第四天,背景边框列表链接和更复杂的选择器
2018年7月27日 晴 学习时间:半个小时
2018年7月28日 晴 学习时间:一个半小时

先把昨天的阅读材料和自己写的代码稍微看一看。
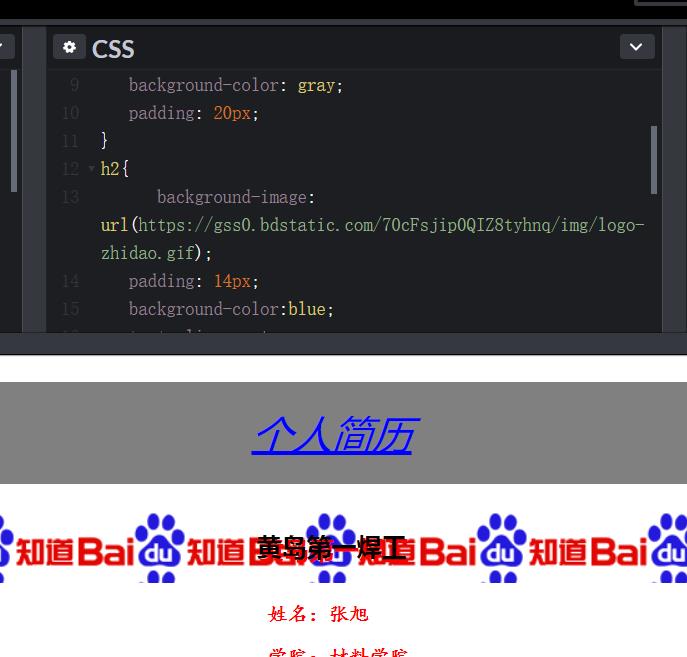
background-color: gray; 背景填充为灰色,不难理解。。。。
再添一行 padding: 20px; 背景填充高度加高。。。。不难。。
