引言
目前项目中的前端架构采用的是RequireJS+AngularJS,小编在工作之余对这个前端框架比较感兴趣,在开始的
时候对这个框架不是很懂,因为里面有很多平台自己封装的东西,所以在理解起来不是很容易,经过这一段时间在项
目中的运用有了一定的理解,下面先来总结总结一下其中的一个技术点——RequireJS的基本用法。
基本介绍
RequireJS是一个JavaScript文件或者模块的加载器。它可以提高JavaScript文件的加载速度,避免不必要的
堵塞。它针对于在浏览器环境中使用做过专门的优化,但它也可以在其他的JavaScript环境中使用,像Node.js一样
可以在服务器上运行。说了这么多废话,其实它为我们提供了两种思路解决大量加载js文件带来的问题:
1、模块化组织JS
2、异步加载js文件
为什么需要用RequireJS?
当我们业务比较负载时候我们有时候需要在一个页面中引入大量的js文件,之前的ITOO中会见到一个页面引入
了很多的js文件,原先我们的写法是这样的:
<script src="js/app/a.js"></script>
<script src="js/app/b.js"></script>
<script src="js/app/c.js"></script>
这样写的有很多的缺点:
1、页面在加载的时候从上往下开始加载和渲染的,当页面有很多分散的JS文件的时候,页面会先加载和解析
头部的js文件(同步加载),此时页面渲染就被堵塞了,如果这些js文件请求的数量比较多,那么网页失去响应的时
间就会加长。
2、如果js文件之间是有相互依赖关系的,那么我们的js文件引入的顺序需要我们一定要注意,依赖性大的文件
一定在最后引入,但是当依赖关系非常复杂的时候,代码的编写和维护就非常复杂了。
然上面引入JS时候,对于第1点:首先:我们可以放在底部去加载,把所有JS放在</body>之前去,这样就会解决
了游览器堵塞的问题,其次我们可以把所有的JS文件打包成一个JS文件,但是依赖性(也就是顺序)我们还是没有办法
解决掉,所以我们引入了requireJS(优点:1、实现JS文件的异步加载,避免网页被堵塞。2、管理模块之间的依赖
性,便于代码的编写和维护。)。
requireJS的基本语法及用法
1、在官网上下载requireJS包,在我们页面的头部引入require.js文件,基本用法如下:
<head>
<meta charset="UTF-8">
<title>RequirJS测试</title>
<script src="RequireJS/require.js" defer async="true" data-main="RequireJS/app.js"></script>
</head>sync属性表明文件需要异步加载,IE不支持这个属性,只支持defer,所以上面把这2个属性都加上。接下来,看
看requireJS启动加载脚本的初始化方式,requireJS支持属性 data-main 这个属性来加载初始化的JS文件,其中
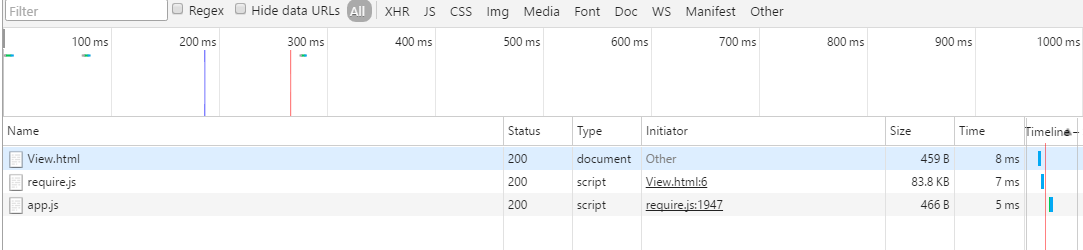
app.js文件也即是我们的入口(主)文件,如果我们的app.js文件的内容为空的话,加载顺序如下:
定义模块文件
首先看一个Demo的目录结构(webstorm开发):
RequireJS编写模块不同于其他脚本文件,它良好的使用define来定义一个作用域避免全局空间污染,它可以显
示出其依赖关系,并以函数(定义此模块的那个函数)参数的形式将这些依赖进行注入。大家如果对JS中的闭包比较熟
悉的话,这个东西非常的好理解,因为在我看来它就是解决js闭包解决的问题。
b.js中我们写一个简单例子:
/**
* Created by zhenghao on 2016/7/4.
