
一、内容介绍
基于 Python 与 PyQt 5 学习 GUI 编程,先简单了解 Qt 各个组件的使用方法,然后带你开发一个浏览器。
知识点:
-
使用 Qt 创建窗口
-
Qt 的信号与槽机制
-
Qt 各个组件的使用
流程:
-
Qt 安装
-
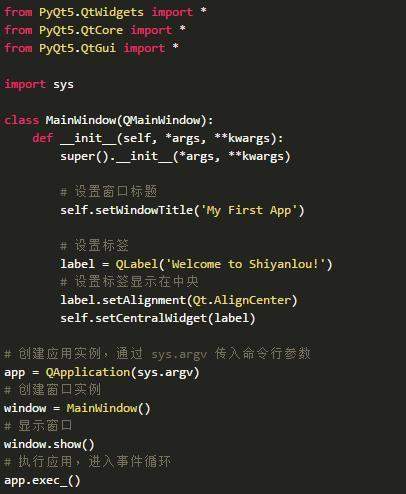
创建窗口
-
信号与槽
-
工具栏与菜单
-
窗口部件
-
布局
-
对话框
二、开始教程

Qt 安装
Qt 是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱。也可用于开发非GUI程序,比如控制台工具和服务器。
pip install PyQt5
如果缺少对应的包,可以自行去下载。
引入 PyQt5:
import PyQt5
创建窗口


Qt 的执行机制:

信号与槽
Qt 中每种组件都有所谓的信号槽(slot)机制。可用来将信号与相应的处理函数进行连接绑定。

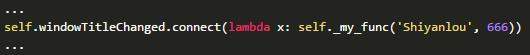
只给出了部分新添加的代码,原有的代码统一使用 ... 略过

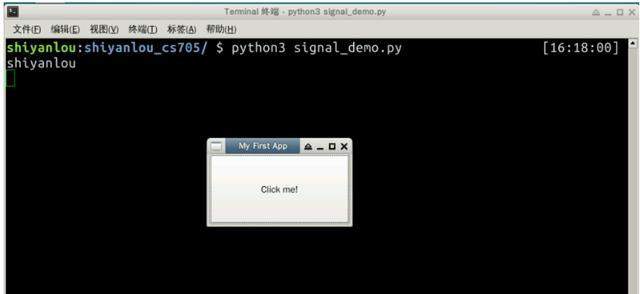
运行程序

根据打印出来的字典键值可以发现

修改如下:

结果

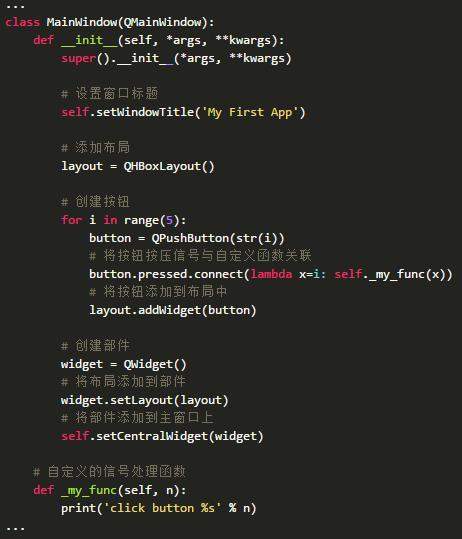
想更直观的理解信号与槽,可以进一步修改代码,由创建按钮响应的按钮事件展示信号和槽机制。