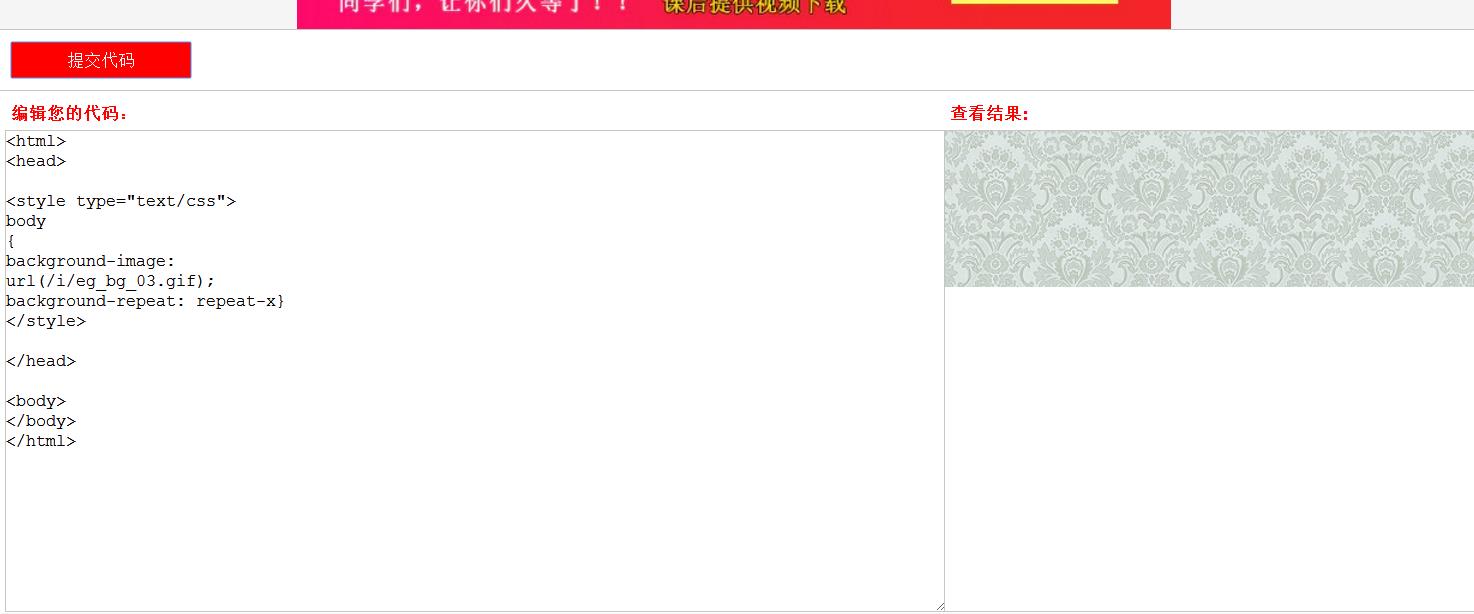
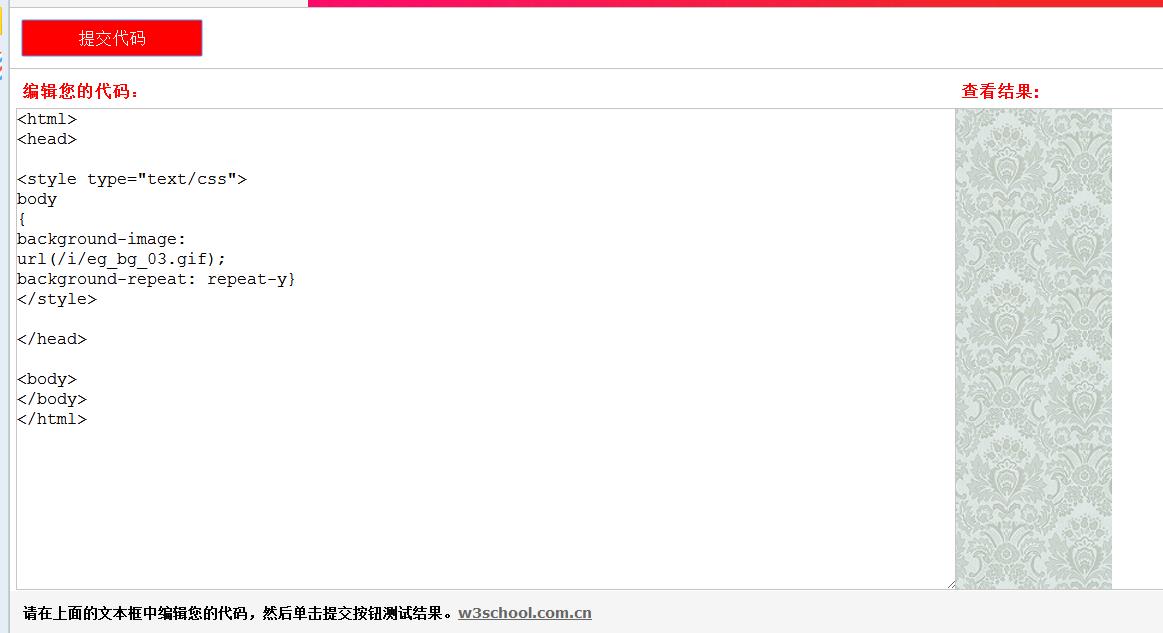
屡试不爽。。。。url?图像的URL?这里卡了一下,后来明白了。
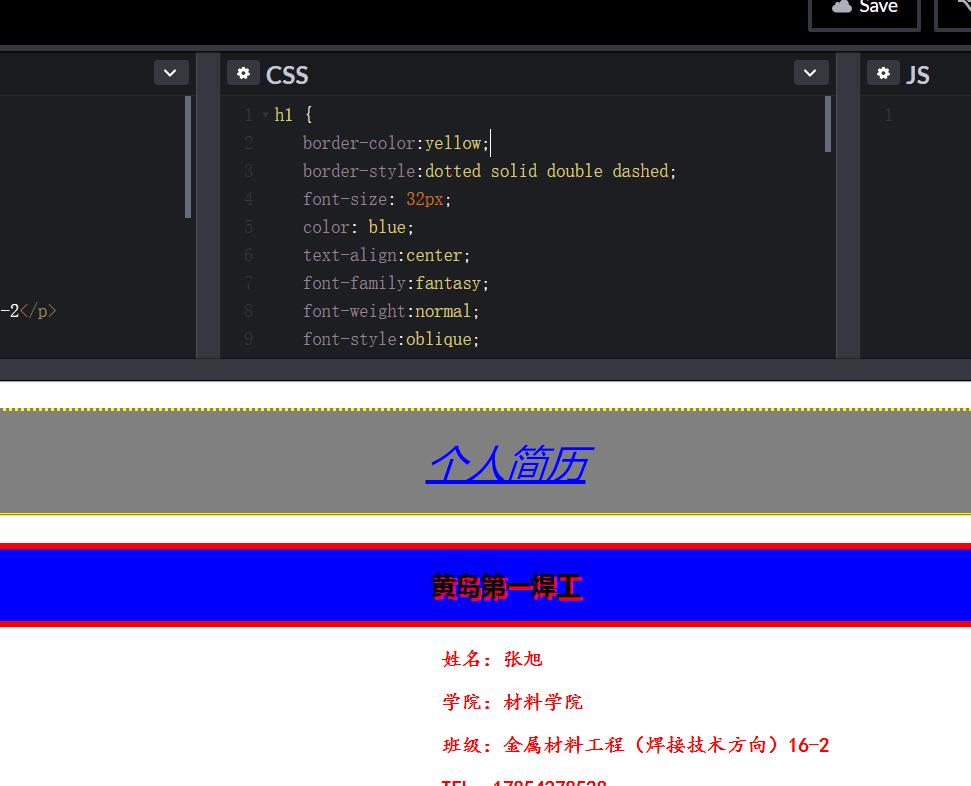
后面的代码说实话真心不难,
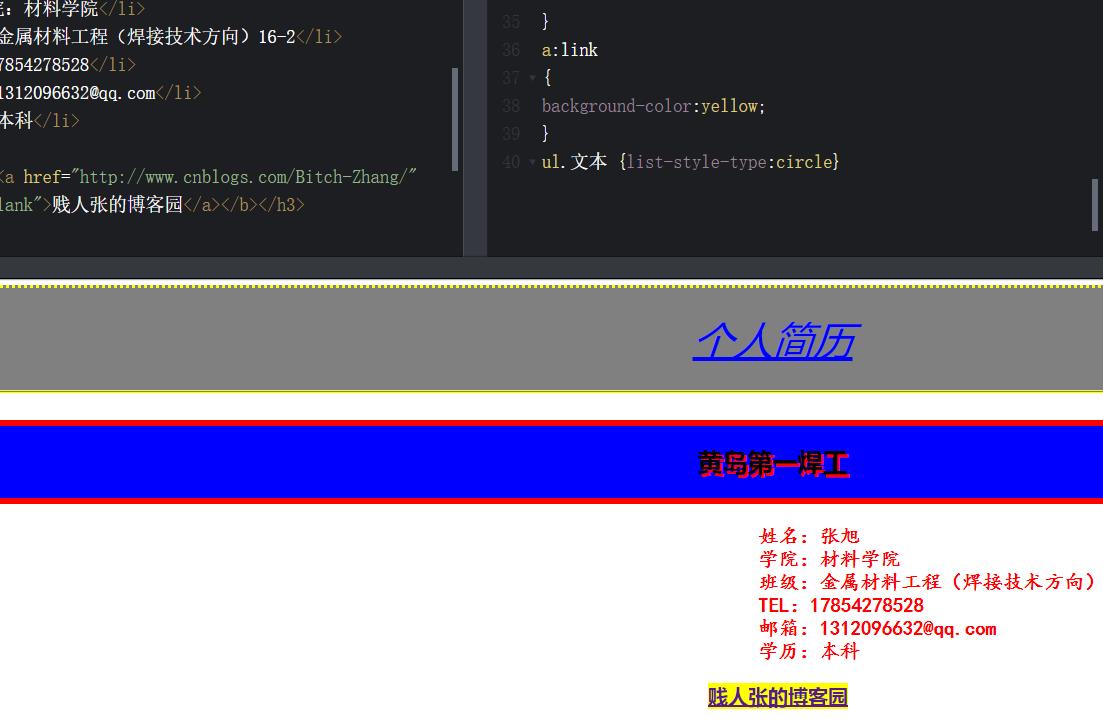
直接上图:








..............................后来发现一个问题, list-style list-style-type list-style-image 似乎要作用在ul标签才行。。。。还要改html.....

a:link a:visited a:hover a:active,也不难理解

OK,that's all.