*/
define(function(){
var add = function(x,y) {
return x + y;
};
return {
add : add
}
});在入口文件app.js中写入一下内容:
/**
* Created by zhenghao on 2016/7/4.
*/
require(['app/b'], function (m){
console.log(m.add(1,3));
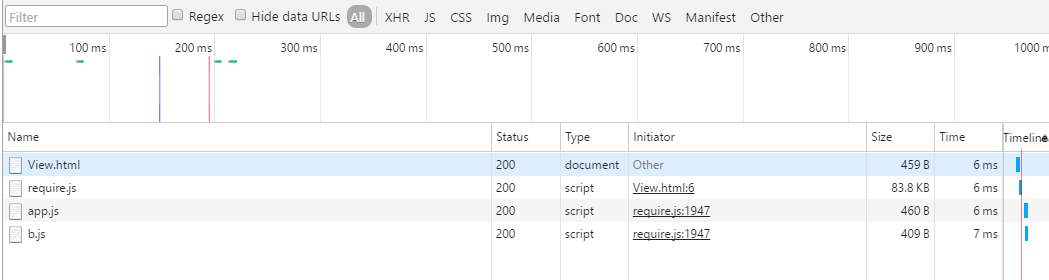
});我们会在浏览器的console界面看到输入4,说明我们调用成功了,我们来看一下加载顺序:
当然我们也可以编写简单的键值对直接返回一个对象,从而解决全局变量的问题,如下:
a.js文件的内容:
/**
* Created by zhenghao on 2016/7/4.
*/
define(function () {
return {
color: "black",
size: "unisize"
}
});app.js初始化文件:
require(['app/a'], function (m){
console.log(m);
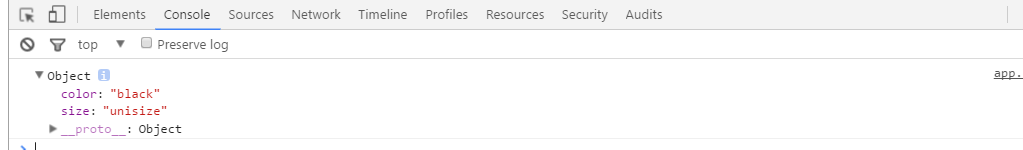
});运行结果:
直接返回一个对象,通过使用上面的方法我们可以想到可以解决全局变量概念,比如全局变量全部使用define函数
包围,什么时候需要全局变量的话,直接require([‘XX’],function(XX){})这样调用下,同时所有的JS都是异步
的,并不会堵塞加载。
requireJS配置项介绍
1、baseUrl:指定本地模块的基准目录,即本地模块的路径是相对于那个目录的,该属性通常有requireJS加载
时的data-main属性指定。比如如下代码
<script src="RequireJS/require.js" defer async="true" data-main="RequireJS/app.js"></script>app.js文件的内容:
requirejs.config({
baseUrl: 'RequireJS/app'
