
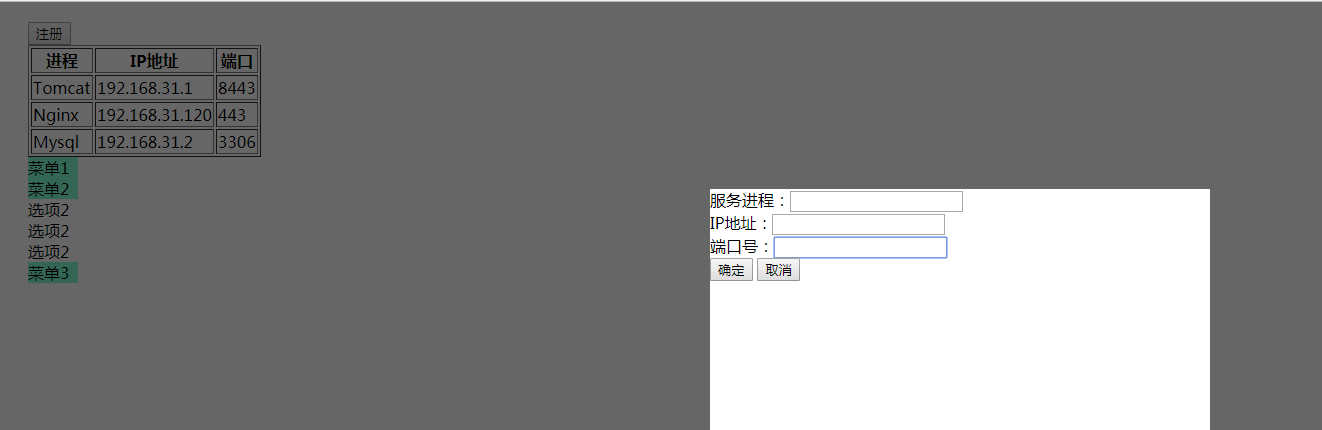
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position: fixed;left: 0;top: 0; right: 0;bottom: 0; background-color: black;opacity: 0.6; } .c2{ position: fixed; height: 400px; width: 500px; background-color: white; left: 50%; top: 50%; margin-top: -300px; margin-left: -250px; } .head_menu{ background-color: aquamarine; width: 50px; } </style> </head> <div style="margin: 20px;"> <!--遮罩层Begin--> <div id="c1" class="c1 hide"></div> <!--遮罩层End--> <!--弹出框Begin--> <div id="c2" class="c2 hide"> <span>服务进程:</span><input type="text" /> <br/> <span> IP地址:</span><input type="text" /> <br/> <span> 端口号:</span><input type="text" /> <br/> <input type="button" value="确定" onclick="hide_off()" /> <input type="button" value="取消" onclick="hide_off()" /> </div> <!--弹出框End--> <div> <input type="button" value="注册" onclick="hide_on()" /> <table border="1px";> <thead> <tr> <th>进程</th> <th>IP地址</th> <th>端口</th> </tr> </thead> <tbody> </tbody> <tr> <td>Tomcat</td> <td>192.168.31.1</td> <td>8443</td> </tr> <tr> <td>Nginx</td> <td>192.168.31.120</td> <td>443</td> </tr> <tr> <td>Mysql</td> <td>192.168.31.2</td> <td>3306</td> </tr> </tbody> </table> </div> <div> <div class="item"> <div id="m1" class="head_menu" onclick="menuclick(id)">菜单1</div> <div class="menu"> <div class="option">选项1</div> <div class="option">选项1</div> <div class="option">选项1</div> </div> </div> <div class="item"> <div id="m2" class="head_menu" onclick="menuclick(id)">菜单2</div> <div class="menu"> <div class="option">选项2</div> <div class="option">选项2</div> <div class="option">选项2</div> </div> </div> <div class="item"> <div id="m3" class="head_menu" onclick="menuclick(id)">菜单3</div> <div class="menu"> <div class="option">选项3</div> <div class="option">选项3</div> <div class="option">选项3</div> </div> </div> </div> </div> <script> function menuclick(id) { //获取ID传参的函数 var current_head = document.getElementById(id); var item_list = current_head.parentElement.parentElement.children; //获取它上面的menu 下面所有item for (var i=0;i<item_list.length;i++){ var current_item=item_list[i]; current_item.children[1].classList.add("hide"); } current_head.nextElementSibling.classList.remove("hide"); } function hide_on() { child_c1=document.getElementById("c1").children; for (var i=0;i < child_c1.length;i++ ){ if (child_c1[i].tagName == "input" && child_c1[i].type == "text"){ child_c1[i].value=" "; } } document.getElementById("c1").classList.remove("hide"); document.getElementById("c2").classList.remove("hide"); } function hide_off() { document.getElementById("c1").classList.add("hide") document.getElementById("c2").classList.add("hide") } </script> </body> </html>