Cookie
Cookie的由来
大家都知道HTTP协议是无状态的。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。我们日常反问的网站,会话中产生的数据都是需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
什么是Cookie
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
Cookie的原理
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
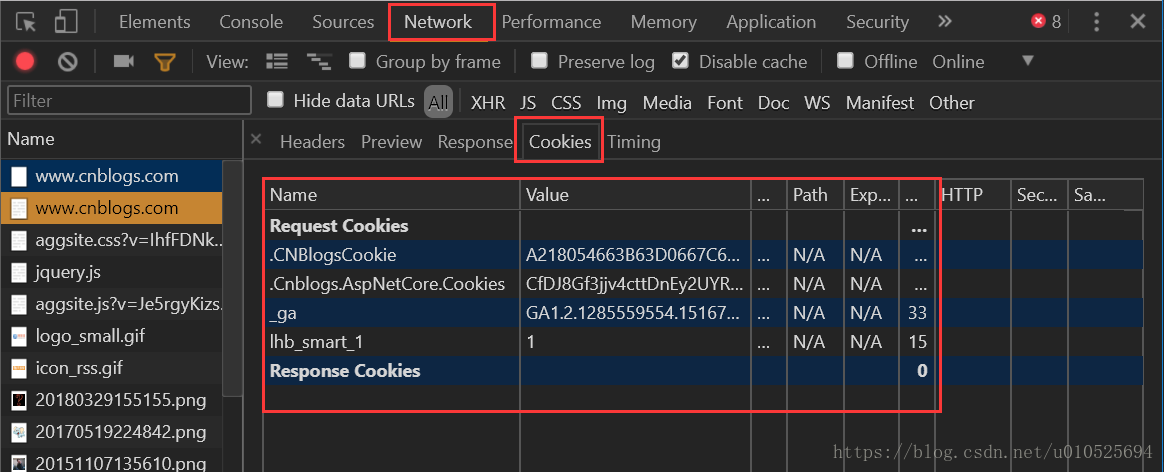
查看Cookie

Django中操作Cookie
获取Cookie
request.COOKIES['key']
request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
# 必须先设置才能获取
# 参数:
# default: 默认值
# salt: 加密盐
# max_age: 后台控制过期时间设置Cookie
ep = HttpResponse(...)
rep = render(request, ...)
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密盐',...)
# 参数:
# key, 键
# value='', 值
# max_age=None, 超时时间
# expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
# path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
# domain=None, Cookie生效的域名
# secure=False, https传输
# httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)删除Cookie
def logout(request):
rep = redirect("/login/")
rep.delete_cookie("login") # 删除用户浏览器上之前设置的usercookie值
return repCookie版登陆校验:
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.get_signed_cookie('login', salt='xxx', default=None) == 'yes':
# 已经登录
return func(request, *args, **kwargs)
else:
# 未登录
return redirect('/login/?next={}'.format(next_url))
return inner
# 注意 前端登录表单的action=""才可以,否则无法保留querystring
def login(request):
key = hashlib.md5()
if request.method == "POST":
_name = request.POST.get('name')
_passwd = request.POST.get('password')
key.update(_passwd.encode('utf8'))
user_obj = Users.objects.filter(name=_name,
password=key.hexdigest())
if user_obj:
next_url = request.GET.get('next')
if next_url:
print(next_url)
response = redirect(next_url)
else:
response = redirect(reverse('list_users'))
response.set_signed_cookie('login', 'yes', salt='xxx')