});
requirejs(['a','b','c'],function(a,b,c){
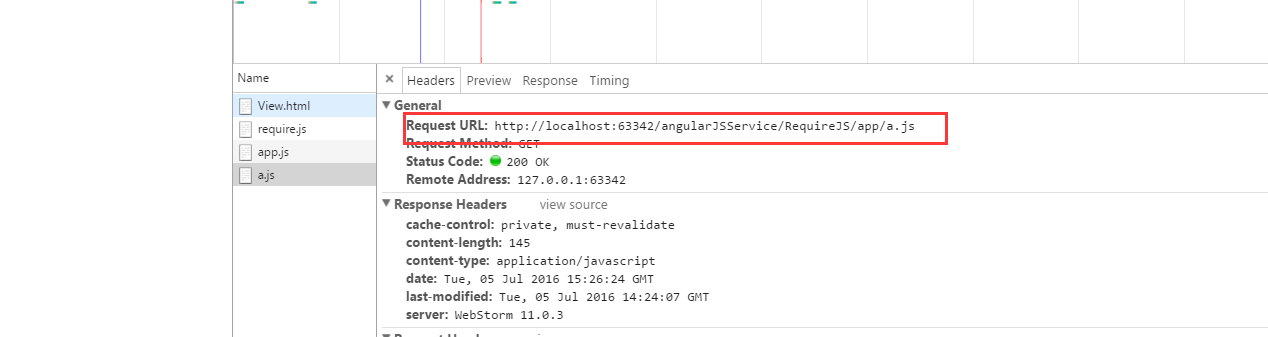
});我们在浏览器中看到如下请求路径:
如上可以看到,View.html和RequireJS是同一个目录下的,都是放在requireJS文件夹里面的,所以定义
baseUrl:’RequireJS/app’ 会自动解析成 requireJSService/RequireJS/app/ 所以
requirejs([‘a’,’b’,’c’])的话,会自动到requireJSService/RequireJS/app/目录下去查找a.js,b.js,
c.js.找到了就可以加载出来.
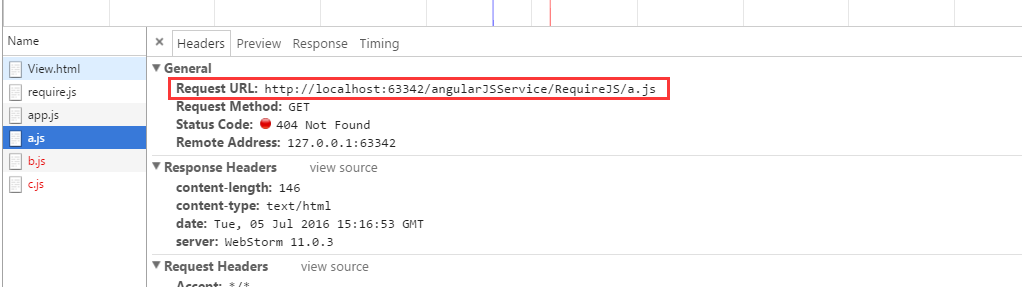
如果未显示设置baseUrl,则默认值是加载require.js的html所处的位置,如果使用了data-main属性的话,则该
路径变成了baseUrl.如下代码:
<span style="font-size:18px;"><script src="RequireJS/require.js" defer async="true" data-main="RequireJS/app.js"></script></span>app.js文件的内容:
requirejs(['a','b','c'],function(a,b,c){
});如上显示:默认情况下是从data-main文件入口去加载RequireJS/app.js代码的,但是现在app.js中并没有设置
config配置项,所以使用requirejs([‘a’,’b’,’c’],function(a,b,c))的时候会继续加载RequireJS下面的
a.js,b.js,c.js,如果找到就加载,没有找到就显示404 not found,如上所示。
2、path:paths是映射那些不直接放在baseUrl指定的目录下的文件,设置paths的起始位置是相对于baseUrl
的,除非该path设置是以”/”开头或含有URL协议(http://或者https://).
