问题的引出
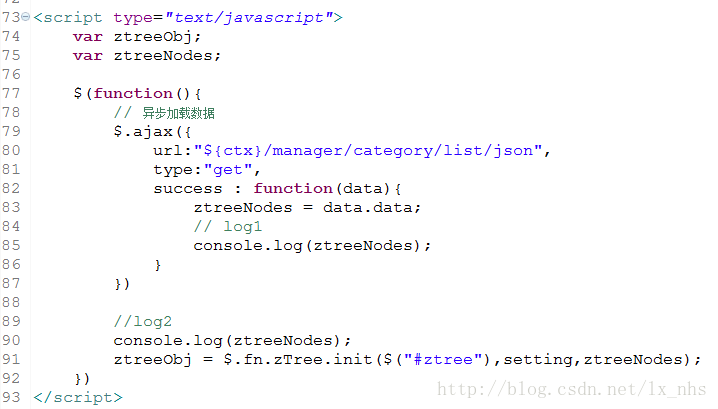
使用ajax从后台查询数据给ztree赋值初始化时, 发现ajax成功回调方法中不能将返回值赋给js中声明的全局变量, 如图所示:
ztree初始化失败, 因为ztreeNodes为Null(请自动忽略setting的配置), 在浏览器控制台可以看到:
log1处打印了数据, 而log2显示undefin.
你会发现当你先 alert 一下,一切又正常了.
然而, 将91行的ztree初始化代码移至84行, 页面是可以显示树形图的.
解决:
出现这种问题是因为js代码的执行顺序, 因为ajax默认async为true(异步), 异步加载的数据还未收到, 上图中的代码执行顺序是:
log2 —> log1
也就是说在91行执行的时候, ajax还没有执行, 所以ztreeNodes是undefin.
解决方法有两个: