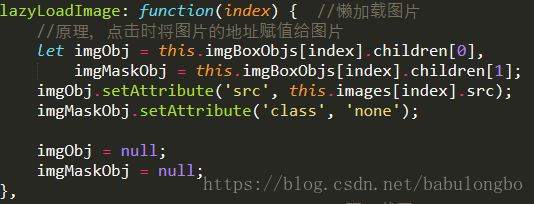
所谓懒加载就是通过某些特定的条件,然后再给图片的src赋值,常见的懒加载方式有点击加载和滚动加载。
如果是点击加载,那么一般是通过点击事件。例如:

然后添加点击事件:

效果如下:

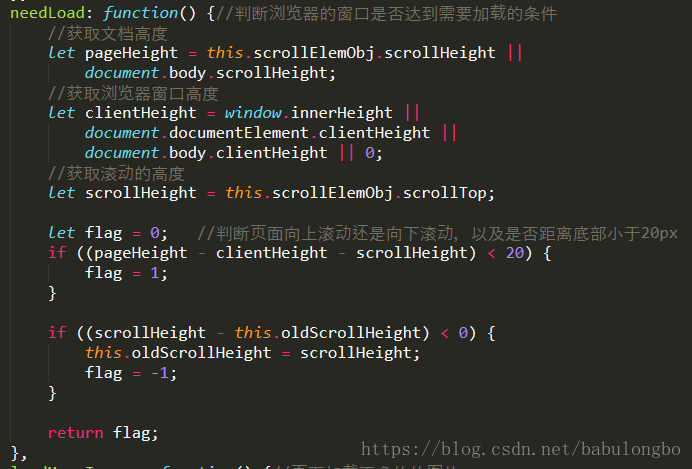
如果是加载,那么就有些复杂,首先你要先明白触发加载的条件,一般都是文档的高度-浏览器窗高度-浏览器距离顶部的高度<规定的尺寸。达到一定条件的后,向for循环的图片数组(笔者使用的是vue)添加元素。最困难是获取文档的高度,浏览器窗高度,浏览器距离顶部的高度。

当然你要注意滚动的上下方向,如果向上的话就不需要添加元素。
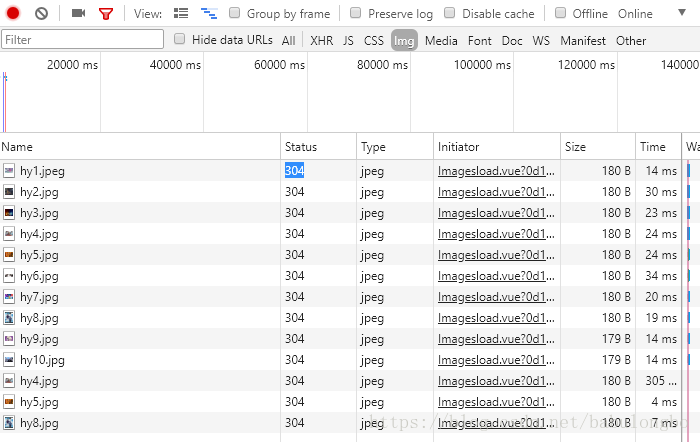
图片预加载:很简单通过创建img元素,并将要预加载的src赋值给img元素,通过src的onload达到预加载的目的,但是此时图片只是存在了浏览器,但是并没有显示在页面上,通过观察network的可以发现图片已经加载完毕。
javascript实现图片懒加载和预加载
猜你喜欢
转载自blog.csdn.net/babulongbo/article/details/79747789
今日推荐
周排行