app.js文件的内容如下:
requirejs.config({
baseUrl: 'RequireJS/lib',
paths: {
app: '../app'
}
});
requirejs(['app/a'],function(a){
});可以看到paths是相对于baseUrl配置项生成的,baseUrl:’RequireJS/lib’下的所有js文件,但是paths下的
app:’../app’是相对于js/lib下设置的,’..’的解析到js目录下,然后就解析成RequireJS/app下,再
require([‘app/a’]),就解析到RequireJS/app/a.js了。
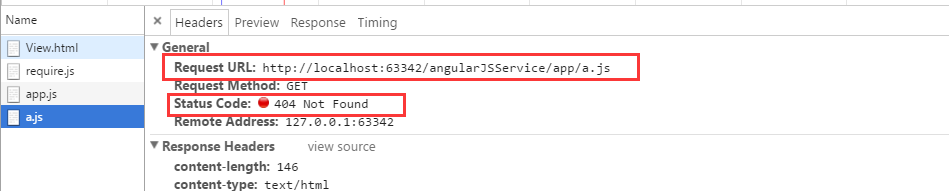
当我们把baseUrl注释掉的话,a.js可定就找不到了,此时加载的路径如下:
requirejs.config({
//baseUrl: 'RequireJS/lib',
paths: {
app: '../app'
}
});
requirejs(['app/a'],function(a){
})
3、skim参数:理论上,require.js加载的模块,必须是按照AMD规范、用define()函数定义的模块。但是实际
上,虽然已经有一部分流行的函数库(比如jQuery)符合AMD规范,更多的库并不符合,而skim解决了使用非AMD方式
定义的模块(如jquery插件)及其载入顺序,为那些没有使用define()来声明依赖关系,设置模块的”浏览器全局变量
注入”型脚本做依赖和导出配置。
app.js中的代码如下:
require.config({
baseUrl: 'RequireJS/lib',
paths: {
'app': '../app',
'temp':'../app/depBase',
'jquery':'../lib/jquery-1.7.1',
'a':'../app/a'
},
shim: {
'temp': { exports:'_',deps: ['jquery'] }
}
});
require(['temp','a'],function(base){
console.log(base);
});require.config()接受一个配置对象,这个对象除了有前面说过的paths属性之外,还有一个shim属性,专门用
来配置不兼容的模块。具体来说,每个模块要定义(1)exports值(输出的变量名),表明这个模块外部调用时的名
称;(2)deps数组,表明该模块的依赖性。
4、map参数:对于给定的模块前缀,使用一个不同的模块ID来加载该模块。这个手段在大型项目中是非常重要
的,比如我们不同的模块需要加载不同版本的jquery文件,这就需要我们用到这个map来给我们解决了,比如我们
a.js文件需要依赖jquery-1.7.1,而我们的b.js文件需要依赖jquery-1.8.0。请看下面例子:
app.js文件中的代码:
requirejs.config({
map: {
'app/a': {
'jquery': 'RequireJS/lib/jquery-1.7.1.js'
},
'app/b': {
'jquery': 'RequireJS/lib/jquery-1.8.0.min.js'
}
}
});
