一、问题
使用系统自己封装的Validator.js进行表单验证时,错误提示信息的位置不是预期的位置,需要修改底层方法,将错误信息提示在正确的位置;
二、分析问题
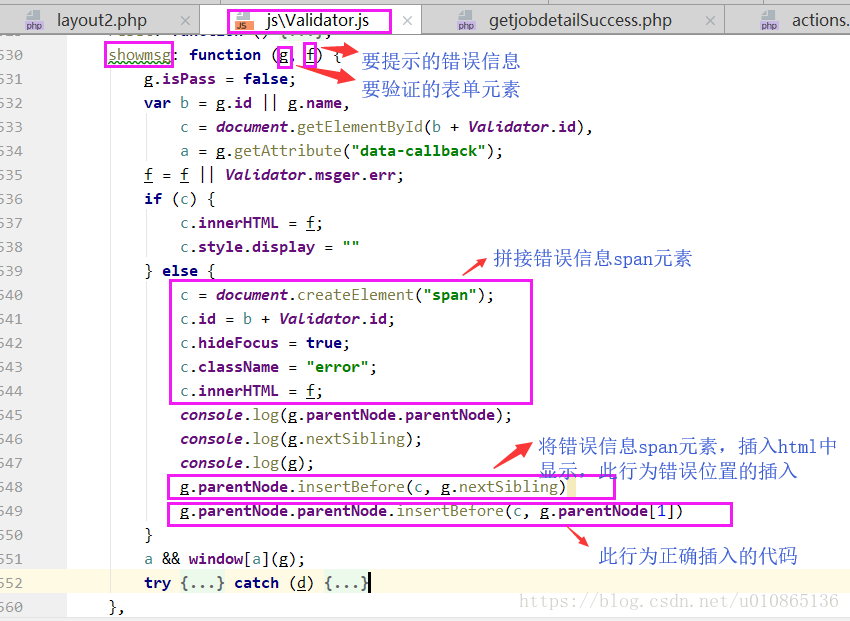
1、追踪代码,找到Validator.js中控制错误信息的代码:
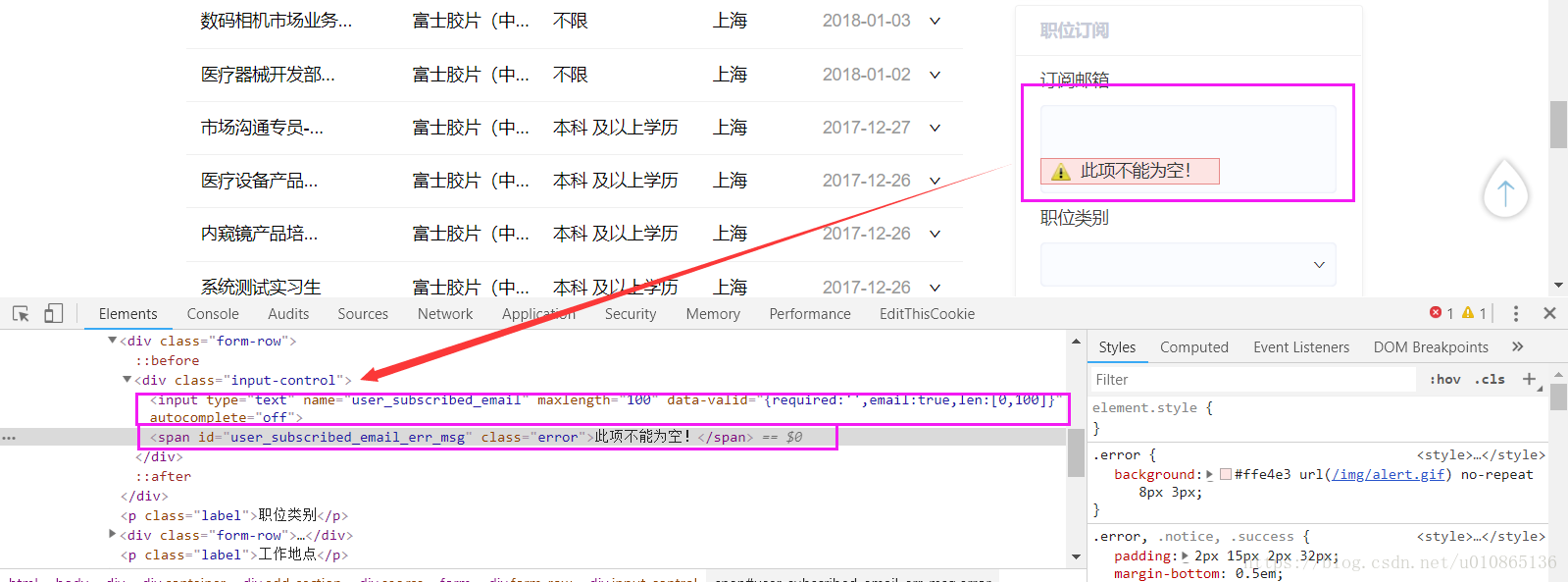
1、错误提示信息的错误位置
g.parentNode.insertBefore(c, g.nextSibling)
**作用:将拼接的错误提示span元素,插入到要验证的表单元素的nextSibling(返回位于相同节点树层级的下一个节点),即相邻位置;
**分析:
01 g为要验证的表单元素input name="user_subscribed_email"
02 g.parentNode为返回元素的父节点,即input的父节点div class='input-control
03 c为拼接的错误提示span元素
04 g.nextSibling为要验证的表单元素的相邻位置
05 insertBefore() 方法在您指定的已有子节点之前插入新的子节点。
2、错误提示信息需要调整的正确位置
g.parentNode.parentNode.insertBefore(c, g.parentNode[1])
**作用:将拼接的错误提示span元素,插入到要验证的表单元素的父节点的相邻位置;
**分析:
01 g为要验证的表单元素input name="user_subscribed_email"
02 g.parentNode.parentNode为元素的父节点的父节点,
即input的父节点div class='input-control的父节点div class='form-row'
03 c为拼接的错误提示span元素
04 g.parentNode[1] 验证的表单元素的父节点的父节点的第二个元素位置
05 insertBefore() 方法在您指定的已有子节点之前插入新的子节点。
g.parentNode.parentNode.insertBefore(c, g.parentNode[1])
g.parentNode.parentNode 为错误信息c要插入哪个元素中
c为要插入的错误元素
g.parentNode[1] 为要插入的位置,这里插入在div class='form-row'的第二个元素的前面,
即验证的表单元素的父节点的后面,即可达到想要的效果。
三、参考
HTML DOM insertBefore() 方法
****** insertBefore示例 *****
nextSibling parentNode和insertBefore的参考:
HTML DOM Element 对象