首先在Bootstrap中文网中找到导航栏,点击组件
可以看到页面右边提供了很多组件
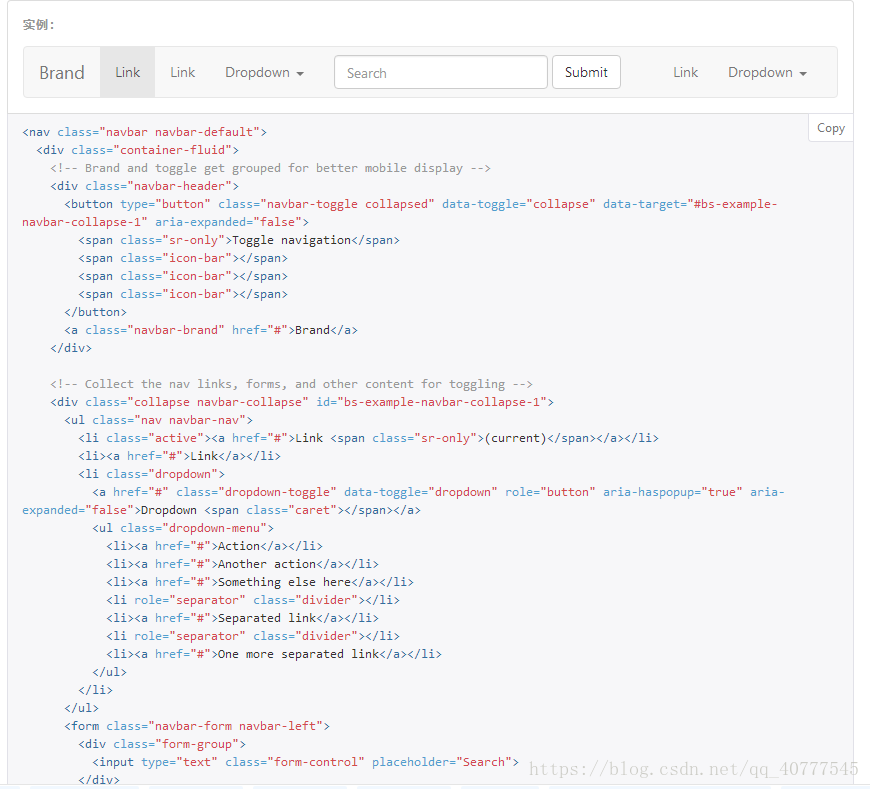
我们随便选一个,点击导航条,下拉可以看到关于实例的代码
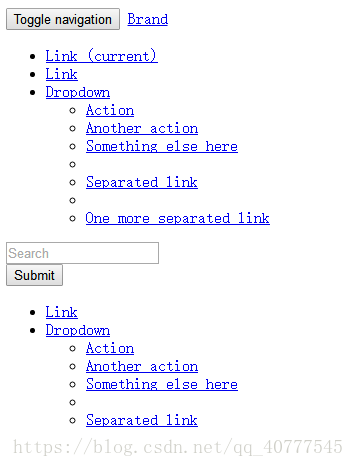
我们将代码复制到webstorm里,直接添加到<body>标签中,什么都不用再加然后点击运行,发现效果是这样
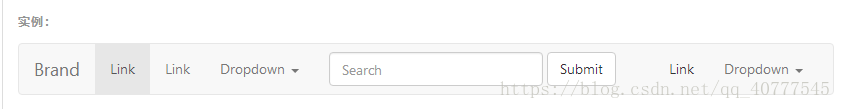
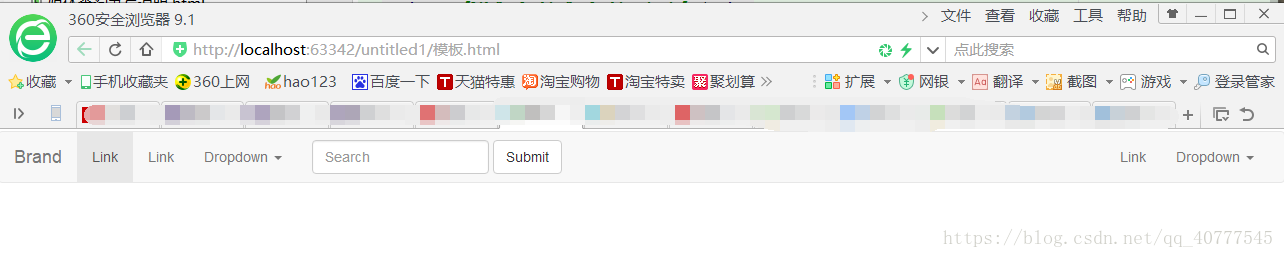
而我们期待的效果是这样的:
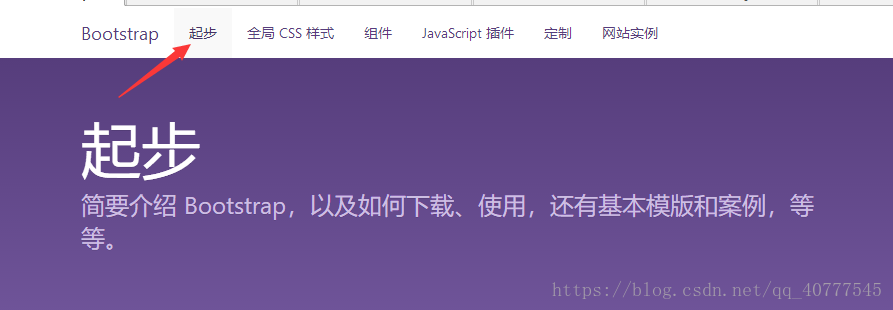
所以接下来我们就要开始导入模板了,还是回到Bootstrap的导航首页,点击起步
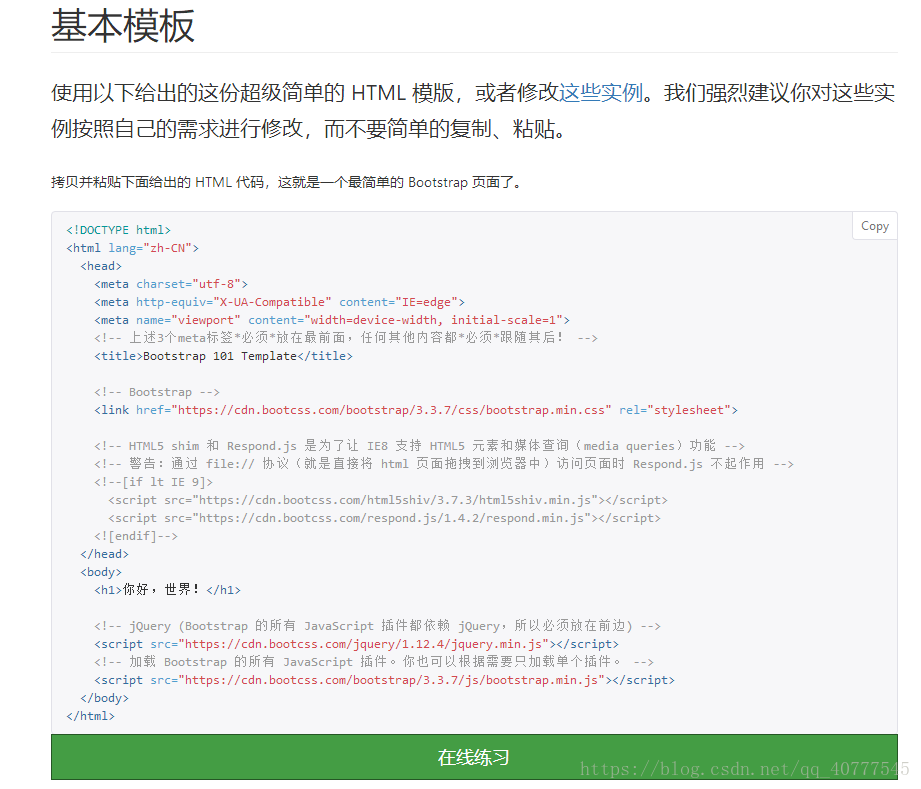
一直往下拉,直到看到下图,将以下代码复制到webstorm中(新建一个HTML页面,将上面原有代码删掉,再粘贴以下代码)
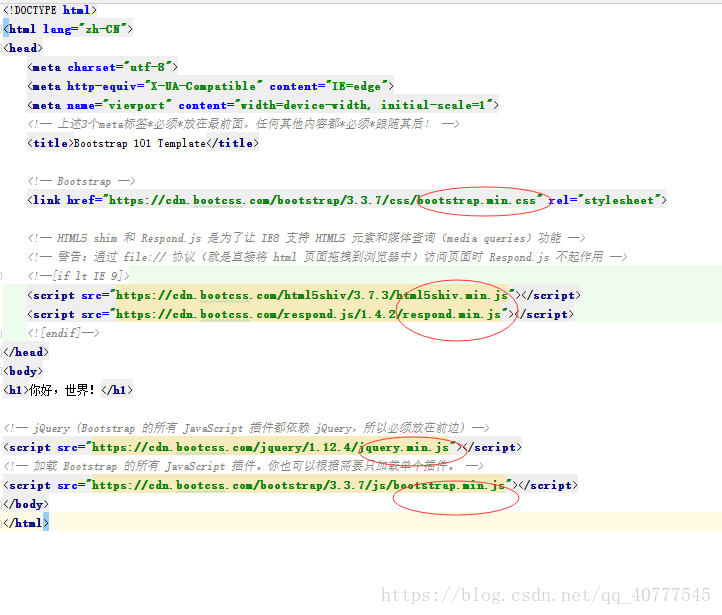
可以看到,下图中圈出来的就是最终能呈现效果图所必需的插件
