效果一览:
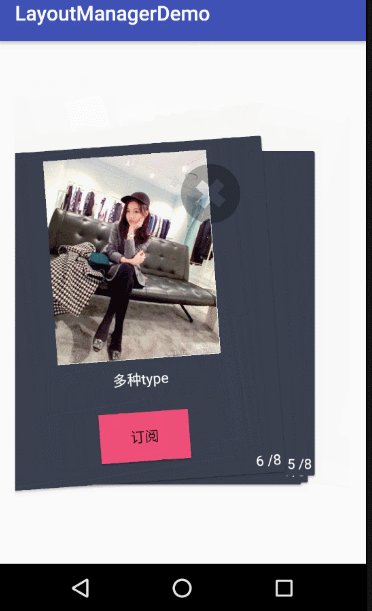
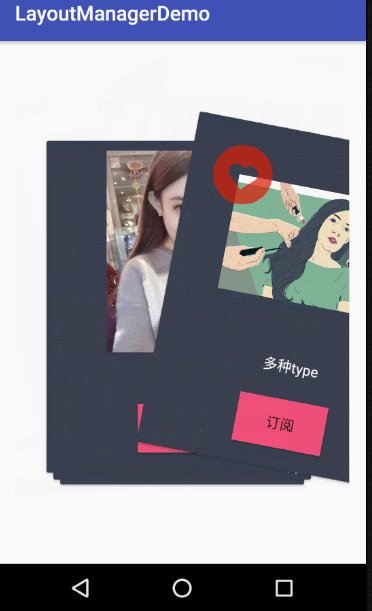
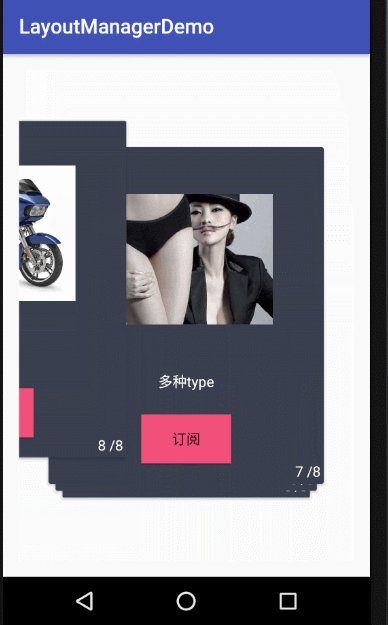
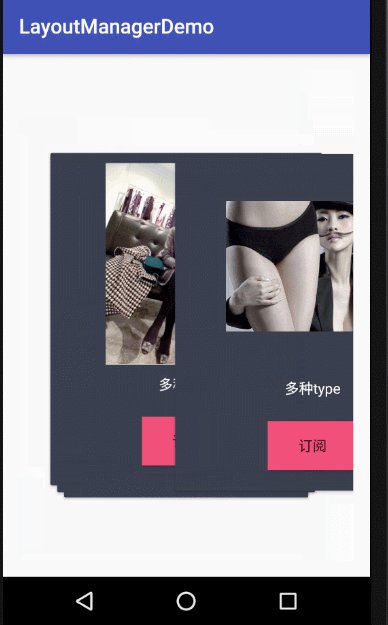
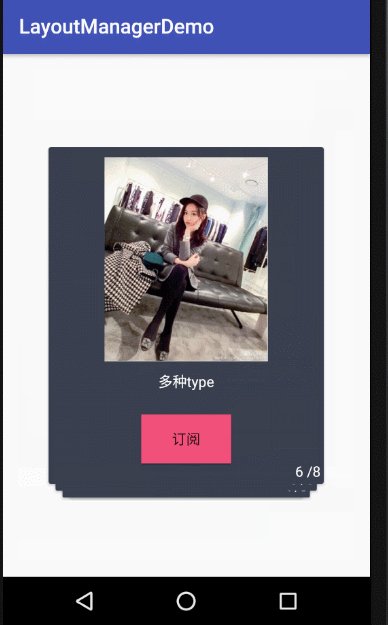
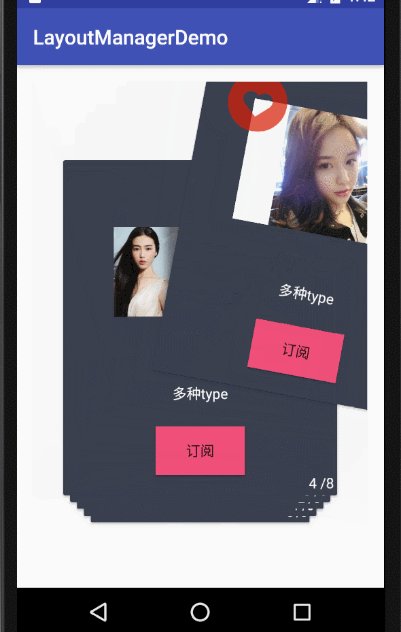
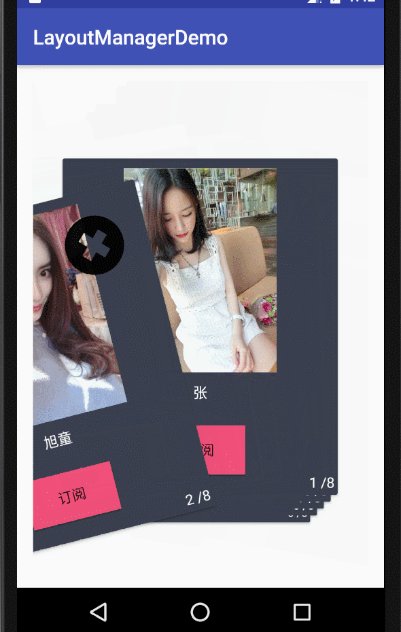
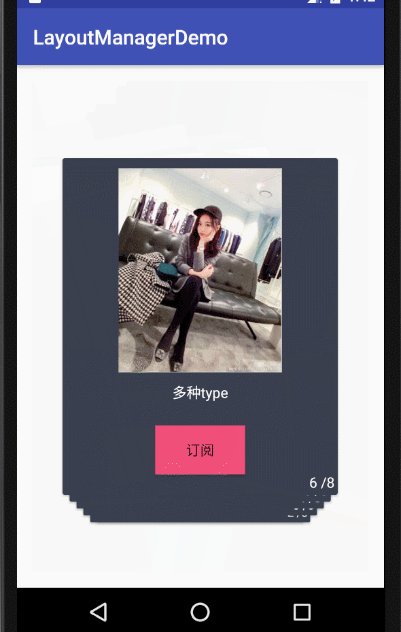
探探皇帝翻牌子即视感