/*require(['app/a'],function(jq){
});*/
require(['app/b'],function(jq){
});a.js文件和b.js文件中的内容如下:
define(function (require, exports, module) {
var a = require(['jquery']);
});define(function (require, exports, module) {
var b = require(['jquery']);
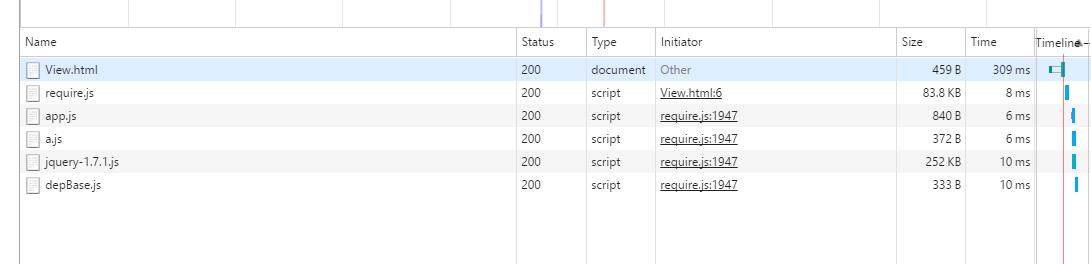
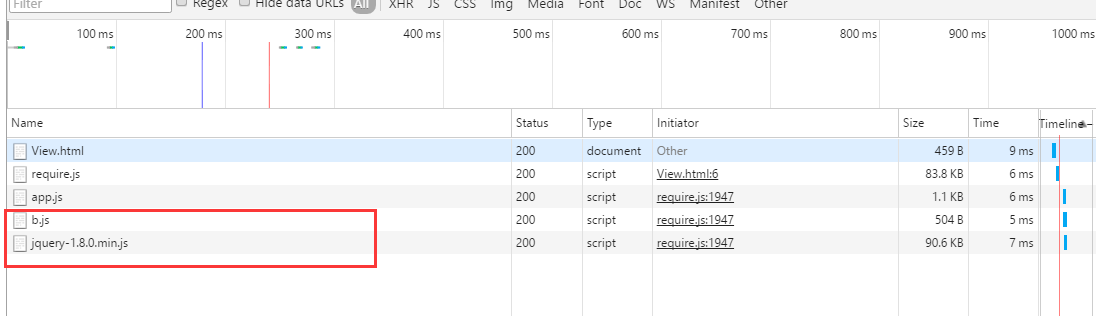
});我们只加载b.js文件的时候的文件加载结果:
如果我们只加载a.js文件,那么我们会看到加载的是jquery-1.7.1.js文件。
5.config参数:这个和我们c#中的配置文件一样,我们一般将易变的或者application级别的信息配置在
config里面,同样这个东西在requireJS中也是支持的,但是这就需要我们提供一种手段将里面的配置的信息传递到
每一个模块中,基于requirejs.config()的config配置项来实现。要获取这些信息的模块可以加载特殊的依
赖 ”moudle” ,并调用module.config().
app.js文件中的代码:
requirejs.config({
config: {
'app/c': {
name: '郑浩'
},
'app/d': {
age: 18
}
}
});
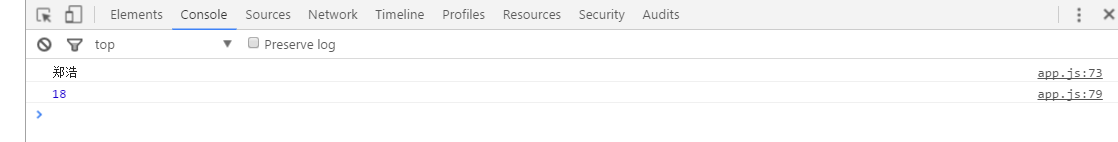
require(['app/c'],function(c){
console.log(c);
});
require(['app/d'],function(d){
console.log(d);
});c.js文件和d.js文件中的代码如下:
define(function (require, exports, module) {
//其值是'郑浩'
var size = module.config().name;
return size;
});<span style="font-family:SimSun;font-size:18px;">define(['module'], function (module) {
var color = module.config().age;
return color;
});</span>最后赠送
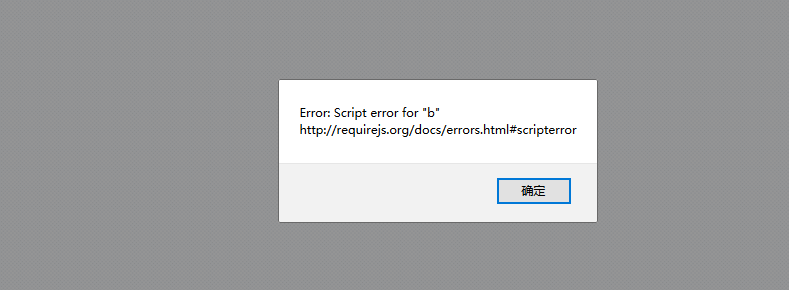
其实require和我们之前过的ajax或者$http有类似地方就是在回调函数上面,当我们在加载出错的时候会走第二个
回调函数,代码如下:
require(['b'], function ($) {
//Do something with $ here
}, function (err) {
alert(err)
});
小结
以上就是小编对requireJS的一些理解和总结,其中的例子都是对现在项目中一个缩影,上面讲解的一些属性和
参数都在我们项目中出现过,也是我们在使用requireJS经常用到的一些基本知识,里面有一些东西还不是很明白,
需要在项目中继续学习和研究,希望对读者有些帮助