孤傲苍狼
只为成功找方法,不为失败找借口!
javaweb学习总结(七)——HttpServletResponse对象(一)
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象、和代表响应的response对象。
request和response对象即然代表请求和响应,那我们要获取客户机提交过来的数据,只需要找request对象就行了。要向客户机输出数据,只需要找response对象就行了。
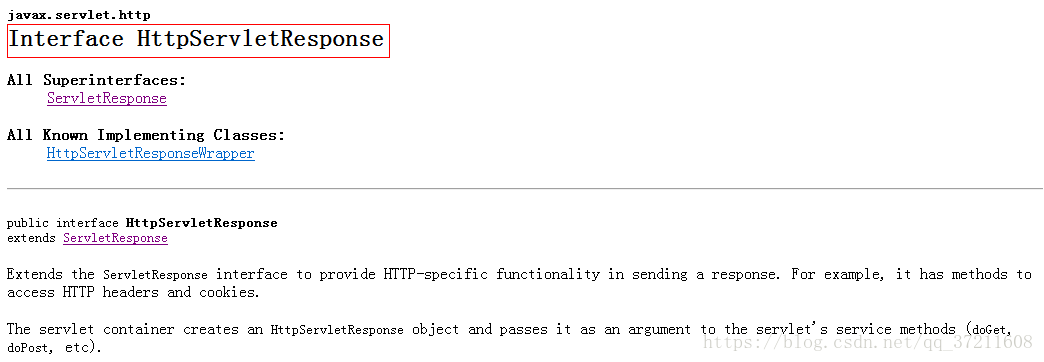
一、HttpServletResponse对象介绍
HttpServletResponse对象代表服务器的响应。这个对象中封装了向客户端发送数据、发送响应头,发送响应状态码的方法。查看HttpServletResponse的API,可以看到这些相关的方法。
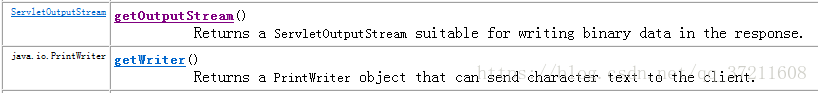
1.1、负责向客户端(浏览器)发送数据的相关方法
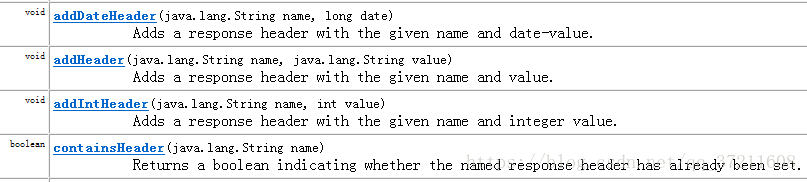
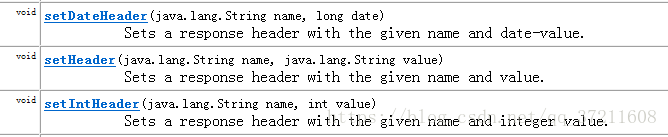
1.2、负责向客户端(浏览器)发送响应头的相关方法
1.3、负责向客户端(浏览器)发送响应状态码的相关方法
1.4、响应状态码的常量
HttpServletResponse定义了很多状态码的常量(具体可以查看Servlet的API),当需要向客户端发送响应状态码时,可以使用这些常量,避免了直接写数字,常见的状态码对应的常量:
状态码404对应的常量

状态码200对应的常量
状态码500对应的常量
二、HttpServletResponse对象常见应用
2.1、使用OutputStream流向客户端浏览器输出中文数据
使用OutputStream流输出中文注意问题:
在服务器端,数据是以哪个码表输出的,那么就要控制客户端浏览器以相应的码表打开,比如:outputStream.write("中国".getBytes("UTF-8"));使用OutputStream流向客户端浏览器输出中文,以UTF-8的编码进行输出,此时就要控制客户端浏览器以UTF-8的编码打开,否则显示的时候就会出现中文乱码,那么在服务器端如何控制客户端浏览器以以UTF-8的编码显示数据呢?可以通过设置响应头控制浏览器的行为,例如:response.setHeader("content-type", "text/html;charset=UTF-8");通过设置响应头控制浏览器以UTF-8的编码显示数据。
范例:使用OutputStream流向客户端浏览器输出"中国"这两个汉字
1 package gacl.response.study;
2
3 import java.io.IOException;
4 import java.io.OutputStream;
5 import javax.servlet.ServletException;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9
10 public class ResponseDemo01 extends HttpServlet {
11
12 private static final long serialVersionUID = 4312868947607181532L;
13
14 public void doGet(HttpServletRequest request, HttpServletResponse response)
15 throws ServletException, IOException {
16 outputChineseByOutputStream(response);//使用OutputStream流输出中文
17 }
18
19 /**
20 * 使用OutputStream流输出中文
21 * @param request
22 * @param response
23 * @throws IOException
24 */
25 public void outputChineseByOutputStream(HttpServletResponse response) throws IOException{
26 /**使用OutputStream输出中文注意问题:
27 * 在服务器端,数据是以哪个码表输出的,那么就要控制客户端浏览器以相应的码表打开,
28 * 比如:outputStream.write("中国".getBytes("UTF-8"));//使用OutputStream流向客户端浏览器输出中文,以UTF-8的编码进行输出
29 * 此时就要控制客户端浏览器以UTF-8的编码打开,否则显示的时候就会出现中文乱码,那么在服务器端如何控制客户端浏览器以以UTF-8的编码显示数据呢?