而且Qt 还支持自定义信号,能够由创建 pyqtSignal 对象实例定义信号对象。

以上过程就是将按钮按压信号与 _click_button 槽关联

只是为了展示 Qt 具备有自定义信号的功能

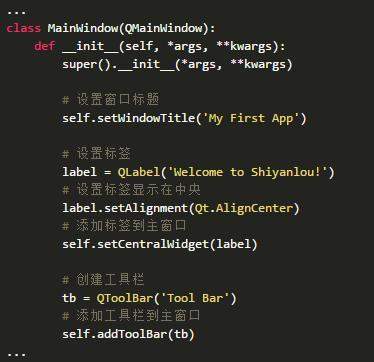
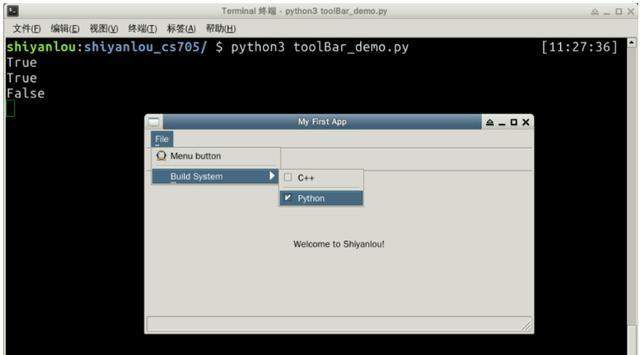
工具栏与菜单
一般使用的软件窗口顶部会有一条工具栏或者菜单栏。 由 Qt 提供的 QToolBar 创建工具栏。

因为还没有给工具栏添加任何实际功能,所以工具栏只可以看的到一条空白的横杆。

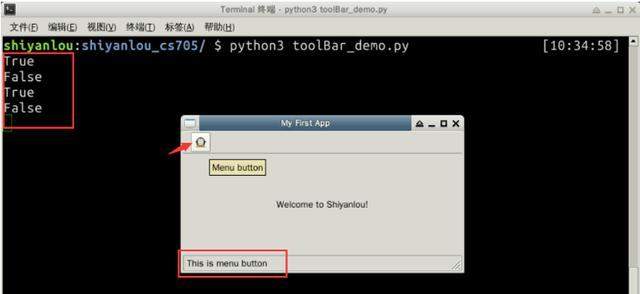
然后为工具栏添加实体按钮,而且在窗口底部显示提示信息




接下来为应用添加菜单栏。


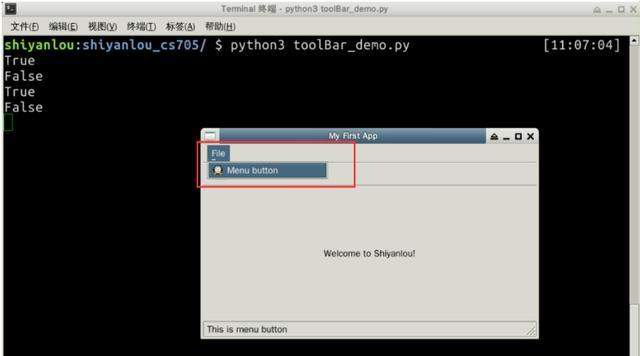
当然我们还可以实现二级菜单。


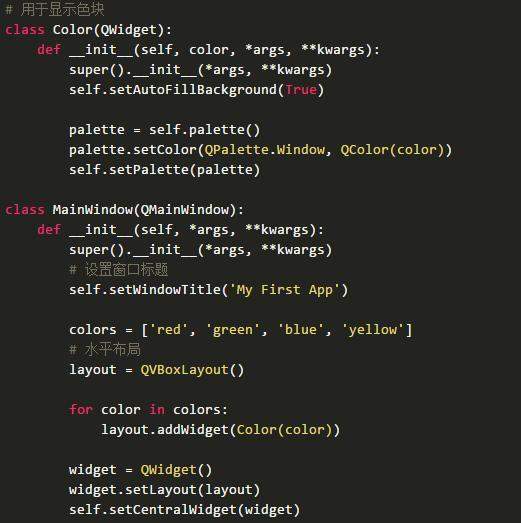
窗口部件
Qt 还有一个强大的部件类 QWidgets ,基于这个类派生出很多其它小部件


布局
Qt 支持多种控件布局方式,主要有:

