网站前端ajax翻页插件记录
背景:写了个Django项目,但是在部署到服务器第一次打开网站前端首页的时候,加载速度超慢,主要集中在图片加载浪费时间,而此时我的前端很多部分还没有填充图片,
所以想写个ajax,做到异步处理,让首页内容根据用户滚动条上下滑动加载部分信息。
Google了下看有没有轮子,首先看到的是infinite-ajax-scroll前端插件,之后找到了infinite-scroll这个插件,两种插件试了下,效果都差不多,这里简单记录下:
两者都是基于jQuery,实现翻页信息加载。商业使用需要付费。
我的网页上的结构:
1 <div class="entry-content">
2 <div class="goods_type"></div>
3 <div class="page_pagination">
4 <a href="" class="next"></a>
5 </div>
6 </div>
目的:在div.entry-content中根据a.next里面的href,按顺序加载div.goods_type
一、infinite-ajax-scroll:
GitHub地址:https://github.com/webcreate/infinite-ajax-scroll
使用前,需要先引入:
<script type="text/javascript" src="./js/jquery/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery-ias.min.js"></script>
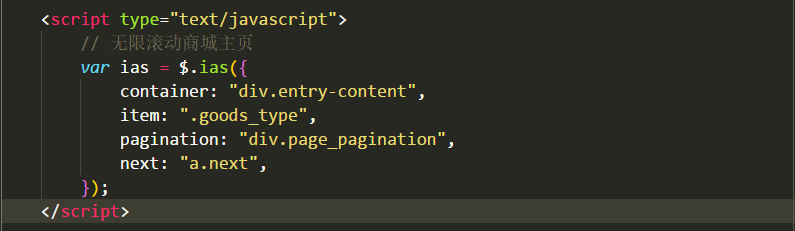
直接上我的例子:

container:表示你想要无限ajax加载标签的上一级父标签
item:表示你想要ajax加载的标签
pagination:表示下一页的标签在什么位置
next:具体指向链接a
前端在script中这样处理,后台需要将首页的相关信息,分页处理,每次ajax请求便返回一页的信息内容
但是这个插件有一点问题,每次加载会有明显的卡顿现象,时间不长,但是明显会感觉不流畅,所以就有了下面的插件
二、infinite-scroll:
GitHub地址:https://github.com/metafizzy/infinite-scroll
使用前,先引入:
<script type="text/javascript" src="./js/jquery/jquery.min.js"></script>
<script type="text/javascript" src="./js/infinite-scroll.pkgd.min.js"></script>
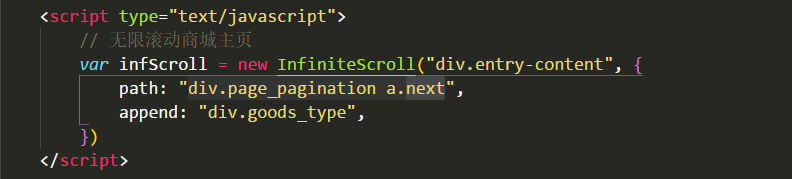
还是按照上面的HTML结构来处理:

图片中的代码算是最简单的使用方法了,还有其他设置参数,可以在GitHub上进行查看
这次处理完,试着滑动,很流畅。
不过有个缺点,该插件会改变浏览器上的URL,将ajax请求的URL显示出来了
不足:这两个轮子,用起来好用,但是有点不足,我的前端模板套用了开源模板,其中使用了slick.js和slick.css这两个插件进行图片排序处理,
使用过程中发现,slick对图片所在标签进行了动态添加class以及其他参数处理,对于ajax加载的后续相关模块标签,没有进行影响,
奈何JavaScript学的不精,不清楚怎么处理这个。