水平居中
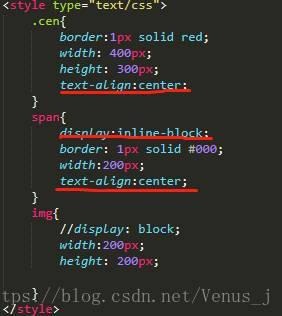
方法一:父元素:text-align:center;子元素:display:inline-block
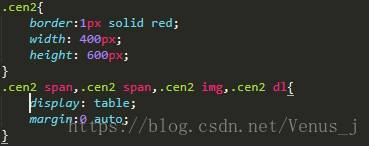
方法二:
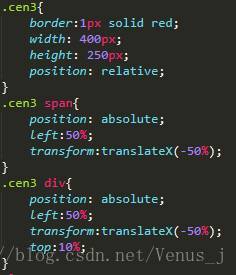
方法三:父元素:position:relative;
子元素:position:absolute;left:50%;transform:translateX(-50%);
方法四:对于给定宽度的父元素,可以设置margin:0 auto;

这是最简单的一个方法,但有很多情况之下,我们是无法确定元素容器的宽度。
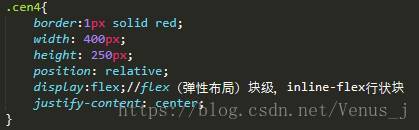
方法五:父元素:display:flex;justify-content:center;
该方法可以只需要对父元素进行设置。
flex是弹性布局,将块状元素排成一行,子元素的float、clear和vertical-align属性将失效。
项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
垂直居中
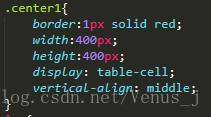
方法一:父元素:display: table-cell;vertical-align: middle;
这里说一下display:table和display:table-cell的区别:
display: table /*指定对象作为块元素级的表格。类同于html标签<table>*/
display: table-cell /*指定对象作为表格单元格。类同于html标签<td>*/

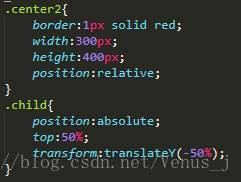
方法二:父元素position:relative;
子元素:position:absolute;top:50%;transform:translate(-50%);
方法三:父元素:display:flex;align-items:center;
方法和水平居中的flex很类似。
align-items属性定义项目在交叉轴上如何对齐。下面拓展一下它的其他值:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
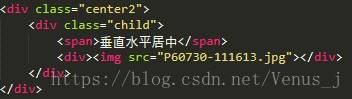
垂直水平居中
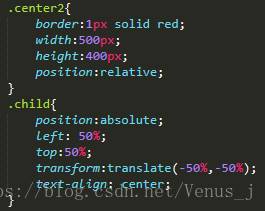
方法一:父元素:position:relative;
子元素:position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);
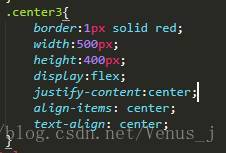
方法二:父元素:display:flex;justify-content:center;align-items:center;
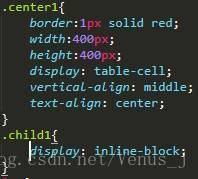
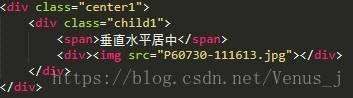
方法三:父元素:display:table-cell;vertical-align:middle;text-align:center;
子元素:display:inline-block;//因为text-align只对行内元素起作用

以上是我个人的总结,要是有错误的地方,望指出,愿意接受指点!