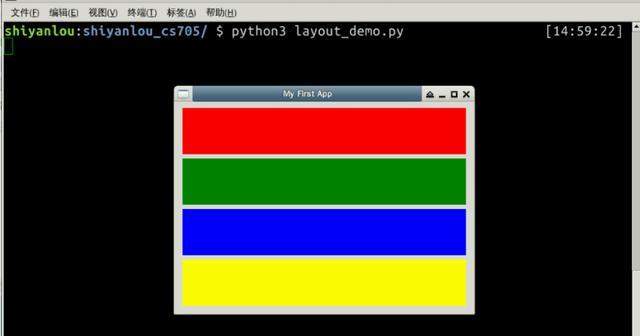
垂直布局
为了更加直观的看到布局效果



水平布局
知道了垂直布局之后,水平布局也相当简单


网格布局


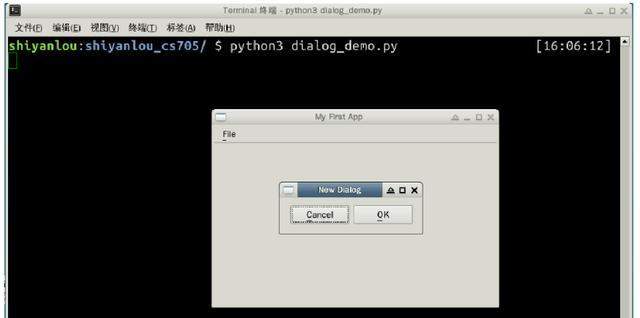
对话框


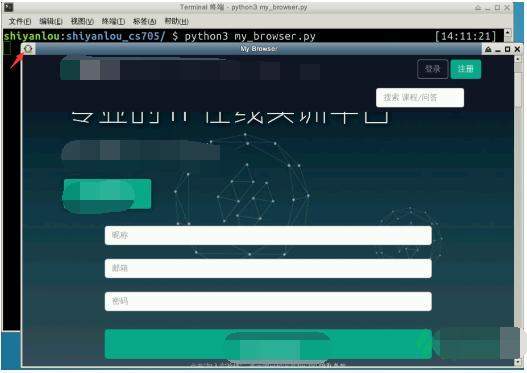
使用 QtWebKit 实现浏览器
流程如下:
-
依赖项的安装
-
编程实现
效果

安装 QtWebKit 模块
pip install pyqt5.qtwebkit
QtWebKit 是一个基于开源项目 WebKit 的网页内容渲染引擎,借助该引擎可以更加快捷地将万维网集成到 Qt 应用中。
浏览器应该要具备以下几个功能:

创建浏览器

程序中使用到的图片资源可以通过以下命令下载:



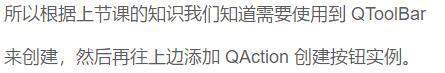
添加导航栏
在这里我们要为浏览器添加导航栏


现在我们不仅为浏览器添加了前进、后退、停止加载和刷新的按钮,同时还利用 QWebView 封装的槽实现了这些按钮的实际功能。

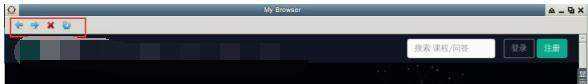
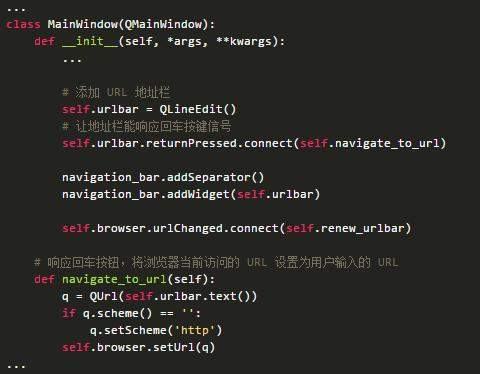
再给浏览器添加地址栏。


