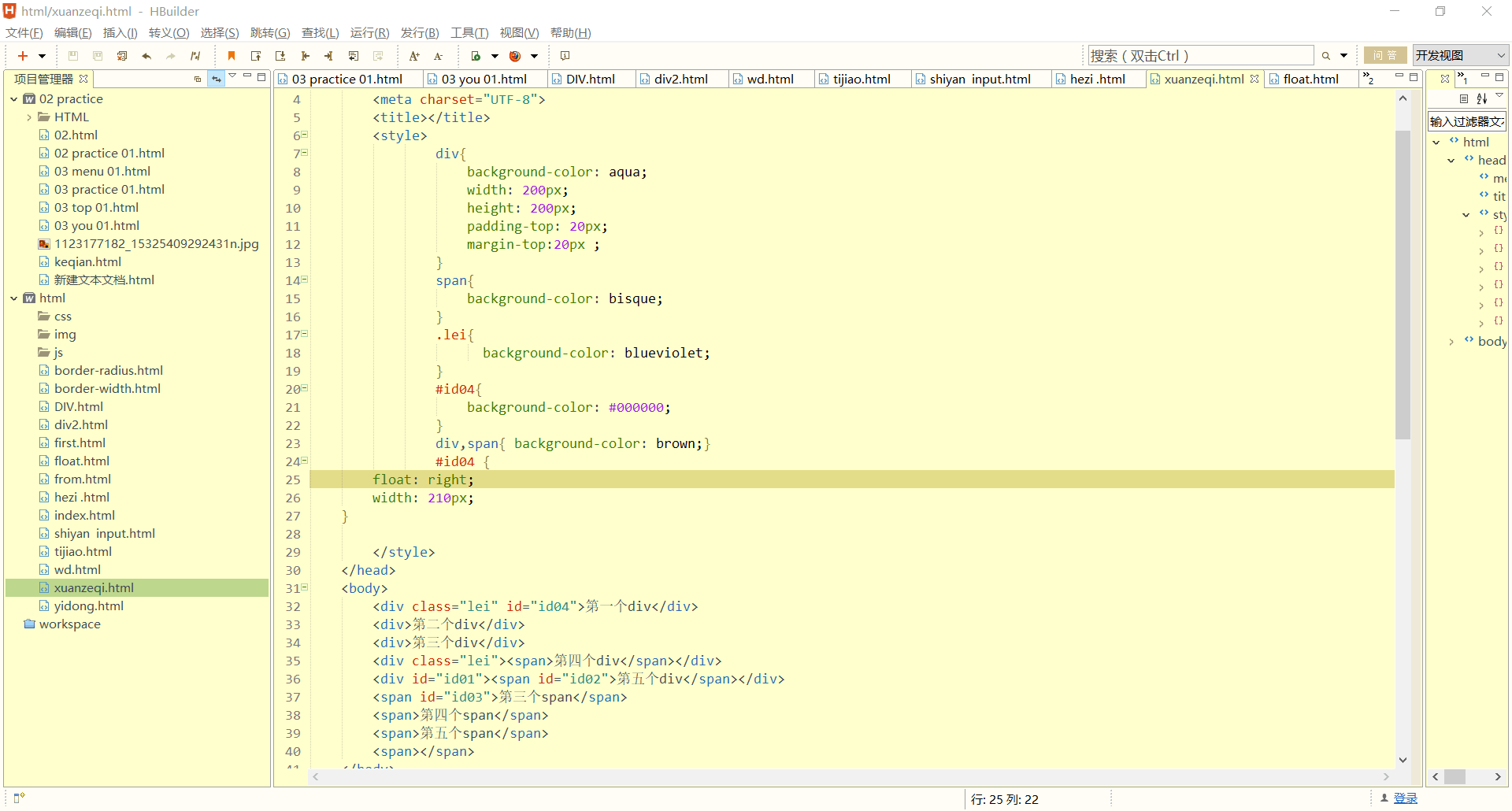
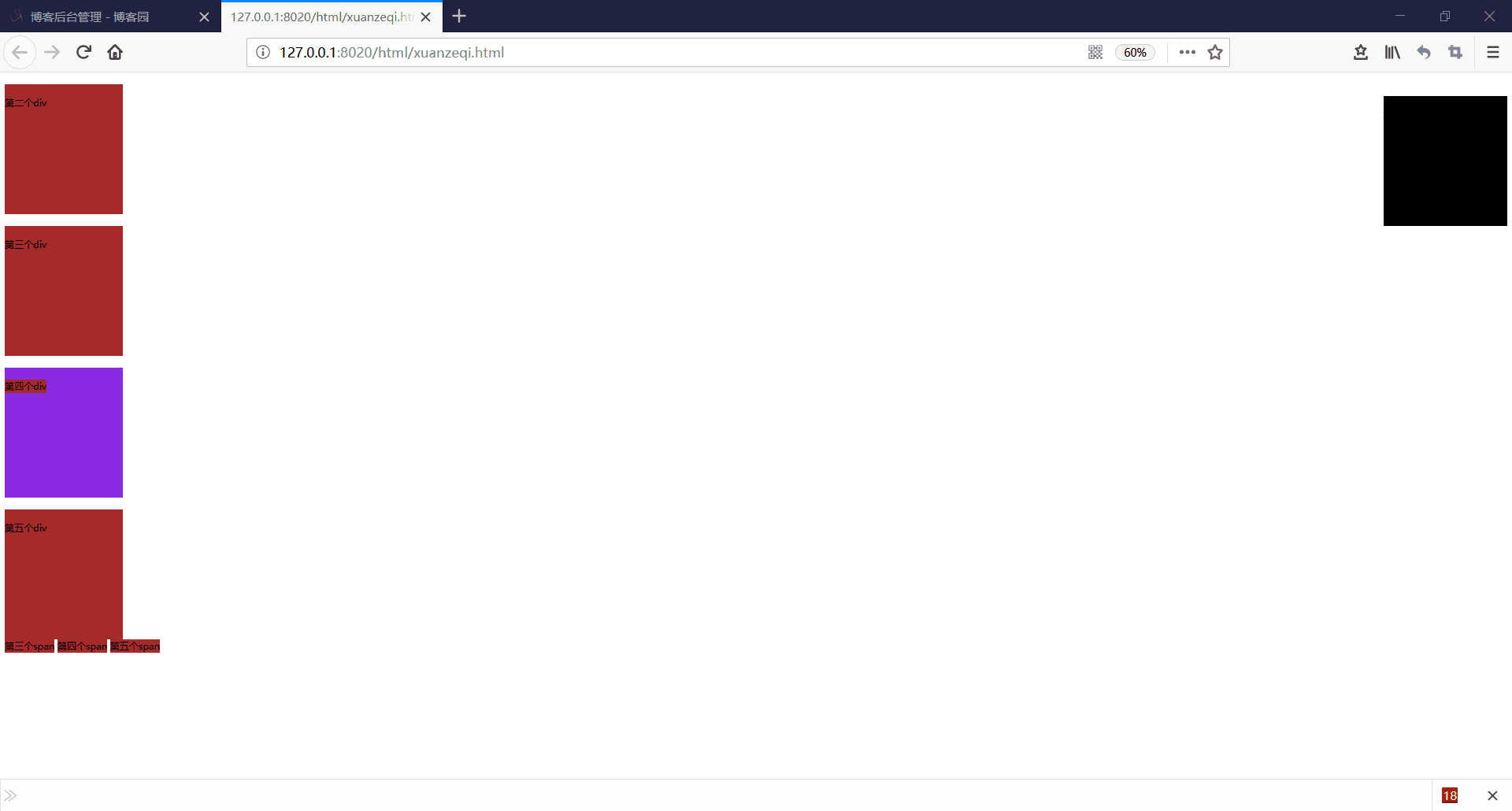
首先,晒出自己的第一次作品,以次当作对日后的鼓励。

作为一个css初学者,一开始接触到许多的选择器还是有些头疼的,特别是看到style中的符号不能第一时间判断出这是哪个选择器时。先列出目前所学的选择器及格式:1、标签选择器 div{
backgound-color:^;
width:^;
height:^;
magin:^,^,^,^;
padding:^,^,^,^;
}
2、类选择器 .lei{
同上
}
3、ID选择器 #ID{
同上
}
4、分组选择器 DIV,SPAN{
同上
}
5、后代选择器 DIV(空格)SPAN{
同上
}
需要注意的是:使用属性margin 和padding时 边框顺序位上 右 下 左 及按照顺时针顺序编写属性值;选择器之间有优先级,并且范围越小优先级越高。3>4>5>2>1