return response
else:
return redirect('/login/')
else:
return render(request, 'login.html')
Session
Session的由来
Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
Django中Session相关方法
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 会话session的key
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查会话session的key在数据库中是否存在
request.session.exists("session_key")
# 删除当前会话的所有Session数据
request.session.delete()
# 删除当前的会话数据并删除会话的Cookie。
request.session.flush()
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。
# 设置会话Session和Cookie的超时时间
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
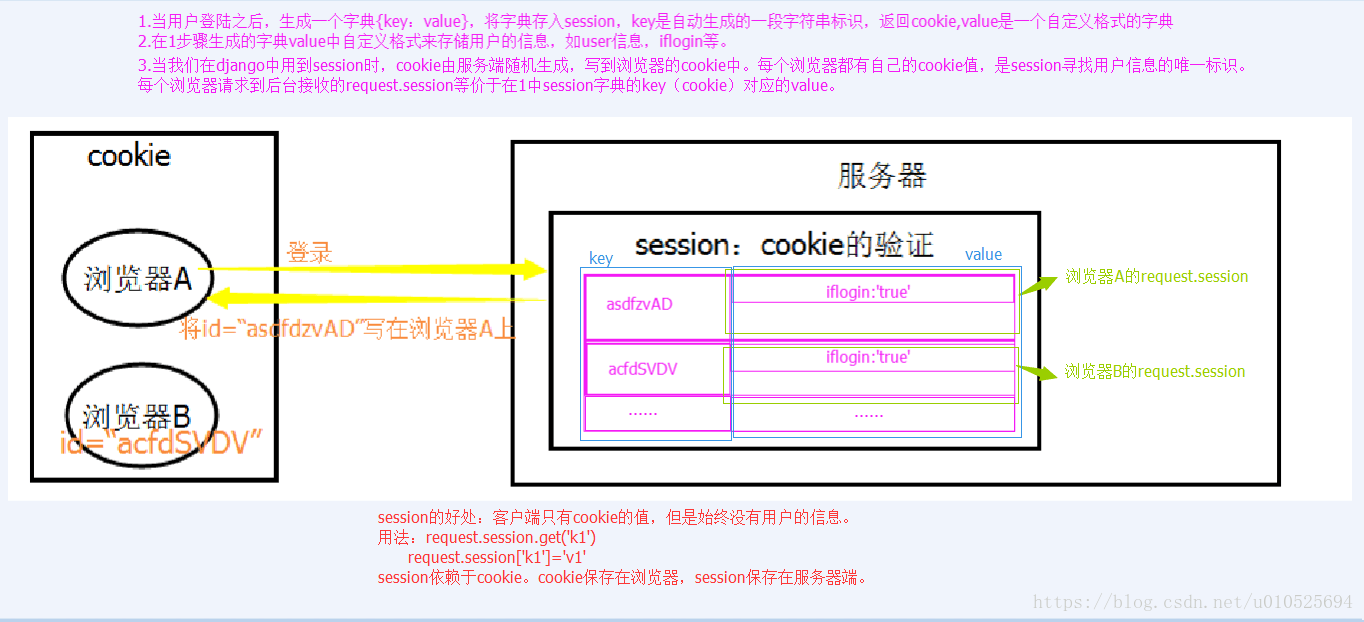
* 如果value是None,session会依赖全局session失效策略。Session流程解析

Session版登陆验证
from functools import wraps
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.session.get('login') == 'yes':
# 已经登录
return func(request, *args, **kwargs)
else:
# 未登录
return redirect('/login/?next={}'.format(next_url))
return inner
def login(request):
"""Session版"""
key = hashlib.md5()
if request.method == "POST":
_name = request.POST.get('name')
_passwd = request.POST.get('password')
key.update(_passwd.encode('utf8'))
user_obj = Users.objects.filter(name=_name,
password=key.hexdigest())
if user_obj:
request.session['login'] = 'yes'
next_url = request.GET.get('next')
if next_url:
print(next_url)
response = redirect(next_url)
else:
print('跳转到主页')
response = redirect(reverse('list_users'))
return response
else:
return redirect('/login/')
else:
return render(request, 'login.html')
def logout(request):
request.session.flush()
return redirect("/login/")
@check_login
def upload(request):
if request.method == 'POST':
filename = request.FILES['file'].name
with open(filename, 'wb') as f:
for chunk in request.FILES['file'].chunks():
f.write(chunk)
return HttpResponse('上传成功!')
