jqGrid是用来实现表格的jquery插件,使用该插件可以轻松的实现前端页面与后台数据的AJAX交互,使用方便,最近在开发项目中要实现多行表头的效果,在api中找到的答案是能够实现2行表头,那么要实现多行该如何解决呢?
实现2行表头的写法如下:
//形成表格
$("#itemlist_list").jqGrid({
autowidth:true,
url:itemlist_g_url.list+"?areamark="+config.areamarkdefault,
datatype: "json",
height:'100%',
colNames:['ID','商品名称','商品价格','预定数量','是否是合约机','是否在手机端显示','是否下架','发布时间'],
colModel:[
{name:'itemid',index:'itemid', width:20,key:true,align:'center'},
{name:'itemname',index:'itemname', width:80},
{name:'defaultprice',index:'defaultprice', width:40,formatter:'currency',formatoptions:{suffix:"元"},align:'center'},
{name:'bookcount',index:'bookcount', width:20,align:'center'},
{name:'dealed',index:'dealed', width:20,formatter:'select', editoptions:{value:config.cusmachine},align:'center'},
{name:'telshowed',index:'telshowed', width:30,formatter:'select', editoptions:{value:config.itemtelshow},align:'center'},
{name:'shelfed',index:'shelfed', width:20,formatter:'select', editoptions:{value:config.itemshelf},align:'center'},
{name:'publishtime',index:'publishtime', width:40, formatter:'datetime',formatoptions:{srcformat: 'Y-m-d H:i:s',newformat:'Y-m-d H:i:s'},align:'center'}
],
rowNum:20,
sortname:"itemid",
sortorder:"desc",
pager:"#itemlist_pager1",
jsonReader : {
repeatitems:false,
id:"itemid"
},
viewrecords: true,
caption: null
});
//实现2行表头脚本
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:2, titleText: '商品介绍'},
{startColumnName:'bookcount', numberOfColumns: 2, titleText: '商品属性'}
]
})
效果如下:
//实现3行表头脚本
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:5, titleText: '介绍'}
]
})
$("#itemlist_list").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName:'itemname', numberOfColumns:2, titleText: '商品介绍'},
{startColumnName:'bookcount', numberOfColumns: 2, titleText: '商品属性'}
]
})
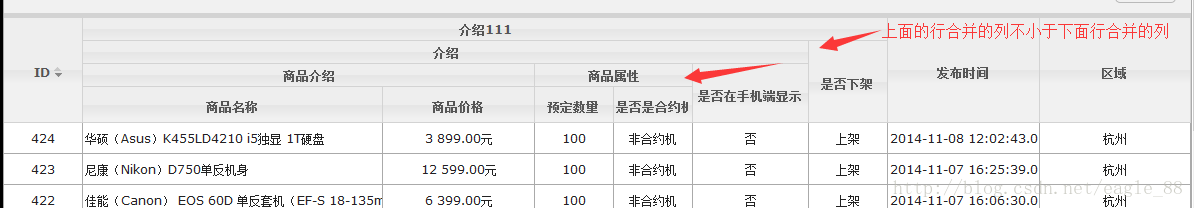
效果如下:
多行表头以此类推,效果如下:
我修改了jquery.jqGrid.src.js原代码实现了此功能,见下图
修改原代码是为了解决表头多行时单元格合并多行,而不是只合并2行。
考虑不周的地方还请见谅,期待大家的建议