人人美剧订阅界面

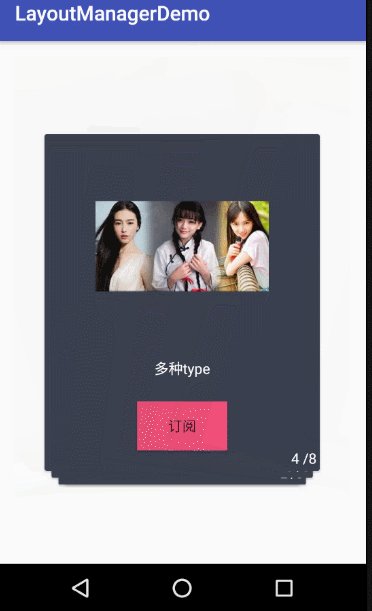
可配置参数(同时显示 6 页):

艾玛,换成妹子图后貌似好看了许多,我都不认识它了,好吧,项目里它一般长下面这样:
往常这种效果,我们一般使用自定义 ViewGroup 实现,我以前也写了一个。自定义 VG 实现流式布局
使用:
Step 1. 在项目根 build.gradle 文件中增加 JitPack 仓库依赖。
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.mcxtzhang:ZLayoutManager:V1.1.0'
}
Step 3. 仿探探、人人影视 卡片层叠 炫动滑动布局:
以后老板让你做这种效果,你只需要:
mRv.setLayoutManager(new OverLayCardLayoutManager());
CardConfig.initConfig(this);
ItemTouchHelper.Callback callback = new RenRenCallback(mRv, mAdapter, mDatas);
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback);
itemTouchHelper.attachToRecyclerView(mRv);
如果需要定制特殊的参数,例如显示 6 层:
CardConfig.MAX_SHOW_COUNT = 6;
设置仿探探竖直上下滑动,不删除 Item。
水平方向判断误差阈值 x:
final TanTanCallback callback = new TanTanCallback(mRv, mAdapter, mDatas);
callback.setHorizontalDeviation(x);
流式布局:
mRv.setLayoutManager(new FlowLayoutManager());