print(request.get_host(),request.get_port())
return render(request, 'upload.html')
@check_login
def list_users(request):
ret = Users.objects.all()
return render(request, 'list_users.html', {'user_list': ret})
Django中的Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。
1. 数据库Session
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
. 缓存Session
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
3. 文件Session
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir()
4. 缓存+数据库
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
5. 加密Cookie Session
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
# 其他公用设置项:
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
CBV中加装饰器相关
CBV实现的登录视图:
class LoginView(View):
def get(self, request):
"""
处理GET请求
"""
return render(request, 'login.html')
def post(self, request):
"""
处理POST请求
"""
user = request.POST.get('user')
pwd = request.POST.get('pwd')
if user == 'lee' and pwd == "123":
next_url = request.GET.get("next")
# 生成随机字符串
# 写浏览器cookie -> session_id: 随机字符串
# 写到服务端session:
# {
# "随机字符串": {'user':'alex'}
# }
request.session['user'] = user
if next_url:
return redirect(next_url)
else:
return redirect('/index/')
return render(request, 'login.html')要在CBV视图中使用我们上面的check_login装饰器,有以下三种方式:
1.加在CBV视图的get或post方法上
from django.utils.decorators import method_decorator
class HomeView(View):
@method_decorator(check_login)
def get(self, request):
return render(request, "home.html")
@method_decorator(check_login)
def post(self, request):
print("Home View POST method...")
return redirect("/index/")2. 加在dispatch方法上
from django.utils.decorators import method_decorator
class HomeView(View):
@method_decorator(check_login)
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")
# 因为CBV中首先执行的就是dispatch方法,所以这么写相当于给get和post方法都加上了登录校验。3.直接加在视图类上,但method_decorator必须传 name 关键字参数
from django.utils.decorators import method_decorator
@method_decorator(check_login, name="get")
@method_decorator(check_login, name="post")
class HomeView(View):
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")补充
CSRF Token相关装饰器在CBV只能加到dispatch方法上,或者加在视图类上然后name参数指定为dispatch方法。
备注:
- csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
rom django.views.decorators.csrf import csrf_exempt, csrf_protect
from django.utils.decorators import method_decorator
class HomeView(View):
@method_decorator(csrf_exempt)
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")或者
from django.views.decorators.csrf import csrf_exempt, csrf_protect
from django.utils.decorators import method_decorator
@method_decorator(csrf_exempt, name='dispatch')
class HomeView(View):
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")分页
自定义分页
封装成类
class Pagination:
def __init__(self, current_page, total_cnt, reverse_name, per_page=10, max_show=10):
"""
:param current_page: 当前页码
:param total_cnt: 数据总数
:param base_url: url前缀
:param per_page: 每页显示条数
:param max_show: 底部页码导航显示条数
"""
try:
current_page = int(current_page)
if current_page == 0:
current_page = 1
except Exception:
current_page = 1
self.total_cnt = total_cnt
self.reverse_name = reverse_name
self.per_page = per_page
self.max_show = max_show
self.page_cnt = total_cnt // per_page + 1 if total_cnt % per_page else total_cnt / per_page # 总页数
self.current_page = current_page if current_page < self.page_cnt else self.page_cnt
self.nav_half_show = (self.max_show-1)//2
@property
def start(self):
return (self.current_page-1) * self.per_page
@property
def end(self):
return self.current_page * self.per_page
def page_nav_html(self):
show_start = max(1, self.current_page-self.nav_half_show)
show_end = min(self.page_cnt, self.current_page+self.nav_half_show)
if self.current_page <= self.nav_half_show:
show_end = min(self.max_show, self.page_cnt)
