CSS 的引入方法:
第一种 :
<!--直接在标签仙设置-->
<p style="color: yellow">CSS的第一种引入方法</p>
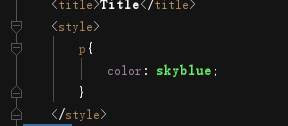
第二种方法,在 head 标签中设置
<style>
div{
font-size: 18px;
}
</style>

第三种方法:
建一 CSS 文件,将设置写入该文件中,
a{
text-decoration: none;
/*去除下划线*/
}
在 head 标签中用 link 标签引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
font-size: 18px;
}
</style>
<link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<a href="javascript:void(0) ">CSS的第一种引入方法3</a>
</body>
</html>
当三种方法对同一标签进行操作时,就近原则
选择器:
基本选择器: 标签,id,class
标签


id


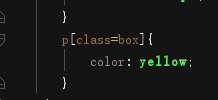
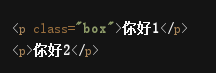
class


其中,级别排序: id,class ,标签,
复合选择器:
子选择器,后代选择器,相邻选择器,兄弟选择器

子代选择器:

后代选择器:

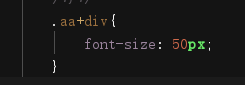
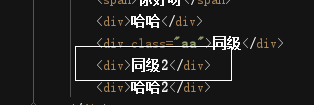
相邻选择器:
只对相邻的其下方有效


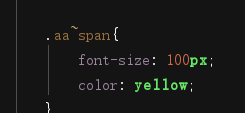
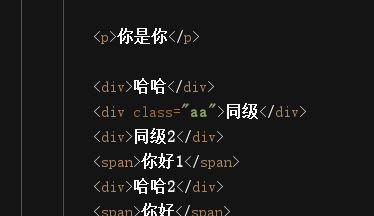
兄弟选择器
对其下方,同级有效,


分组选择器:
当各个标签的样式是一样的要求,我们可以用该选择器, 统一设置,


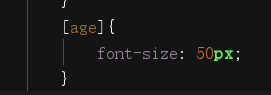
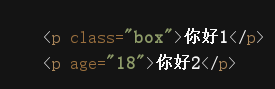
属性选择器