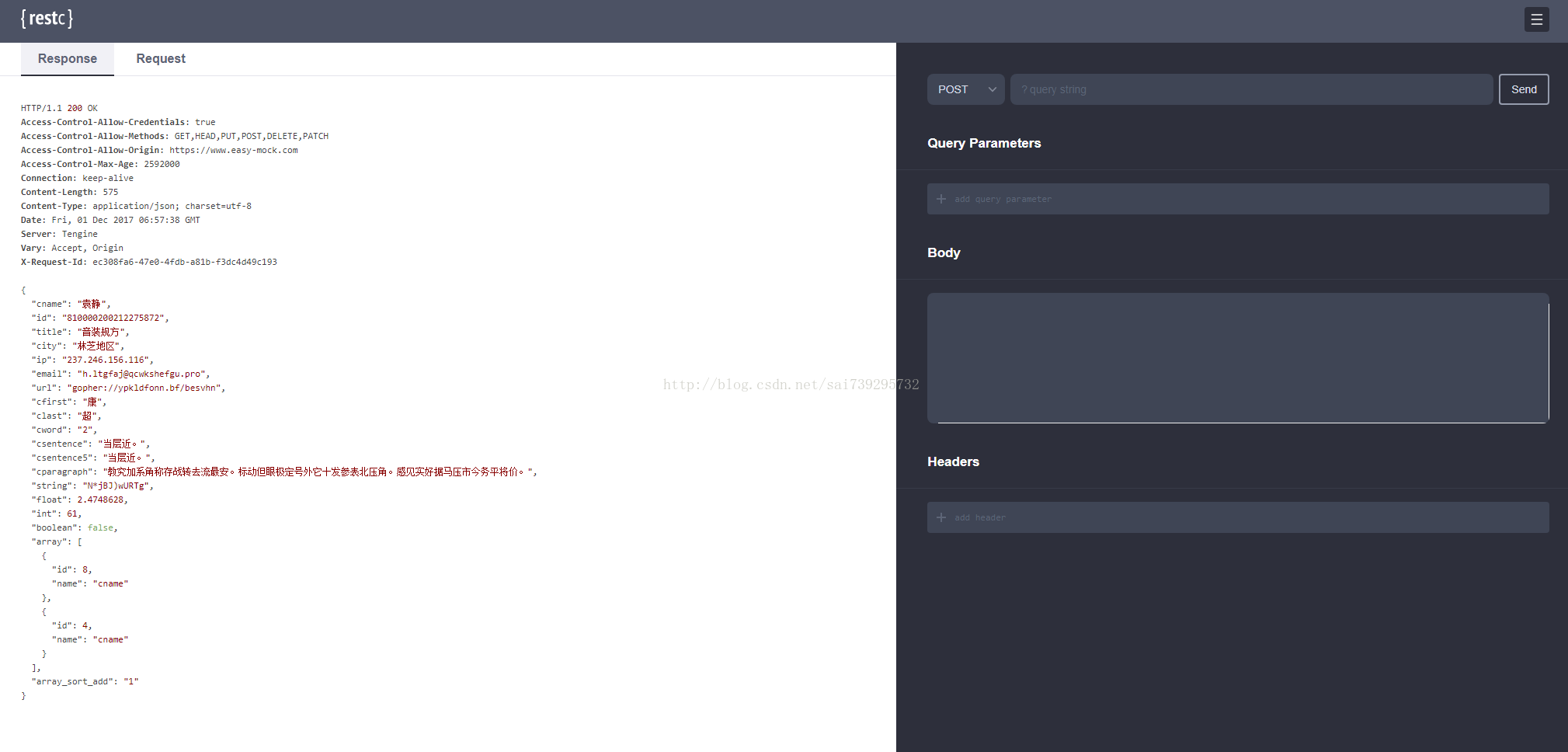
1.4 显示预览数据:
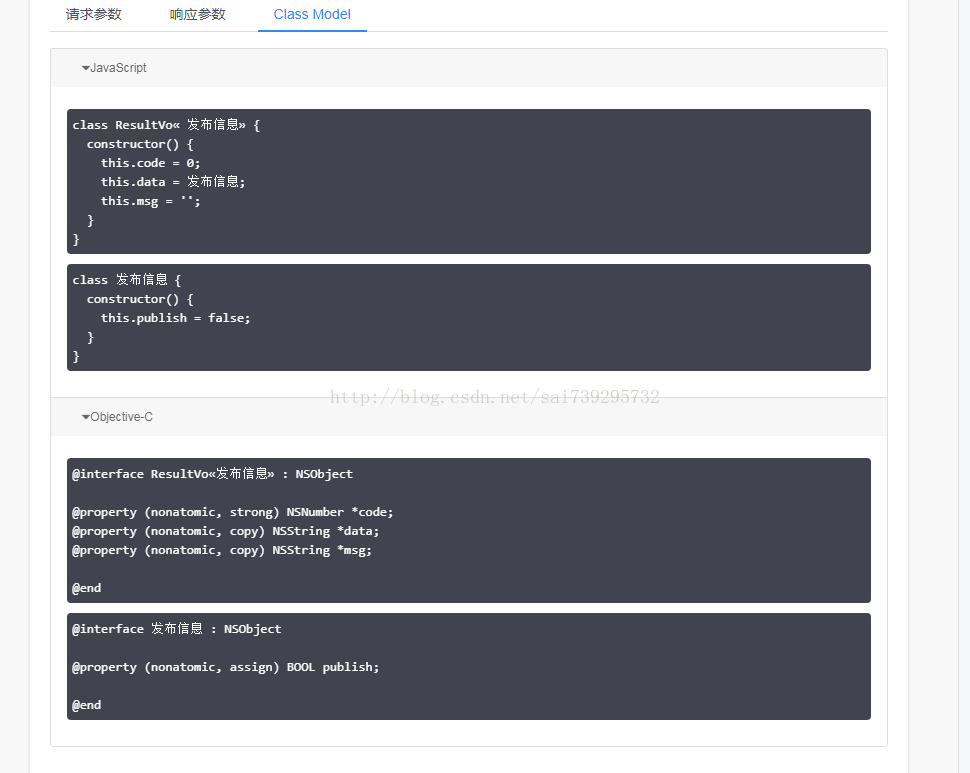
1.5 mock model 数据结构:这里的常用语法请查看下面的具体说明:
2.生产的mock 常用预发详解:这里的预发使用的是 mock.js 的语法。mock js 点击 :
http://mockjs.com/
但是现在easymock 上语法有少量数据不能够兼容,
现在发现的是“|+1” 这种写法是不支持的,mock.js 是支持的。
{
"cname": "@cname",//中文人名
"id": "@id",//生成20 位数字
"title": "@ctitle",//中文title
"city": "@city",//中文城市
"ip": "@ip",//ip 地址
"email": "@email",//email
"url": "@url",//url
"cfirst": "@cfirst",//姓名,姓
"clast": "@clast",//姓名,名
"cword": "@cword('123456')",//123456 从中选取一个字符
"csentence": "@csentence(1,5)",//文字文段
"csentence5": "@csentence(5)",//文字文段
"cparagraph": "@cparagraph(1,3)",//文字文段
"string": "@string(11)",//输出11 个字符长度的字符串
"float": "@float(0,10)",//0 到 10 的浮点数
"int": "@integer(60,70)",//60 到 70 之间的整数
"boolean": "@boolean",//boolean 类型 true,false
"array|1-3": [{
"id": "@integer(1,10)",//整数 1到10 取整数
"name": "cname"
}],//数组(随机 1 到3个)
"array_sort_add|+1": ["1", "2", "3"],//数组1,2,3轮询输出