if self.current_page + self.nav_half_show >= self.page_cnt:
show_start = max(self.page_cnt - self.max_show + 1, 1)
# 生成分页器html
li = []
# 首页
li.append('<li><a href="%s" aria-label="Previous">'
'<span aria-hidden="true">«</span></a></li>' % reverse(self.reverse_name, args=(1,)))
# 上一页
if self.current_page == 1:
li.append('<li class="disabled"><a href="#">上一页</a></li>')
else:
li.append('<li><a href="%s">上一页</a></li>' % (reverse(self.reverse_name, args=(self.current_page - 1,))))
# 页码列表
for i in range(show_start, show_end + 1):
if i == self.current_page:
li.append('<li class="active"><a href="%s">%s</a></li>' % (reverse(self.reverse_name, args=(i,)), i))
else:
li.append('<li><a href="%s">%s</a></li>' % (reverse(self.reverse_name, args=(i,)), i))
# 下一页
if self.current_page == self.page_cnt:
li.append('<li class="disabled"><a href="#">下一页</a></li>')
else:
li.append('<li><a href="%s">下一页</a></li>' % (reverse(self.reverse_name, args=(self.current_page + 1,))))
# 尾页
li.append(
'<li><a href="%s" aria-label="Next">'
'<span aria-hidden="true">»</span></a></li>' % reverse(self.reverse_name, args=(self.page_cnt,)))
return ''.join(li)视图中使用方法:
@check_login
def list_users(request, page_num):
data = Users.objects.all()
reverse_name = 'list_users' # 视图反向解析名字
pager = Pagination(page_num, len(data), reverse_name, per_page=10, max_show=11)
user_list = data[pager.start:pager.end]
page_nav_html = pager.page_nav_html()
return render(request, 'list_users.html', {'user_list': user_list, 'li': page_nav_html})
模板文件样例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>list_users</title>
<style>* {
{#background-color: #eeeeee;#} margin: 0;
padding: 0;
}</style>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row col-md-offset-2 col-md-8">
<div class="panel panel-primary" style="margin-top: 10px">
<!-- Default panel contents -->
<div class="panel-heading clearfix"><h2 style="display: inline-block; vertical-align: center">用户名单</h2>
<a class="btn btn-success pull-right" style="margin-top: 15px" href="/add_user/">添加</a>
</div>
<!-- Table -->
<table class="table table-hover text-center ">
<thead>
<tr>
<th class="text-center">ID</th>
<th class="text-center">用户名</th>
</tr>
</thead>
<tbody>
{% for user in user_list %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<div class="row col-md-offset-2 col-md-8" style="text-align: center">
{# 分页器 #}
<ul class="pagination" style="margin: 0 auto; display: inline-block">
{{ li|safe }}
</ul>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Django内置分页
内置分页view部分
from django.shortcuts import render
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
L = []
for i in range(999):
L.append(i)
def index(request):
current_page = request.GET.get('p')
paginator = Paginator(L, 10)
# per_page: 每页显示条目数量
# count: 数据总个数
# num_pages:总页数
# page_range:总页数的索引范围,如: (1,10),(1,200)
# page: page对象
try:
posts = paginator.page(current_page)
# has_next 是否有下一页
# next_page_number 下一页页码
# has_previous 是否有上一页
# previous_page_number 上一页页码
# object_list 分页之后的数据列表
# number 当前页
# paginator paginator对象
except PageNotAnInteger:
posts = paginator.page(1)
except EmptyPage:
posts = paginator.page(paginator.num_pages)
return render(request, 'index.html', {'posts': posts})内置分页HTML部分
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
{% for item in posts %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div class="pagination">
<span class="step-links">
{% if posts.has_previous %}
<a href="?p={{ posts.previous_page_number }}">Previous</a>
{% endif %}
<span class="current">
Page {{ posts.number }} of {{ posts.paginator.num_pages }}.
</span>
{% if posts.has_next %}
<a href="?p={{ posts.next_page_number }}">Next</a>
{% endif %}
</span>
</div>
</body>
</html>