30 * 可以通过设置响应头控制浏览器的行为,例如:
31 * response.setHeader("content-type", "text/html;charset=UTF-8");//通过设置响应头控制浏览器以UTF-8的编码显示数据
32 */
33 String data = "中国";
34 OutputStream outputStream = response.getOutputStream();//获取OutputStream输出流
35 response.setHeader("content-type", "text/html;charset=UTF-8");//通过设置响应头控制浏览器以UTF-8的编码显示数据,如果不加这句话,那么浏览器显示的将是乱码
36 /**
37 * data.getBytes()是一个将字符转换成字节数组的过程,这个过程中一定会去查码表,
38 * 如果是中文的操作系统环境,默认就是查找查GB2312的码表,
39 * 将字符转换成字节数组的过程就是将中文字符转换成GB2312的码表上对应的数字
40 * 比如: "中"在GB2312的码表上对应的数字是98
41 * "国"在GB2312的码表上对应的数字是99
42 */
43 /**
44 * getBytes()方法如果不带参数,那么就会根据操作系统的语言环境来选择转换码表,如果是中文操作系统,那么就使用GB2312的码表
45 */
46 byte[] dataByteArr = data.getBytes("UTF-8");//将字符转换成字节数组,指定以UTF-8编码进行转换
47 outputStream.write(dataByteArr);//使用OutputStream流向客户端输出字节数组
48 }
49
50 public void doPost(HttpServletRequest request, HttpServletResponse response)
51 throws ServletException, IOException {
52 doGet(request, response);
53 }
54
55 }
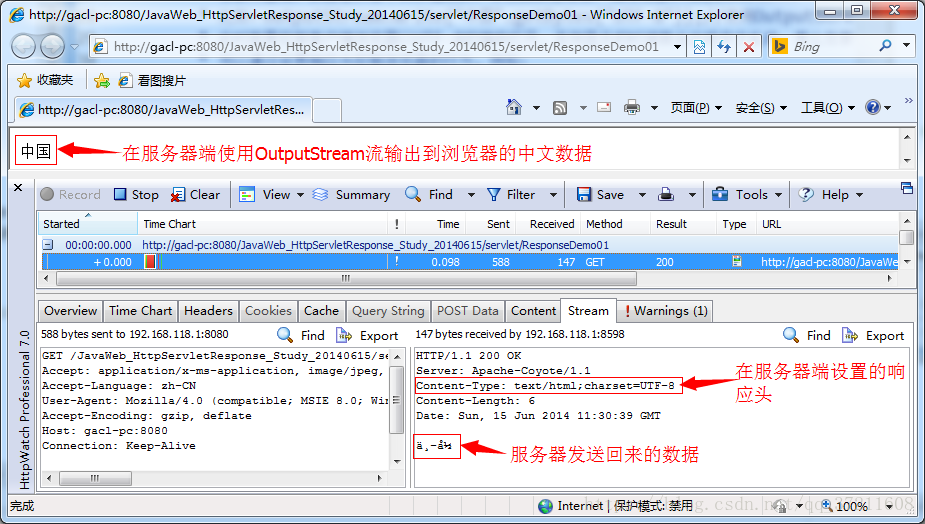
运行结果如下:
客户端浏览器接收到数据后,就按照响应头上设置的字符编码来解析数据,如下所示:
2.2、使用PrintWriter流向客户端浏览器输出中文数据
使用PrintWriter流输出中文注意问题:
在获取PrintWriter输出流之前首先使用"response.setCharacterEncoding(charset)"设置字符以什么样的编码输出到浏览器,如:response.setCharacterEncoding("UTF-8");设置将字符以"UTF-8"编码输出到客户端浏览器,然后再使用response.getWriter();获取PrintWriter输出流,这两个步骤不能颠倒,如下:
1 response.setCharacterEncoding("UTF-8");//设置将字符以"UTF-8"编码输出到客户端浏览器
2 /**
3 * PrintWriter out = response.getWriter();这句代码必须放在response.setCharacterEncoding("UTF-8");之后
4 * 否则response.setCharacterEncoding("UTF-8")这行代码的设置将无效,浏览器显示的时候还是乱码
5 */
6 PrintWriter out = response.getWriter();//获取PrintWriter输出流
然后再使用response.setHeader("content-type", "text/html;charset=字符编码");设置响应头,控制浏览器以指定的字符编码编码进行显示,例如:
1 //通过设置响应头控制浏览器以UTF-8的编码显示数据,如果不加这句话,那么浏览器显示的将是乱码
2 response.setHeader("content-type", "text/html;charset=UTF-8");
除了可以使用response.setHeader("content-type", "text/html;charset=字符编码");设置响应头来控制浏览器以指定的字符编码编码进行显示这种方式之外,还可以用如下的方式来模拟响应头的作用
1 /**
2 * 多学一招:使用HTML语言里面的<meta>标签来控制浏览器行为,模拟通过设置响应头控制浏览器行为
3 *response.getWriter().write("<meta http-equiv='content-type' content='text/html;charset=UTF-8'/>");
4 * 等同于response.setHeader("content-type", "text/html;charset=UTF-8");
5 */
6 response.getWriter().write("<meta http-equiv='content-type' content='text/html;charset=UTF-8'/>");
范例:使用PrintWriter流向客户端浏览器输出"