装饰器模式(Decorator)
在装饰器模式中,可以在运行时给一个对象动态的添加额外的功能。当和静态类打交道的时候(static classes),这可能是一个挑战。但在JavaScript中,对象是可变的,所以给对象添加额外功能的的过程在JavaScript中本身就不是问题。
装饰器一个方便的功能就是期望行为(expected behavior)的定制和配置。你从你的简单对象开始,只有一些基础功能。然后你从一个可访问的包装器池中挑出那些你想用来增强你的简单对象的包装器并按一定顺序装饰,如果顺序是重要的。
用法(Usage)
让我们看一下这个模式的一个示例用法。假设你正在致力于一个卖东西的web程序。每笔新的销售(new sale)记录是一个sale对象。这个sale“知道”这个条目(item)的价格并可以通过调用sale.getPrice()方法返回。取决于这个情况,你可以开始用额外的功能装饰这个对象。想象一下这个场景,销售的顾客在加拿大魁北克省(加拿大魁北克省)。这种情况下,购买者需要支付联邦税(federal tax)和魁北克省税(provincial Québec tax)。遵循装饰器模式,你将会说你用一个联邦税装饰器和一个魁北克省税装饰器“装饰”这个对象。你也可以用一个价格格式化功能装饰这个对象。这个场景可能看起来像下面这样:
var sale = new Sale(100); // the price is 100 dollars
sale = sale.decorate('fedtax'); // add federal tax
sale = sale.decorate('quebec'); // add provincial tax
sale = sale.decorate('money'); // format like money
sale.getPrice(); // "$112.88"
var sale = new Sale(100); // the price is 100 dollars
sale = sale.decorate('fedtax'); // add federal tax
sale = sale.decorate('cdn'); // format using CDN
sale.getPrice(); // "CDN$ 105.00"
实现(Implementation)
实现装饰器模式的一个方法是每个装饰器都是一个对象包含了应该被重写的方法。实际上每个装饰器都继承至前一个装饰器装饰之后的增强对象。每个被装饰的方法将调用在uber(继承的对象)上相同的方法且获取值并额外做一些处理。
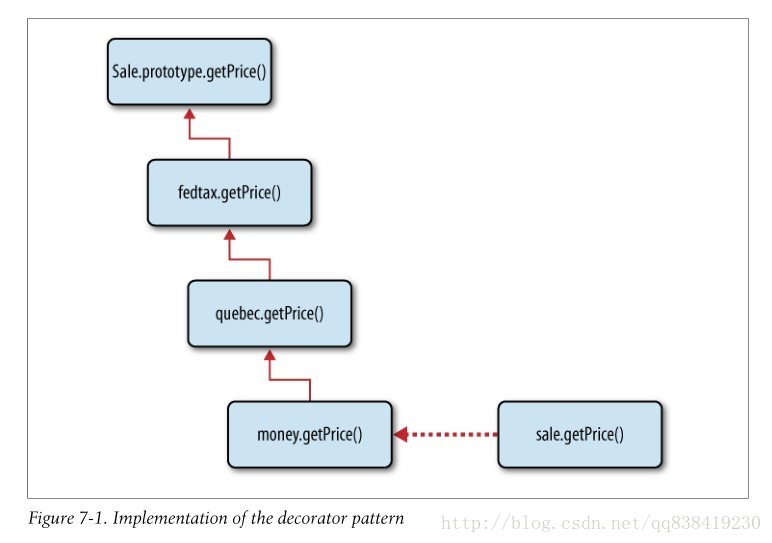
最终的影响就是当你在第一个示例中调用sale.getPrice(),你正在调用money装饰器的方法(见图7-1),因为每个被装饰的方法首先调用parent的方法,money的getPrice()首先调用
quebec的getPrice()方法,这个方法再轮流调用fedtax的getPrice()等。这条链一直到最初的没包装的Sale()构造方法实现的getPrice()方法。

这是从构造方法和原型开始的方法:
function Sale(price) {
this.price = price || 100;
}
Sale.prototype.getPrice = function() {
return this.price;
};Sale.decorators = {};Sale.decorators.fedtax = {
getPrice: function() {
var price = this.uber.getPrice();
price += price * 5 / 100;
return price;
}
};Sale.decorators.quebec = {
getPrice: function() {
var price = this.uber.getPrice();
price += price * 7.5 / 100;
return price;
}
};
Sale.decorators.money = {
getPrice: function() {
return "$" + this.uber.getPrice().toFixed(2);
}
};
Sale.decorators.cdn = {
getPrice: function() {
return "CDN$ " + this.uber.getPrice().toFixed(2);
}
};
记住它将会像这样被调用:
sale = sale.decorate('fedtax');Sale.prototype.decorate = function(decorator) {
var F = function() {},
overrides = this.constructor.decorators[decorator],
i,
newobj;
F.prototype = this;
newobj = new F();
newobj.uber = F.prototype;
for (i in overrides) {
if (overrides.hasOwnProperty(i)) {
newobj[i] = overrides[i];
}
}
return newobj;
};使用List的实现(Implementation Using a List)
让我们来探讨一个稍微不同的实现,这个实现得益于JavaScript的动态特性且压根不需要使用继承。取代前面的每个装饰方法调用在链中的前一个方法,我们可以简单的传递前一个方法的结果给下一个方法。
这种实现也可以很容易的不装饰(undecorating)或取消一个装饰(undoing a decoration),意味着简单从装饰器list中移除一项。
用例将会稍微简单一点因为我们不需要将decorate()的返回值赋值给对象。在这个实现中,decorate()不会对对象做任何事情,它简单的给一个list附加装饰器:
var sale = new Sale(100); // the price is 100 dollars
sale.decorate('fedtax'); // add federal tax
sale.decorate('quebec'); // add provincial tax
sale.decorate('money'); // format like money
sale.getPrice(); // "$112.88"
function Sale(price) {
this.price = (price > 0) || 100;
this.decorators_list = [];
}
Sale.decorators = {};
Sale.decorators.fedtax = {
getPrice: function(price) {
return price + price * 5 / 100;
}
};
Sale.decorators.quebec = {
getPrice: function(price) {
return price + price * 7.5 / 100;
}
};
Sale.decorators.money = {
getPrice: function(price) {
return "$" + price.toFixed(2);
}
};Sale.prototype.decorate = function(decorator) {
this.decorators_list.push(decorator);
};
Sale.prototype.getPrice = function() {
var price = this.price,
i, max = this.decorators_list.length,
name;
for (i = 0; i < max; i += 1) {
name = this.decorators_list[i];
price = Sale.decorators[name].getPrice(price);
}
return price;
};