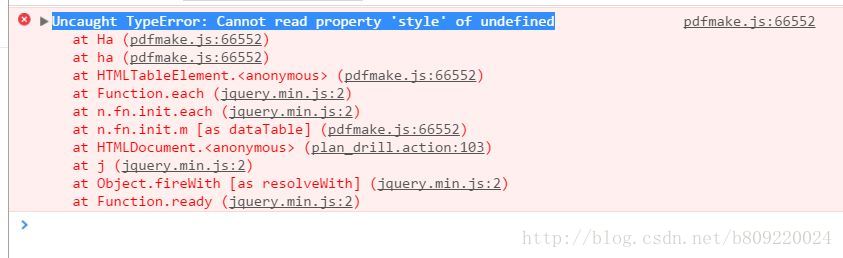
使用Datatables时,报出错误 
仔细想想,是因为我在columns里加入了id,并设置visible:false
但是却没在下面的HTML部分多加一个 th
虽然我觉得因为id是隐藏的,不用加上
th id /th
但事实上是,这是错误的,必须数目一样。
"columns": [
{ "data": "id", "visible":false },
{ "data": "orgName", align:"center" },
{ "data": "drillSn" },
{ "data": "drillPreplanName" },
{ "data": "drillNumOfParticipants" },
{ "data": "drillTime" },
{ "formatNumber": "preplanTime" }
], <th>预案演练部门</th>
<th>预案演练编号</th>
<th>预案名称</th>
<th>预案演练人数</th>
<th>预案演练时间</th>
<th>预案演练内容</th>解决方案:
当然是在对应位置加上一行th。
转自:https://blog.csdn.net/b809220024/article/details/73394294