微信小程序与以往前端页面的区别
1、view相当于div
2、Image相当于img
3、文本标签用text:包含在text里面的文字在手机上是可以长按选中的,否则无此效,也支持转义的特性<text class="user-name">hel \n lo,七月</text>这里显示的是换行
4、图片不能复制,只能通过原始的路径复制到里边
5、rpx代替px:1、微信小程序中rpx:px = 2:1的关系;2、屏幕自适应
6、移动设备的分辨率与rpx
Pt也称为逻辑分辨率
Pt的大小和屏幕尺寸有关系,简单可以理解为长度和视觉单位
Px指物理分辨率,和屏幕尺寸没有关系。点能有大小么?
1个pt可以有1个px构成,也可以有2个,还可以有3个甚至更多组成
Iphone6下2个px才构成一个pt
rpx的作用:
如何做不同分辨率设备的自适应?
以ip6的物理像素750x1334为视觉稿进行设计,而在小程序中使用rpx为单位
Ip6下1px = 1rpx = 0.5pt
Ip6plus下1px = 0.6rpx
使用rpx,小程序会自动在不同的分辨率下进行转换,而使用px为单位不会
不是所有的单位都适合用rpx
7、一旦属性值设置为false的时候一定要加双花括号,否则失效
8、控制元素的显示和隐藏 wx:if = “ {{ false/true }} ”
9、Alt+shift+f:格式化代码
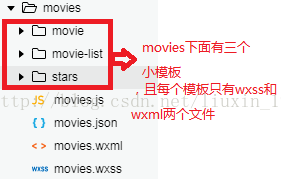
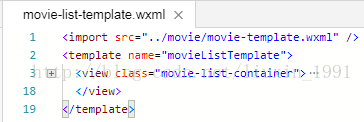
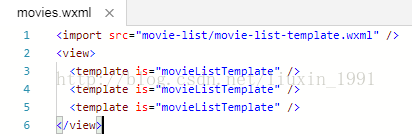
10、模板template的引用(以下案例仅显示最后引用到父组件时的情况)
11、banner轮播图中
<swiper vertical='{{false}}'
indicator-dots="true" indicator-color="rgba(0,0,0,0.3)" indicator-active-color="#8e37ea" autoplay="true">
</swiper>
外层的swiper属性vertical的属性值若是false时,一定要加上双花括号,否则失效!!!
12、小程序的阻止事件冒泡:
如果父级元素上已经绑定了bindtap事件,那么子级元素若是也想绑定事件就不能再用bindtap,需要用catchtap,否则显示点击两次。