"boolean|1-2": true,//boolean 类型 true,false
"actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search'],
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据
}
预览的效果:

3.开发中常用的技巧:
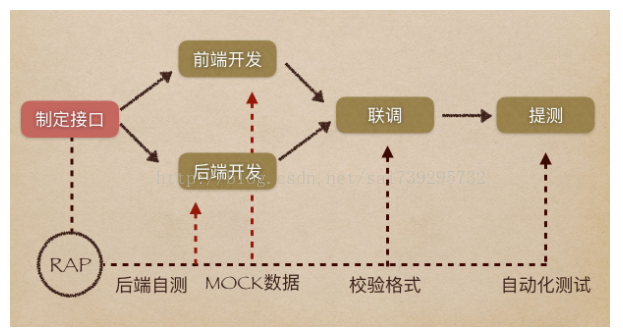
mock 数据 在开发中的使用,这里用一张RAP(
企业级应用,包括阿里集团在内得350多个企业都在使用RAP管理重要的接口文档) 的开发流程图进行说明:

1.首先根据需求分析定义入参和返回数据以及其他的接口信息,然后前端根据制定的规则,根据创建mock 数据,这时候后端进行接口的开发,并且进行单元性测试。
以及覆盖性测试,可以使用mockito来做,之后两端开发完毕之后比对mock 数据进行联调,调试完毕后提供一个可测试版本,然后提测,进行自动化测试。
2.这是 RAP 的开发模式,其实有些细节的点这张图是没说清楚的;
比如前端写mock 还是后端写mock 问题(这里面有需求变动时的维护方问题),接口同步时出现接口不匹配问题。
比如说mock 数据怎么同步,目前easy mock 可以解决这个问题,使用swagger2 同步可以很方便的对数据进行同步维护,保证前后端在各自独立开发时进行一些信息的同步。(easymock 地址 https://easy-mock.com/login)
这些问题都是需要我们在实战中去思考的。怎么才能提高效率我觉得更多的还是要去和人打交道,保持信息在开发中的同步,注意这个框架并不是说让我们前后端各做各的,而是互不影响。
3.还有目前的easy mock 在开发中还是会遇到一些问题,比如说,swagger2 同步会将已经写好了的mock 数据,同步丢失,还有一个比较头疼的问题,mock 数据定义的结构。和预览的时候的数据会不同,原因是它显示的数据是其他的mock 结构的数据。解决办法是删除接口重新创建。