

完成以上的作业布置
代码:
扫描二维码关注公众号,回复:
2512385 查看本文章


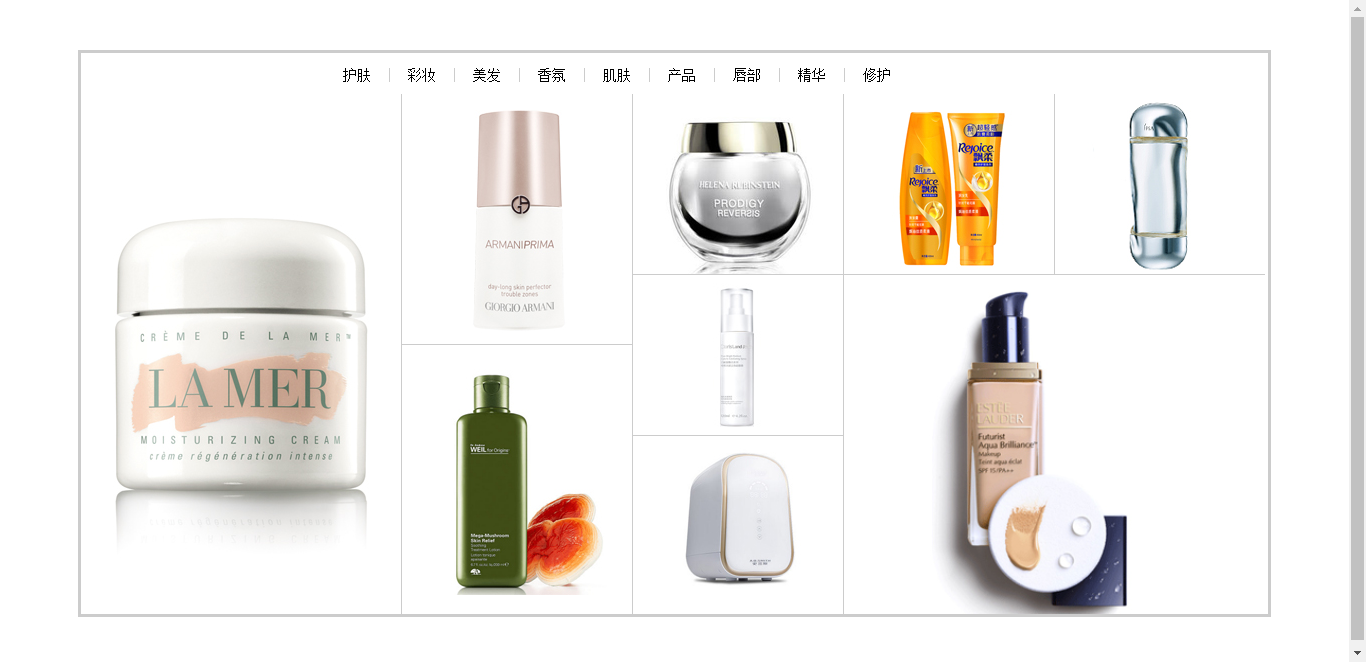
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业1</title> <style> *{ padding: 0; margin: 0; } a{text-decoration: none; color: inherit } ul,ol{list-style: none;} /*外层包裹的盒子*/ .wrap{ width:1187px; background: rgb(255,255,255); border: 3px solid #cccccc; margin: 50px auto; } /*导航栏部分*/ .nav{ width: 700px; margin: 10px auto; } .nav>ul{ display:flex; } /*导航栏字体的设置*/ .nav>ul li a{ padding: 0 18px; font-family: 宋体; font-size: 14px; border-left: 1px solid #cccccc; }/*鼠标在导航栏字体时的变化*/ .nav>ul li a:hover{ text-decoration:underline; color: hotpink; cursor: pointer; /* 当鼠标移入元素,手指状 */ } /*使第一个li的左边框消失*/ .nav>ul li:nth-child(1) a{ border-left: none; } .mainbody>ul{ display: flex; } .mainbody>ul img{ display: block; } .mainbody>ul li:nth-child(4) img{ display: inline-block; } .mainbody>ul li:nth-child(2){ border-left: 1px solid #cccccc ; } .mainbody>ul li:nth-child(2){ border-right: 1px solid #cccccc ; } .mainbody>ul li:nth-child(3){ border-right: 1px solid #cccccc ; } .mainbody>ul li:nth-child(2) img:nth-child(1){ border-bottom: 1px solid #cccccc; } .mainbody>ul li:nth-child(3) img:nth-child(2){ border-bottom: 1px solid #cccccc; border-top:1px solid #cccccc; } .mainbody>ul li:nth-child(4) img:nth-child(1), .mainbody>ul li:nth-child(4) img:nth-child(2){ border-bottom:1px solid #cccccc; float: left; } .mainbody>ul li:nth-child(4) img:nth-child(1){ border-right: 1px solid #ccc; } .mainbody>ul li:nth-child(4) img:nth-child(3){ width: 424px; } .mainbody>ul li:nth-child(1){ position: relative; } img{ vertical-align: bottom;} .mainbody{ background-color: rgb(255,255,255); } </style> </head> <body> <div class="wrap"> <div class="nav"> <ul> <li><a href="#" >护肤</a></li> <li><a href="#" >彩妆</a></li> <li><a href="#" >美发</a></li> <li><a href="#" >香氛</a></li> <li><a href="#" >肌肤</a></li> <li><a href="#" >产品</a></li> <li><a href="#" >唇部</a></li> <li><a href="#" >精华</a></li> <li><a href="#" >修护</a></li> </ul> </div> <div class="mainbody"> <ul> <li> <img src="../images/1.jpg" alt=""> </li> <li> <img src="../images/2.jpg" alt=""> <img src="../images/3.jpg" alt=""> </li> <li> <img src="../images/4.jpg" alt=""> <img src="../images/5.jpg" alt=""> <img src="../images/6.jpg" alt=""> </li> <li> <img src="../images/7.jpg" alt=""> <img src="../images/8.jpg" alt=""> <img src="../images/9.jpg" alt=""> </li> </ul> </div> </div> </body> </html>
代码二:
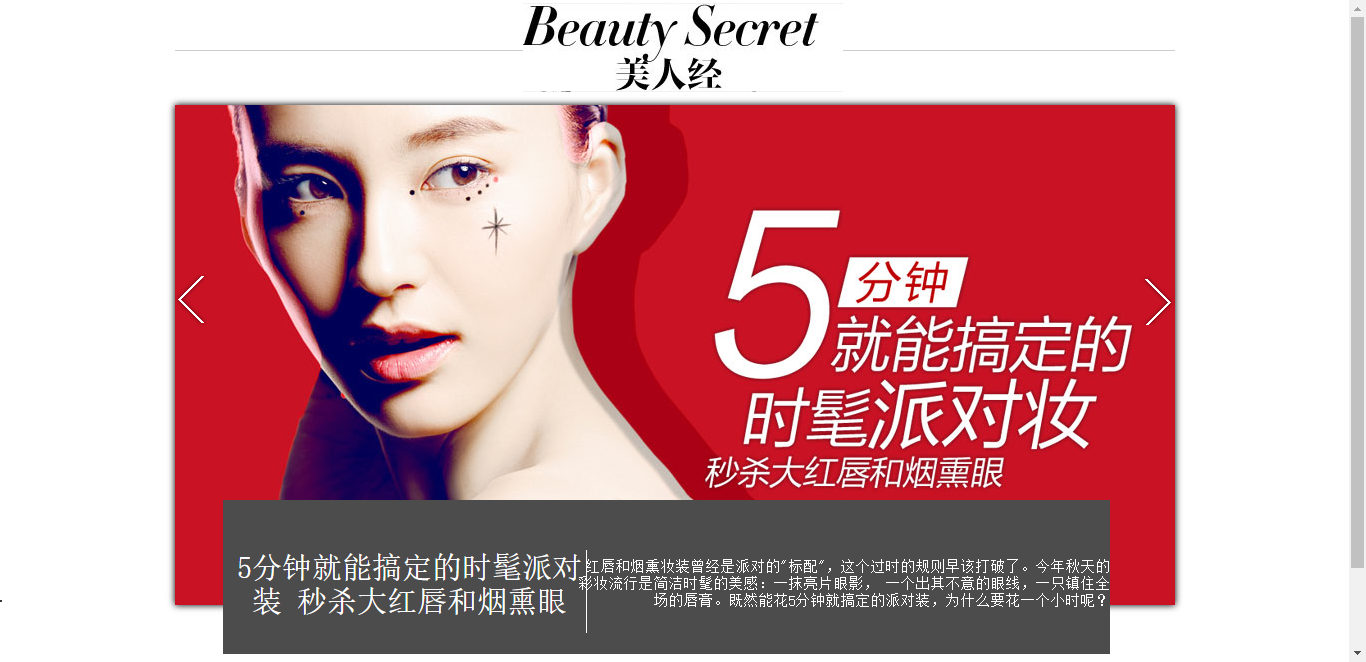
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业2</title> </head> <style> *{ padding: 0; margin: 0; } a{ text-decoration: none; color: inherit; } ul,ol{ list-style: none; } .banner{ width: 1000px; height: 500px; position: relative; margin: 50px auto; } .banner .line{ border-top:1px solid #cccccc; position: relative; } .banner .line .box{ background-image: url("../images1/1.jpg"); background-position: -44px 88px; left: calc(50% - 152px); position: absolute; width: 320px; height: 89px; top:-48px; } .banner .main{ position: absolute; top: 55px; width: 1000px; height: 500px; box-shadow: 0 0 10px 0 #000; } .pic li{ position: absolute; display: none; } .pic li.on{ display: block; } .btn p{ position: absolute; top: calc(50% - 25px); width: 50px; height: 50px; background-image: url("../images1/2.png"); } .btn p:nth-child(1){ left: 0; background-position: -10px -90px; } .btn p:nth-child(2){ right: 0; background-position: 2px -160px; } .shade{ height: 154px; width: 887px; background-color:rgb(76,76,76) ; float: left; position: relative; z-index: 1; top:-100px; left: 223px; } .shade .box1{ height: 83px; width:353px; font-family: 宋体; color: white; font-size:30px; position: relative; border-right:1px solid white ; text-align: center; top:40px; margin: 10px; } .shade .box2{ height: 83px; width:536px; font-family: 宋体; color: white; font-size: 15px; padding: 1px auto; position: relative; text-align: right; top:-50px; margin: 5px auto; float: right; } .shade .box1 p{ padding: 0; } .circle { width: 2px; height: 2px; background: black; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; } .circlr>ul li{ position: absolute; float: left; display: block; padding: 5px; top:50px; z-index: 2; } .circle>ul{ display: flex; } </style> <body> <div class="banner"> <div class="line"> <div class="box"></div> </div> <div class="main"> <div class="pic"> <ul> <li class="on"><a href="" ><img src="../images1/3.jpg"></a></li> <li><a href=""><img src="../images1/4.jpg" alt=""></a></li> <li><a href=""><img src="../images1/5.jpg" alt=""></a></li> <li><a href=""><img src="../images1/6.jpg" alt=""></a></li> </ul> </div> </div> <div class="btn"> <p></p> <p></p> </div> </div> <div class="shade"> <div class="box1"> <p>5分钟就能搞定的时髦派对装 秒杀大红唇和烟熏眼</p> </div> <div class="box2"> <p>红唇和烟熏妆装曾经是派对的"标配",这个过时的规则早该打破了。今年秋天的彩妆流行是简洁时髦的美感:一抹亮片眼影, 一个出其不意的眼线,一只镇住全场的唇膏。既然能花5分钟就搞定的派对装,为什么要花一个小时呢?</p> </div> </div> <div class="circle"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </body> </html>