目前地址栏还不支持直接输入地址回车访问,接下来我们便来实现这点。

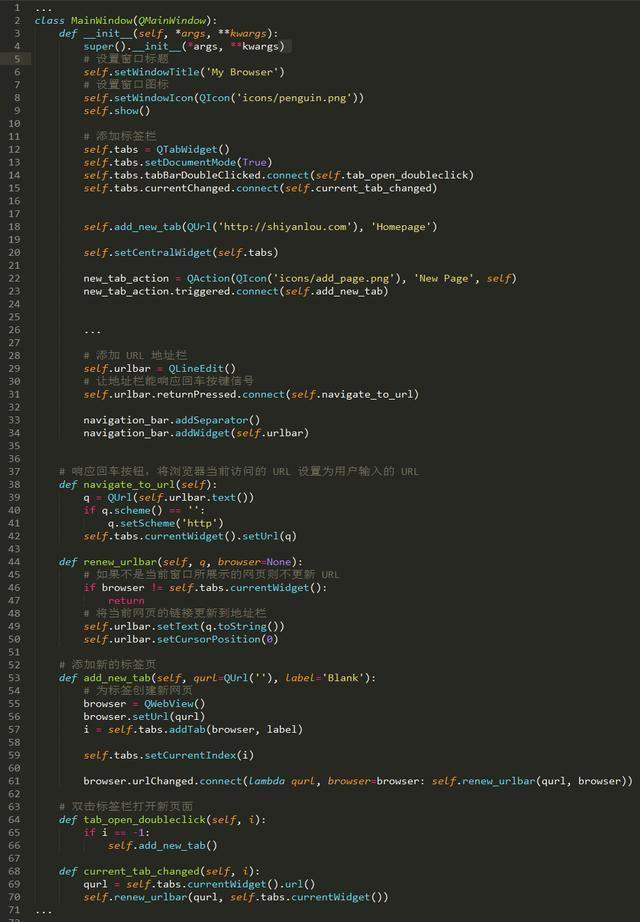
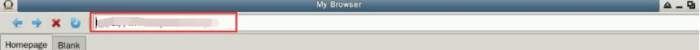
添加标签页
为了添加标签页,我们对程序的 web 界面实现做较大的改动。



继续完善标签栏,为标签栏添加按钮能动态地扩展标签页面。




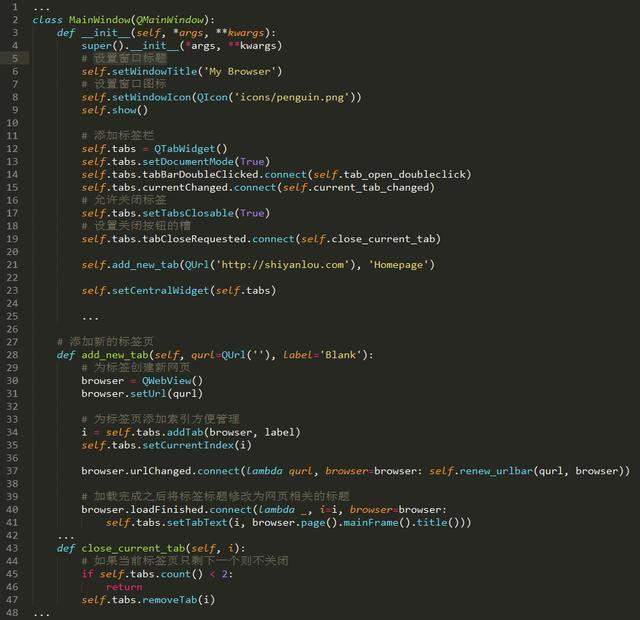
现在标签栏还有个非常突出的问题,就是没有关闭按钮!接下来我们将来添加关闭功能。

这里我们不仅给标签页添加了关闭按钮,还将标签标题自动设置为网页所提供的标题。

