1.文本标签
1.1段落与换行标签
基本语法如下:
<p>段落内容</p>语法说明:将标签对之间的内容创建为一个段落。生成的段落默认与上下文有一空行的间隔,这是段落的默认样式决定的,默认情况下,段落存在16px的上外边距和下外边距,可以通过margin:0样式代码来重置这个默认外边距,默认情况下段落相对于其父窗口居左对齐,要修改水平对齐样式,有两种方法,一种是使用标签的align属性(但HTML5已经不再支持改属性了),另外一种是使用CSS,建议使用CSS样式。
1.2标题字标签
标题字根据字号分为6级,分别用h1~h6来表示,字号的大小默认随数字增大而递减,标题字的大小可以使用CSS修改
设置语法如下:
<hn>标题字</hn>**语法说明:**n取值为1~6,默认情况下,标题字相对其父窗口居左对齐,要修改水平对齐方式,可以通过align属性(但HTML5已经不再支持改属性了),另外一种是使用CSS,建议使用CSS样式。
1.3strong标签
通过预期的加重来强调文本
语法如下:
<strong>文本</strong>1.4em标签
也是具有强调意义的标签,同时在样式上会显示倾斜效果
语法如下:
<em>文本</em>1.5mark标签
HTML5新增的标签,用来定义带有记号的文本,默认情况下,mark标签的背景颜色是黄色,可以通过修改mark的背景属性来修改高亮显示的背景色。
设置语法如下:
<mark>文本</mark>1.6time标签
HTML5新增标签,用来定义公里的时间(24小时制)或日期,该标签能够以机器可读的方式对日期和时间进行编码,比如用户代理能够把生日提醒或排定的事件添加到用户日程表中。该标签有两个属性:
- datetime属性:定义标签的日期和时间,如果未定义该属性,则必须在标签的内容中规定日期或时间
- pubdate属性:指示time标签中的日期/时间是文档的发布日期,可选值为pubdate
**注意:**time标签中如果没有设置datetime属性,则必须在标签的内容中规定日期或时间。
1.7span标签
span标签是一个装饰性标签,通常用于设置文本的视觉差异,例如某些关键字需要区别对待时,或者搜索关键字标红,都可以使用,设置语法如下:
<span>文本内容</span>1.8空格和特殊字符的输入
- 空格
在浏览器中多个空格只会保留一个,所以如果想要输入多个空格,可以输入代码:
需要注意的是,默认情况下  ;在不同浏览器中显示的宽度是不一样的,比如在IE浏览器中4个空格等于1个汉字,而在chrome中有的是两个等于一个汉字,在实际应用中,最好用CSS样式来生成空格,比如段首的缩进空格,最好使用text-indent样式属性来设置。
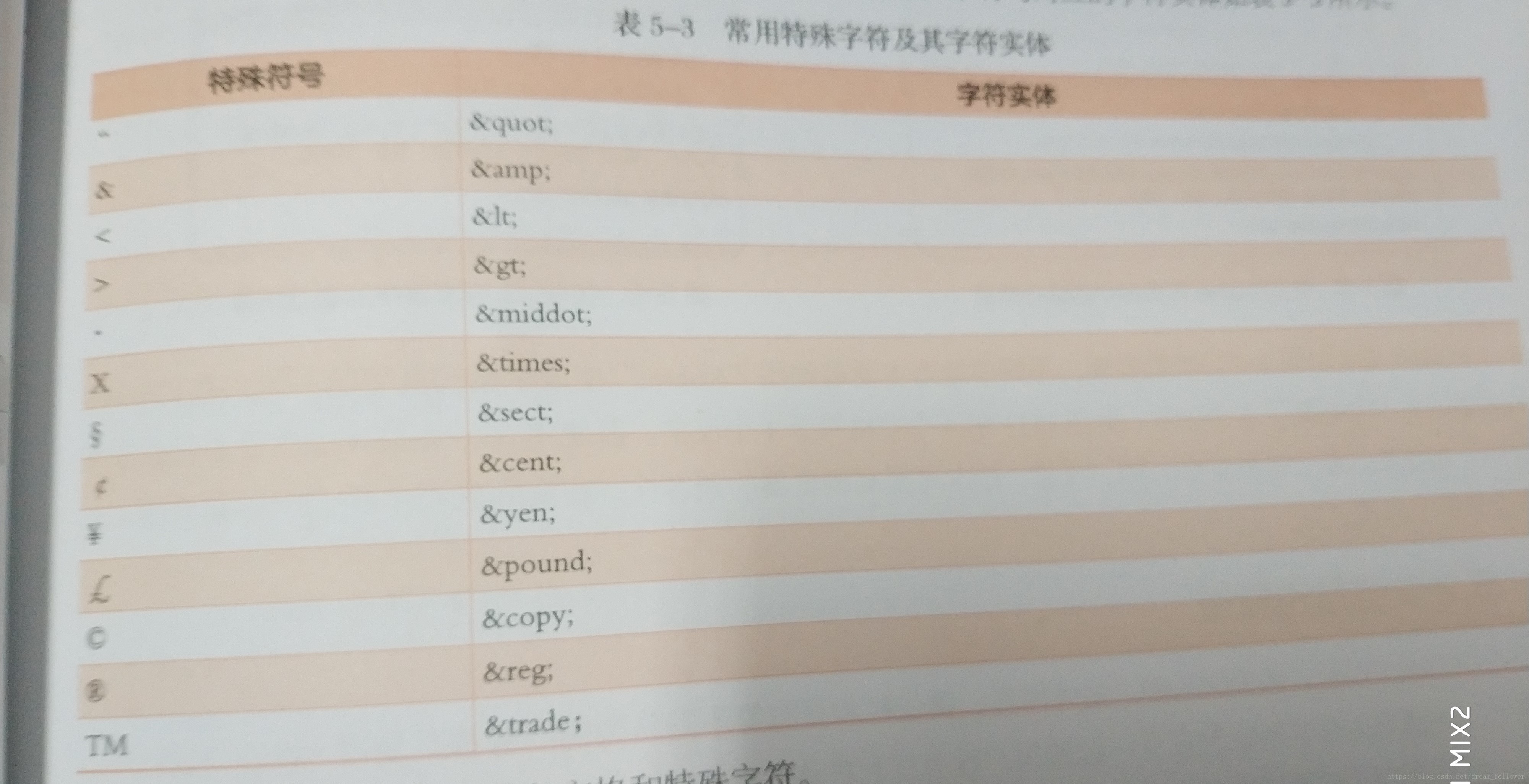
- 特殊字符的输入
在HTML有一些特殊字符需要使用,设置语法如下:
&实体名称;