写作目的:第一次安装vue,过程十分的坎坷 一路跌跌撞撞,各种报错,然后到网上各种的百度解决方案,修改,现在把安装过程记录一下
安装环境 windows7 64 位操作系统
言归正传:下面进入安装过程
1:因为vue的安装需要依赖node.js所以先到node.js官网下载node.js
官网地址:http://nodejs.cn/
进入官网后

2:点击下载 进入node.js的下载页面选择自己要下载的node.js,我这里是windows7 64位
3:下载好后 ,点击安装 一路next 就安装好了 。
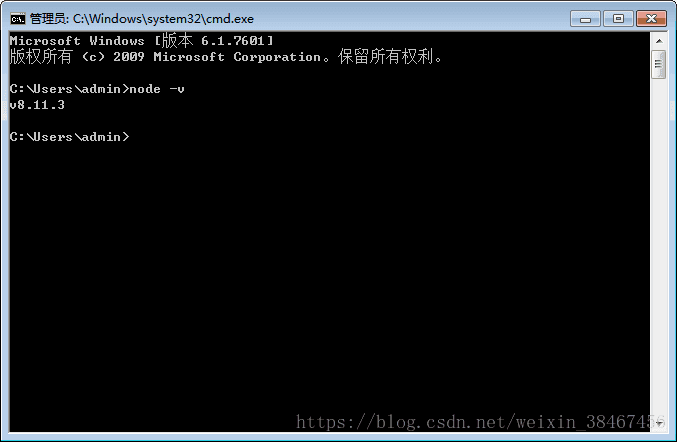
4:安装好后,我们需要 检查电脑是否安装完成,在cmd窗口中键入 node -v

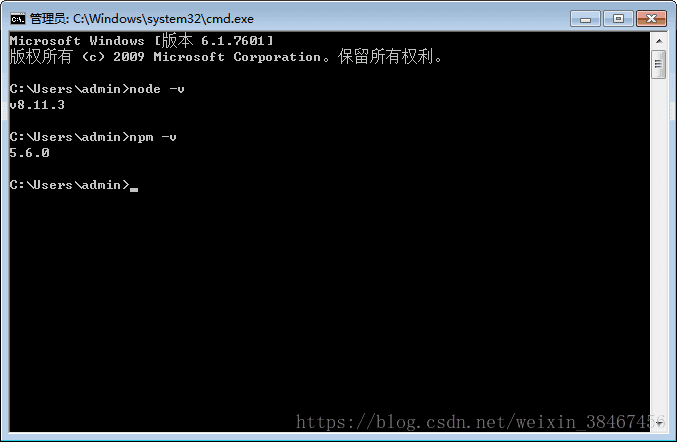
5:如图出现node.js的版本 我这里是v8.11.3 说明下载好了 然后再键入 npm -v

6:出现 npm 的版本信息,证明 npm 也安装好了 ,这里说明下 npm 是一个包管理器 ,这里是在下载node.js中的时候会自动安装完成
7:然后我们进入node.js的安装目录中,如果不知道 就在cmd中键入 path可以查 看node.js的安装路径我这里是默认安装路径 C:\Program Files\nodejs **进入后 查看是否有 node_cache 和node_global 这两个文件夹,这两个文件夹中方的是存放依赖包和缓存的 。我这里没有 ,就自己手动创建了这两个文件夹
8:文件夹建好后,就给他们设置 全局配置
npm config set cache “C:\Program Files\nodejs\node_cache”
npm config set prefix “C:\Program Files\nodejs\node_global”
输入指令后,命令行闪一下,不会有任何提示
9:启动cmd,键入如下的命令:
npm install webpack -g
点击回车,会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能 有差别,但是只要不出现error说明安装成功):
此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:
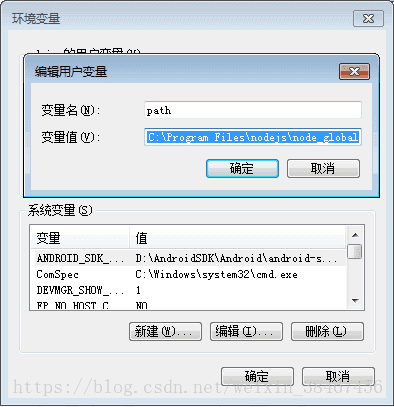
10:然后我们配置环境变量
我的电脑——右键属性——高级系统设置——高级———环境变量
分别新建用户变量PATH和系统变量NODE_PATH


**这是最重要的一点;在安装webpack后出现’webpack’ 不是内部或外部命令的问题 就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。**
11:安装好后 我们可以再cmd中查看webpack的版本 出现如图 就表明可用了

12:然后我们还需要安装 vue-cli 这里在cmd命令中键入 npm install -g vue-cli
回车安装就好了
13:安装完成后 就可以创建一个自己的vue项目了
14:创建的命令语句是 在cmd命令中 进入你要创建项目的文件夹中 然后键入
vue init webpack name (name 是项目名称) 然后根据提示yyy就可以了
注意 Use E什么的需要填 n 切记 然后项目就创建好了
15:项目创建好后,我们需要 下载依赖包 在cmd 命令下 进入项目的文件夹下 npm install 就可以了