1. assets 用来存放静态资源 img ,css ,js
2.components 用来存放项目的组件
1.想在js里面引入css模块:style-loader,css-loader
在webpack配置
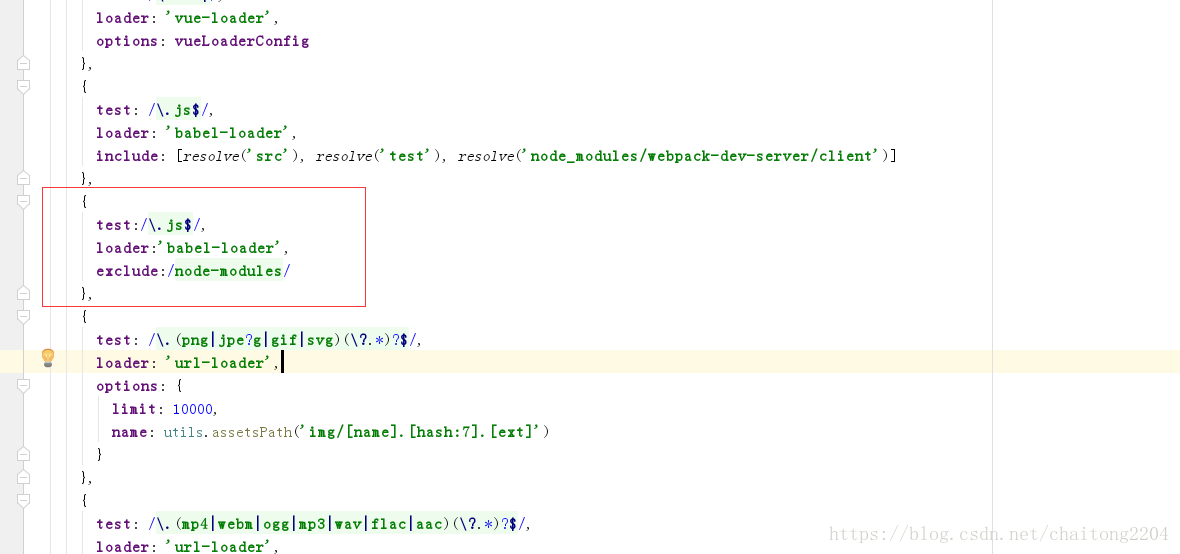
{
test:/\.js$/,
loader:'babel-loader',
exclude:/node-modules/
},之后运行命令 cnpm install style-loader css-loader -D