2018年8月1日 广州
这几天在学JS基础语句,练习中出现一些错误,开始往往都不知道问题出在哪。调试代码找错误往往最费时间,所以告诉自己拿到一个题,最好先拿出纸笔,仔细想想命题实现的逻辑,在纸上简单写粗略的代码,大致验证下逻辑。这样避免在机上修改代码更好,因为代码里语句和变量改来改去,总会遗漏,或者错删了什么符号导致本来对的逻辑硬是没有结果输出。
告诉自己,刚开始把命题实现的条件在纸上罗列出来,并且用简单代码在纸上写下大概代码,输值验证下,然后输入电脑能实现出来以后,再重新思考优化方案。大致这样一个做题思路。
然后,把这几天练题过程中出现的坑,罗列记录下,如果不记,以后如果不是经常写到这个点,估计又忘了。
一、用户从键盘输入的值都为字符类型,所以如果要求用输入的值参与+加法计算,最好将输入值类型转化成数据类型。
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>测试</title> 6 </head> 7 <body> 8 <script> 9 var num = prompt("请输入一个数字"); 10 num +=1; 11 console.log(num); 12 console.log(typeof num ); 13 </script> 14 </body> 15 </html>
输出结果: 11 string
所以在声明赋值语句改为:var num = parseInt( prompt( "请输入一个数学“));
关于数据类型转化,马上会单独写一篇内容。
二、声明变量时要初始化,不然变量默认赋值undefined,也无法参与计算,导致计算出错。
JS高程里也强调过,养成声明变量即初始化的良好代码习惯。ECMAscript 3 中加入undefined类型就是为了区别null 和未经初始化的变量。变量未声明即使用,虽然制台会报错,但用typeof检测时,返回值也是undefined。这样就等于typeof检测一个未声明的变量和声明后未初始化的变量,返回值都是undefined。但如果自己有良好的代码声明习惯,声明变量就进行初始化,那后续变量类型检测返回undefined时,自己会第一想到是变量未声明的问题。
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>测试</title> 6 </head> 7 <body> 8 <script> 9 var num = parseInt(prompt("请任意输入一个整数:")); 10 var sum; 11 for (var i = 1; i<=num; i++) { 12 sum +=i;//等同于sum=sum+i 13 } 14 console.log("从1累加到"+num+"的总和是:"+sum); 15 </script>--> 16 </body> 17 </html>
结果:从1累加到9的总和是:NaN 因为 sum = undefined + 1 等于NaN。后面累加也是NaN。
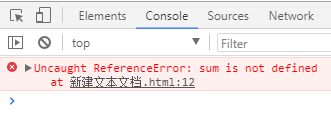
如果上面代码对sum变量不声明,则控制台报错:
<script>
var num = parseInt(prompt("请任意输入一个整数:"));
//var sum;
for (var i = 1; i<=num; i++) {
sum +=i;//等同于sum=sum+i
}
console.log("从1累加到"+num+"的总和是:"+sum);
</script>

三、明确自己声明变量的作用区域。
虽然JS高程中建议我们变量统一在开头声明,但代码段写到时候往往已经记不清楚这个变量最初设置的作用啦,而顺着思路用上啦。在循环语句中我们写代码时顺着的思路的只是赋值一个参数时的代码执行顺序,当代码再次循环第二次或多次时,应该注意的变量值就会容易忘掉。
自己今天在”完美数“这个题目循环时因为变量值声明和赋值在外面,导致循环遍历一个新数时,中转变量一直都是存在之前的值,导致结果不对。
1 <script> 2 //犯错误把var放在最外面声明了,这样第一层for每次重新判断一个新数时,temp没法清空值。导致没有输出结果。 3 //放在第一for里,重新判断新数时就会重新被声明赋值0; 4 5 //var temp = 0; 6 for (var num1 = 2 ; num1 <= 10000 ; num1++){ 7 var temp = 0; 8 for (var num2 = 1 ; num2 < num1 ; num2++){ 9 num1%num2 === 0 ? temp = temp +num2 :false; 10 } 11 temp === num1 ? console.log(num1) : false; 12 } 13 </script>
后面还掉坑里,再更新...........