Mozilla Firefox
这个是有版本要求的,可以从Firepath安装的时候看到,要求Firefox版本3.5-6.0 所以呢,你要装一个老版本的Firefox,这里给你准备好了
With FirePath you can:
* Edit XPath expressions, CSS3 selectors and JQuery selectors (Sizzle selector engine) with auto completion for XPath (using TAB or up and down arrows).
* Evaluate the expression/selector on any HTML or XML documents.
* Display the result of evaluations in a Firebug-like DOM tree.
* Highlight the results directly on the document displayed by Firefox (works only with HTML documents).
* Generate an XPath expression or a CSS selector for an element by right clicking on it and selecting "Inspect in FirePath" in the context menu.
* Define the evaluation context (parent) of an expression/selector.
* Choose the document in which to evaluate the expression/selector (only applicable for HTML documents with frames or iframes).
FirePath 0.9.7 requires Firefox 3.5 to 6.0 and Firebug 1.4 to 1.8.*
Note that the XPath auto completion does not work with Firebug 1.6 and higherFirebug
这个插件大家一定不陌生,可以用了干很多事情,比如调试JavaScript等等。
还有一个作用就是定位页面元素,这样你可以清晰的看到某个元素的id,class等等
- 从https://addons.mozilla.org/en-US/firefox/addon/firebug/里找到你的firefox浏览器对应的firebug的版本
- https://getfirebug.com/downloads,下载并安装
- 安装完后,你的firefox浏览器会有这个图标
Firepath
- 下载安装:https://addons.mozilla.org/en-us/firefox/addon/firepath/
- firepath需要结合firebug插件一起使用。安装完并重启浏览器后,点击firebug,在打开的firebug 窗口就能看到firepath安装成功。
使用教程:
通过firebug+firepath可以得到元素的xpath和css path。
1.1 打开firebug窗口
1.2 然后选择要查看xpath的页面元素,xpath就会显示在firebug窗口,如下图
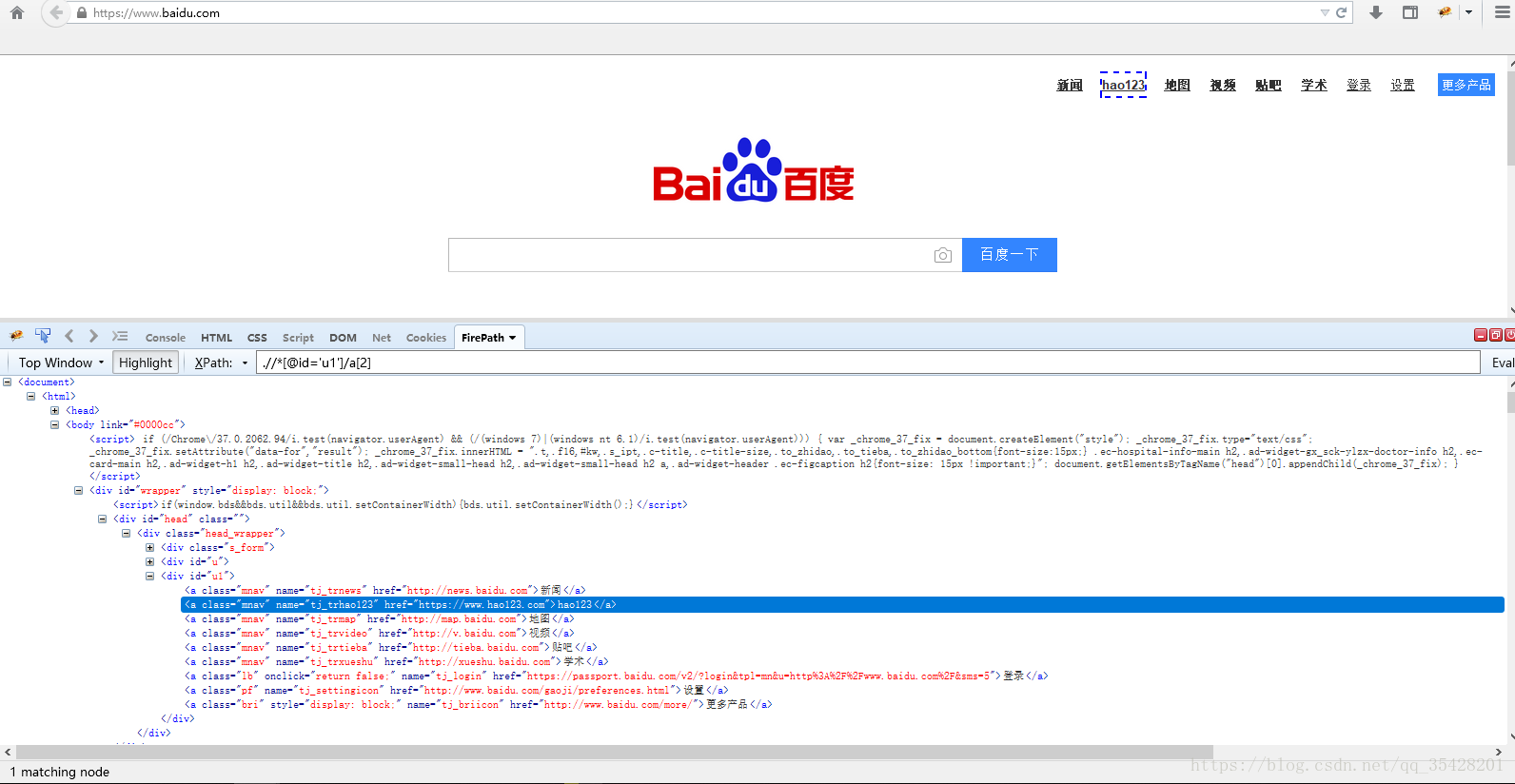
下面给你们演示一下我的安装成功后可使用图片
以 www.baidu.com为例
点击一下,然后点击一下要找的元素,即可看到定位,然后FirePath随着也出现了。
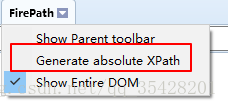
这种方法可以得到元素的相对xpath,如果想得到元素的绝对xpath,在FirePath旁边的小三角选择Generate Absolute xpath.
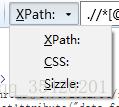
2. 得到css path
方法和得到xpath一样,选择css就行,如下图所示
ok,基本介绍完了,看完请点个赞呀