1.单一修改样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #aaa{ height: 100px; width: 100px; background-color: red; } </style> <script src="../jquery-3.2.1/jquery-3.2.1.js" type="text/javascript"> </script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("#aaa").css({ "height":200, "width":200, "background-color":"yellow" }) }) }) </script> </head> <body> <div id="aaa"> 呦呦呦~~man,come on! </div> <input type="button" name="btn" id="btn" value="按我换格式" /> </body> </html>
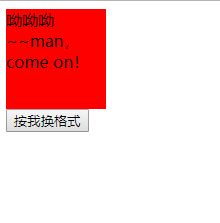
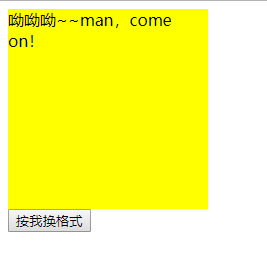
这样修改出来的样式结果为
 --------------》
--------------》
这种方式只是单一的改变CSS样式某一或多个属性
2.修改整套样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #aaa{ height: 100px; width: 100px; background-color: red; } #bbb{ height: 300px; width: 300px; background-color: aliceblue; } </style> <script src="../jquery-3.2.1/jquery-3.2.1.js" type="text/javascript"> </script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("#aaa").attr("id","bbb"); }) }) </script> </head> <body> <div id="aaa"> 呦呦呦~~man,come on! </div> <input type="button" name="btn" id="btn" value="按我换格式" /> </body> </html>
是将整个的CSS样式代码转换为另一个CSS样式,是将整个风格进行转变。