android 利用Okhttp3相册多张图片选择利用GriView显示并且上传到服务器
上篇文章我写了相册选择器,说白了,就是从相册选择多张图片,利用第三方依赖,只是一个简单的demo,现在我们来看看他的主要用途把,结合OkHttp3起来,写一个大的案例把.
还是再说一下第三方快速实现相册多张图片设置吧。
使用步骤
1. 在project的build.gradle添加如下代码(如下图)
allprojects { repositories { maven { url "https://jitpack.io" } } }2. 在Module的build.gradle添加依赖
compile 'com.github.open-android:ImageSelector:0.1.0'3. 配置如下权限(网络权限别忘了加)
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.CAMERA"/>
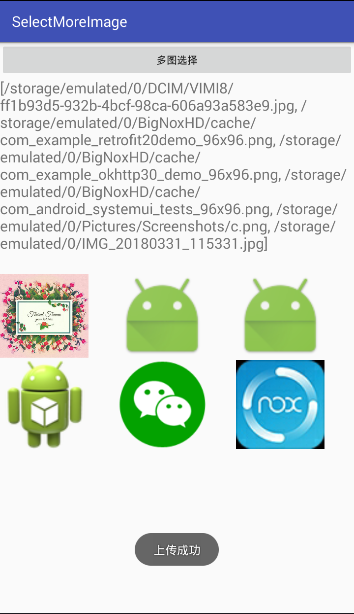
来先看看效果图:
来看看布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.selectmoreimage.MainActivity">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="多图选择" />
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图片路径"
android:textSize="20sp" />
<GridView
android:id="@+id/lv_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"></GridView>
</LinearLayout>
MainActiviti代码如下:
package com.example.administrator.selectmoreimage;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import com.scrat.app.selectorlibrary.ImageSelector;
import java.io.File;
import java.io.IOException;
import java.util.List;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.MediaType;
import okhttp3.MultipartBody;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private static final int REQUEST_CODE_SELECT_IMG = 1;
private static final int MAX_SELECT_COUNT = 9;
private TextView mContentTv;//设置图片路径
private Button btn;
private File file;
private TextView content;
private GridView lv_grid; //三列gridView
private List<String> path;//路径集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mContentTv = (TextView) findViewById(R.id.content);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(this);
content = (TextView) findViewById(R.id.content);
content.setOnClickListener(this);
lv_grid = (GridView) findViewById(R.id.lv_grid);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == REQUEST_CODE_SELECT_IMG) {
showImage(data); //设置图片 跟图片目录
Log.e("TAG", Environment.getExternalStorageDirectory().getPath().toString());
uploadImage(data);
return;
}
super.onActivityResult(requestCode, resultCode, data);
}
private void uploadImage(Intent data) {
if (data != null) {
path = ImageSelector.getImagePaths(data);
for (int i = 0; i < path.size(); i++) {
/*
* 从本地文件中读读取图片
* */
String fileName = "";
file = new File(path.get(i));
if (file.getName() == null) {
} else {
fileName = getFileName(path.get(i));
}
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("file", fileName, RequestBody.create(MediaType.parse("image/jpg"), file))
.build();
Request build = new Request.Builder()
.url("http://172.16.52.10:8080/UploadDemo4/UploadFile") //TomCat服务器
.post(requestBody)
.build();
new OkHttpClient().newCall(build).enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
}
@Override
public void onResponse(Call call, Response response) throws IOException {
setResult(response.body().string(), true);
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, "上传成功", Toast.LENGTH_SHORT).show();
}
});
}
});
}
}
MyAdapter adapter = new MyAdapter(path, MainActivity.this);
lv_grid.setAdapter(adapter);
}
private void showImage(Intent data) {
path = ImageSelector.getImagePaths(data); //集合获取path(这里的path是集合)
mContentTv.setText(path.toString()+"\n"); //设置图片路径
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn:
ImageSelector.show(this, REQUEST_CODE_SELECT_IMG, MAX_SELECT_COUNT);
break;
}
}
public String getFileName(String pathandname) {
int start = pathandname.lastIndexOf("/");
if (start != -1) {
return pathandname.substring(start + 1);
} else {
return null;
}
}
private void setResult(String string, final boolean success) {
runOnUiThread(new Runnable() {
@Override
public void run() {
if (success) {
Toast.makeText(MainActivity.this, "请求成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "请求失败", Toast.LENGTH_SHORT).show();
}
}
});
}
}GridView适配器:
package com.example.administrator.selectmoreimage;
import android.content.Context;
import android.graphics.BitmapFactory;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<String> path;
private Context context;
public MyAdapter(List<String> path, Context context) {
this.path = path;
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return path.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return path.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder vh=null;
if(convertView==null){
vh=new ViewHolder();
convertView= LayoutInflater.from(context).inflate(R.layout.grid_item, null);
vh.img=(ImageView) convertView.findViewById(R.id.img);
convertView.setTag(vh);
}else{
vh=(ViewHolder) convertView.getTag();
}
vh.img.setImageBitmap(BitmapFactory.decodeFile(path.get(position).toString())); //这里要用BitMap解析图片
return convertView;
}
class ViewHolder{
ImageView img;
}
}适配器grid_item代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:id="@+id/img"/>
</LinearLayout>要注意,这里的服务器是用TomCat ,先在MyEclipse中部署服务端代码,然后在进行上传,服务端代码如下:
package com.bdqn.demo;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class UploadFile extends HttpServlet {
/**
* Constructor of the object.
*/
public UploadFile() {
super();
}
@SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (isMultipart) {
String filePath = request.getSession().getServletContext()
.getRealPath("/files");
System.out.println(filePath);
File file = new File(filePath);
if (!file.exists()) {
file.mkdirs();
}
try {
FileItemFactory fileItemFactory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(
fileItemFactory);
upload.setHeaderEncoding("UTF-8");
List<FileItem> fileItems = upload.parseRequest(request);
for (FileItem fileItem : fileItems) {
if (fileItem.isFormField()) {
String name = fileItem.getName();
String value = fileItem.getString("UTF-8");
System.out.println(name + "=" + value);
} else {
System.out.println("======="
+ fileItem.getName().toString().trim());
// 若果是文件就将文件写到本地磁盘中
// File file2 = new File(filePath,fileItem.getName().substring(fileItem.getName().lastIndexOf("\") + 1));
File file2 = new File(filePath,fileItem.getName().substring(fileItem.getName().lastIndexOf("/")+1));
fileItem.write(file2);
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
} else {
doGet(request, response);
}
}
}
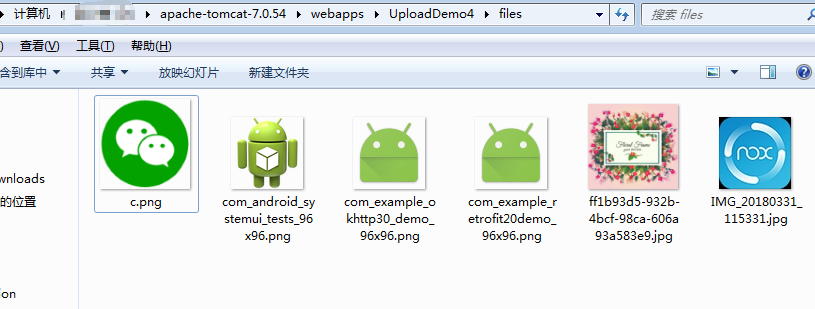
然后图片会上传到TomCat服务端,上传到的路径如下:
是不是很好用呢?