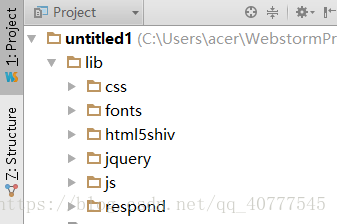
在你的webstorm项目里新建一个文件夹,用来存放插件
所需要的插件一部份可以直接在Bootstrap官网上下载
打开之后将里面对应的插件添加到webstorm中你建立的文件夹里,
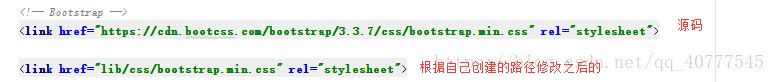
然后修改代码中插件的路径
其中html5shiv 和respond和jquery这三个插件还需要自己下载好再添加到文件夹中
html5shiv.min.js/html5shiv.js下载地址:/UserFiles/file/20150118/20150118153337_288.zip
respond.min.js下载地址:://vdisk.weibo.com/s/zWBB3i3YBGZvQ
jqurey.min.js下载地址:http://vdisk.weibo.com/s/yTwEssz6qqc4G
全都修改好了之后,再把刚才关于导航条的代码粘贴到这个模板中的<body>标签中
点击运行
大功告成,可以看出bootstrap的功能非常强大而且简洁方便,以后实现界面再也不用自己辛苦敲代码了!直接复制粘贴再修改就能实现想要的效果。