以下是我个人在使用 apicloud 开发时项目中使用到的,在此做个总结:
1、FNScanner 扫一扫
加载动画如下图:(截图时拉下的状态栏,正常显示是全屏的,没问题)
官方手册地址:点击打开链接
代码实例:
function openFNScanner(){
var FNScanner = api.require('FNScanner');
FNScanner.open({
autorotation: true
}, function(ret, err) {
if (ret) {
if(ret.eventType == 'success'){
api.openFrame({
name: 'scanner_frm',
url: './scanner_frm.html',
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
},
bounces: false,
pageParam: {
url: ret.content
},
animation: {
subType: 'from_bottom'
}
});
}
}
});
}2、UILoading 加载动画
加载动画如下图:(注意,content 中的 frame 中的 gif 图片在资源文件夹中只有一张 gif 图)

官方手册地址: 点击打开链接
代码实例:
// 获取 广告数据
function getAdData(id){
var activity = api.require('UILoading');
activity.keyFrame({
rect: {
w: 100,
h: 100
},
styles: {
bg: 'rgba(0,0,0,0.4)',
corner: 5,
interval: 80,
frame: {
w: 100,
h: 100
}
},
content: [
{ frame: 'widget://image/loader/01.gif' },
{ frame: 'widget://image/loader/02.gif' },
{ frame: 'widget://image/loader/03.gif' },
{ frame: 'widget://image/loader/04.gif' },
{ frame: 'widget://image/loader/05.gif' },
{ frame: 'widget://image/loader/06.gif' },
{ frame: 'widget://image/loader/07.gif' },
{ frame: 'widget://image/loader/08.gif' },
{ frame: 'widget://image/loader/09.gif' },
{ frame: 'widget://image/loader/10.gif' },
{ frame: 'widget://image/loader/11.gif' },
{ frame: 'widget://image/loader/12.gif' }
],
});
api.ajax({
url: url,
method: 'post',
dataType: 'json',
data : {
values : params
}
},function(ret,err){
if(ret) {
showList();
activity.closeKeyFrame();
} else {
activity.closeKeyFrame();
boktour._toast(err.Msg || '请求错误');
}
});
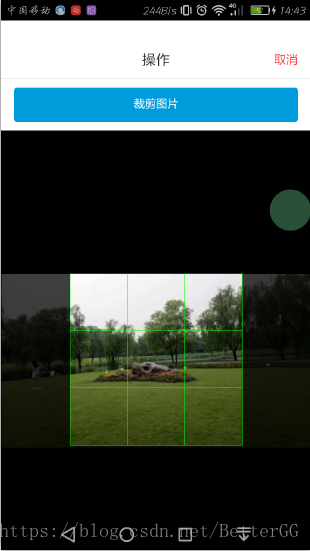
}3、FNImageClip 图片剪裁
官方手册地址:点击打开链接
效果图:
实例代码:
function upFimage(){
var buttons = ['拍照', '从相册中选取'];
api.actionSheet({
title : '上传照片',
cancelTitle: '取消',
buttons: buttons
}, function(ret, err) {
if (buttons.length + 1 == ret.buttonIndex) return;
var types = ['camera', 'album'];
api.getPicture({
sourceType : types[ret.buttonIndex - 1],
encodingType : 'jpg',
mediaValue : 'pic',
allowEdit : false,
quality : 96,
targetWidth: 450,
targetHeight: 400,
saveToPhotoAlbum : false
}, function(ret, err) {
if (ret) {
var FNImageClip = api.require('FNImageClip');
setTimeout(function(){
FNImageClip.open({
rect : {
x : 0,
y : 0,
w : api.winWidth,
h : api.winHeight - document.querySelector('.contenB').offsetHeight
},
srcPath : ret.data,
mode : 'image',
style : {
mask : 'rgba(0,0,0,0.75)',
clip : {
w : 200,
h : 200,
x : (api.frameWidth - 200) / 2,
y : (api.frameHeight - 200) / 2,
borderColor : '#0f0',
borderWidth : 1,
appearance : 'rectangle'
}
},
}, function (RET){
if(RET){
document.querySelector('.contenB').classList.add('in');
}
});
},100)
}
});
});
}
function saveImage(){
var FNImageClip = api.require('FNImageClip');
FNImageClip.save({
destPath: 'fs://imageClip/result.jpg',
copyToAlbum: false,
quality: 1
}, function(ret, err) {
if (ret) {
document.querySelector('.contenB').classList.remove('in');
FNImageClip.close();
var trans = api.require('trans');
trans.decodeImgToBase64({
imgPath: ret.destPath
}, function(RET, err) {
if (RET.status) {
var param = {
UserPic: RET.base64Str
}
boktour._postAjax(
boktour._url + 'User.aspx',
{
UserId: $api.getStorage('LOGIN_DATA').UserId,
CompanyId: $api.getStorage('LOGIN_DATA').CompanyId,
Action: 'uploadUserPic',
Param: JSON.stringify(param)
},
function(img){
boktour._toast('上传图片成功')
getUserInfo();
api.parseTapmode();
}
)
}
});
}
});
}
官方手册地址: 点击打开链接
function openSelectCity(){
var UIActionSelector = api.require('UIActionSelector');
UIActionSelector.open({
datas: Data,
layout: {
row: 5,
col: 3,
height: 30,
size: 14,
sizeActive: 14,
rowSpacing: 5,
colSpacing: 10,
maskBg: 'rgba(0,0,0,0.3)',
bg: '#fff',
color: '#888',
colorSelected: '#39b0fe'
},
iPhoneXBottomHeight: 0,
animation: true,
cancel: {
text: '取消',
size: 13,
w: 70,
h: 30,
bg: '#39b0fe',
bgActive: '#3492d0',
color: '#fff',
colorActive: '#fff'
},
ok: {
text: '确定',
size: 13,
w: 70,
h: 30,
bg: '#39b0fe',
bgActive: '#3492d0',
color: '#fff',
colorActive: '#fff'
},
title: {
text: '请选择',
size: 14,
h: 44,
bg: '#eee',
color: '#888'
}
}, function(RET, err) {
if (RET) {
if(RET.eventType == 'ok'){
document.getElementById('place').value = RET.level1 + ' ' + RET.level2 + ' ' + RET.level3;
document.getElementById('place').setAttribute('data-Aid', RET.selectedInfo[0].id)
document.getElementById('place').setAttribute('data-Bid', RET.selectedInfo[1].id)
document.getElementById('place').setAttribute('data-Cid', RET.selectedInfo[2].id)
}
}
});
}官方手册地址: 点击打开链接
FNPhotograph = api.require('FNPhotograph');
FNPhotograph.setFlashlight({
flashlight: 'auto'
});
setTimeout(function(){
FNPhotograph.openCameraView({
rect: {
w : api.frameWidth - 40,
h : 300,
x : 20,
y : (api.frameHeight - 300) / 2,
},
orientation: 'portrait',
fixedOn: api.frameName,
fixed: true
}, function(ret){
if(ret.status){
flag = true;
api.openFrame({
name: 'nameList_frm',
url: './nameList_frm.html',
rect: {
x: 0,
y: 0,
w: api.frameWidth,
h: (api.frameHeight - 300) / 2
},
bounces: false
});
}
});
}, 100) var trans = api.require('trans');
trans.decodeImgToBase64({
imgPath: ret.destPath
}, function(RET, err) {
if (RET.status) {
var pic = RET.base64Str;
}
})
7、dialogBox 封装了十一种款式的对话框
官方手册地址:点击打开链接
没什么好讲的,照着链接的手册上写就是了,要哪个选哪个