一、首先,html 分 2 种情况:
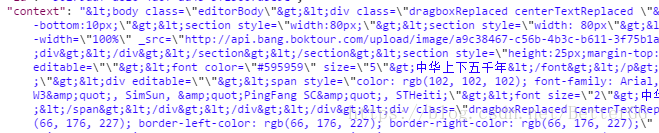
1、我在做详情页开发的时候发现获取到的数据是 转译后的 html字符串,如下图:
这种 转译后的 html字符串,左括号、右括号、&符号等都被转译了,这种代码,使用下文中的 wxParse 可直接插入。
而如果使用 rich-text,则需要先转译成正常 html 代码,再插入才能成功(这种方法我用以下链接中的内容中包含了例子,确实可行)。
(反转译方法在我另一篇博客里面:转译html链接)
我使用该反转译方法确实可以将 html转译字符串 转译为正常 html代码,这是经过测试的,,但是我自己项目中获得的大段详情页的 html转译字符串 在经以上代码翻译后再放入 rich-text 中却不能显示出来,目前原因尚未清楚,如有同行大神知道个中蹊跷,忘留言指教,我将在此再次更新。留言邮箱:[email protected]
2、获得的是正常 html 代码,如下图:
二、插入 html 代码的 3 种方法:
1、使用组件 web-view:(这种方法只能插入完整网页)
2、使用组件 rich-text:
官方链接:点击打开链接
js 页面:
// 插入正常 html 代码
var article = '<div style="text-align:center;">《静夜思》· 李白<br />床前明月光,<br />疑是地上霜。 <br />举头望明月, <br />低头思故乡。<br /><img src="http://www.xiexingcun.com/Poetry/6/images/53e.jpg" alt="" /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53.jpg" alt="" /><br /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53b.jpg" alt="" /><br /></div>';
that.setData({ detailInfo: article });
// 插入 html 转译字符串
var html = '<div><p>第一行</p><p>第二行</p></div>';
var newHtml = this.htmlEscapt(html);
this.setData({ detailInfo: newHtml });
htmlEscape: function(html){
var reg = /(<)|(>)|(&)|(")/g;
return html.replace(reg,function(match){
switch(match){
case "<":
return "<";
case ">":
return ">"
case "&":
return "&";
case """:
return "\""
}
});
}wxml 页面:
<rich-text nodes="{{detailInfo}}"></rich-text> 3、使用 wxParse:点击打开链接(wxParse使用详解)
wxParse下载链接:点击打开链接
在此声明一点,使用这个方法,不管下文中的 article 是正常 html 代码,还是 html 转译字符串,都可直接使用。
此外,我在项目中遇到的是将大段的 html 转译字符串 转译为小程序可识别内容,用的就是 wxParse,,只是在项目中遇到了几个问题,如果你也有遇到,请点击以下链接:点击打开链接
实例:
wxss 页面:
@import "/templates/wxParse/wxParse.wxss";js 页面:
var WxParse = require('../../../templates/wxParse/wxParse.js');
Page({
data: { },
onLoad: function (options) {
// var atricle = '<div><p>第一行</p><p>第二行</p></div>';
var article = '<div style="text-align:center;">《静夜思》· 李白<br />床前明月光,<br />疑是地上霜。 <br />举头望明月, <br />低头思故乡。<br /><img src="http://www.xiexingcun.com/Poetry/6/images/53e.jpg" alt="" /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53.jpg" alt="" /><br /><br /><img src="http://www.xiexingcun.com/Poetry/6/images/53b.jpg" alt="" /><br /></div>';
WxParse.wxParse('article', 'html', article, that, 5);
},
})wxml 页面:
<import src="../../../templates/wxParse/wxParse.wxml"/>
<view>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>