imageView
主要学习scaleTyle属性。
1.martrix
保持原图不变
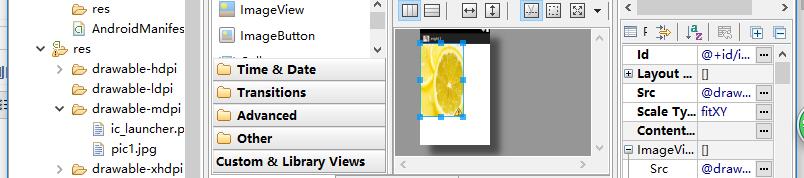
2 fitXY
填充整个imageView
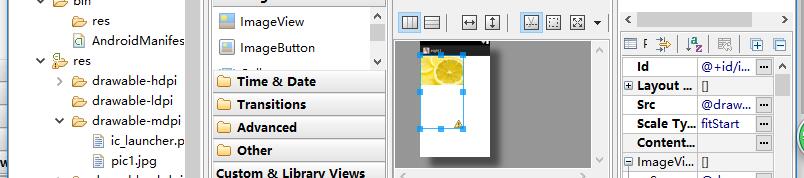
3 fitStart
,填充至上边。同理,fitCentral是填充至中间,fitEnd是填充至下边。
2 tint
改变颜色android:tint=“”(中间为颜色代码)
listView
listView
创建过程
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/arr1"
>
</ListView>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="arr1">
<item>
上海
</item>
<item>
北京
</item>
<item>
桂林
</item>
<item>
西安
</item>
</string-array>
</resources>
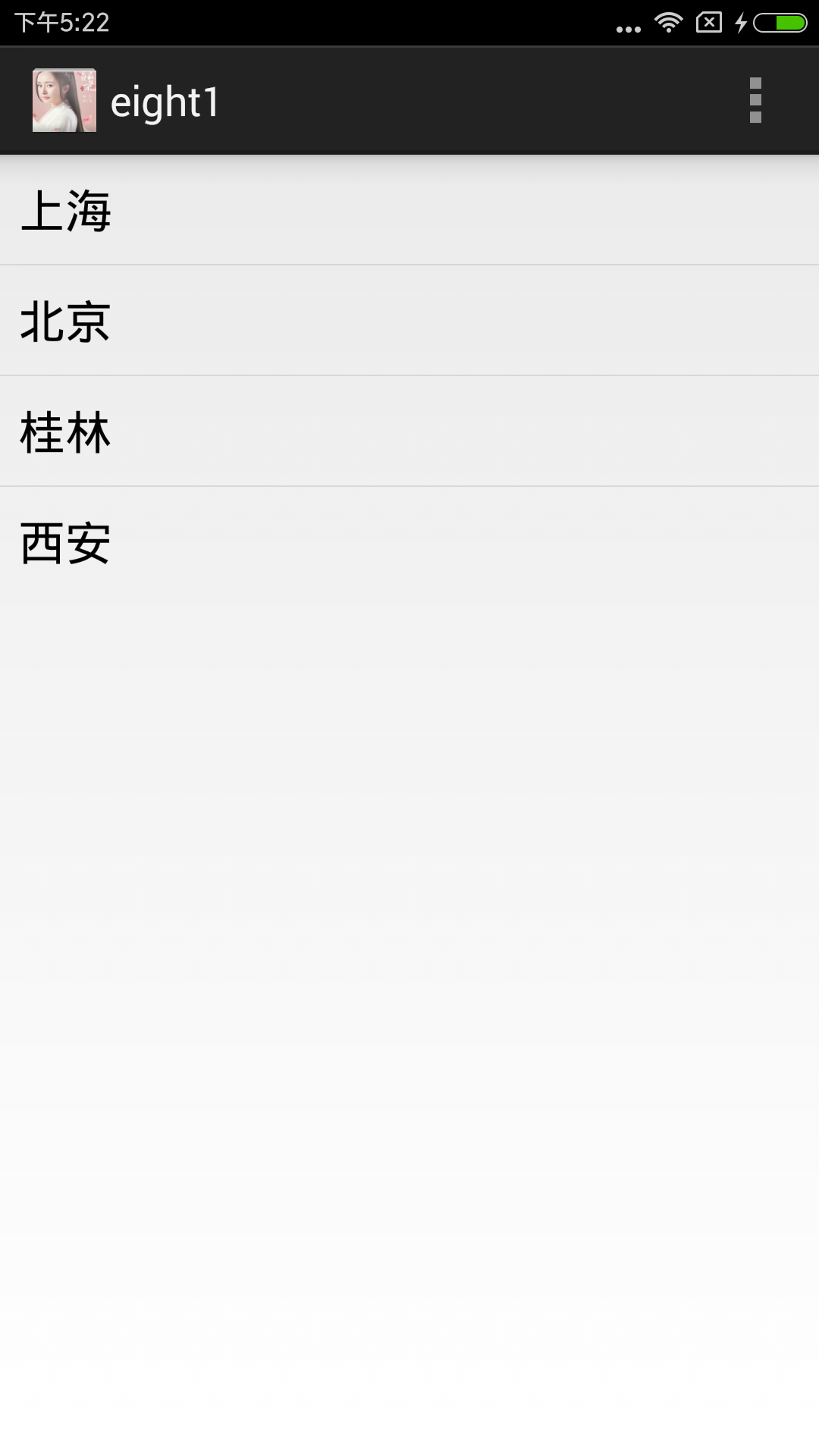
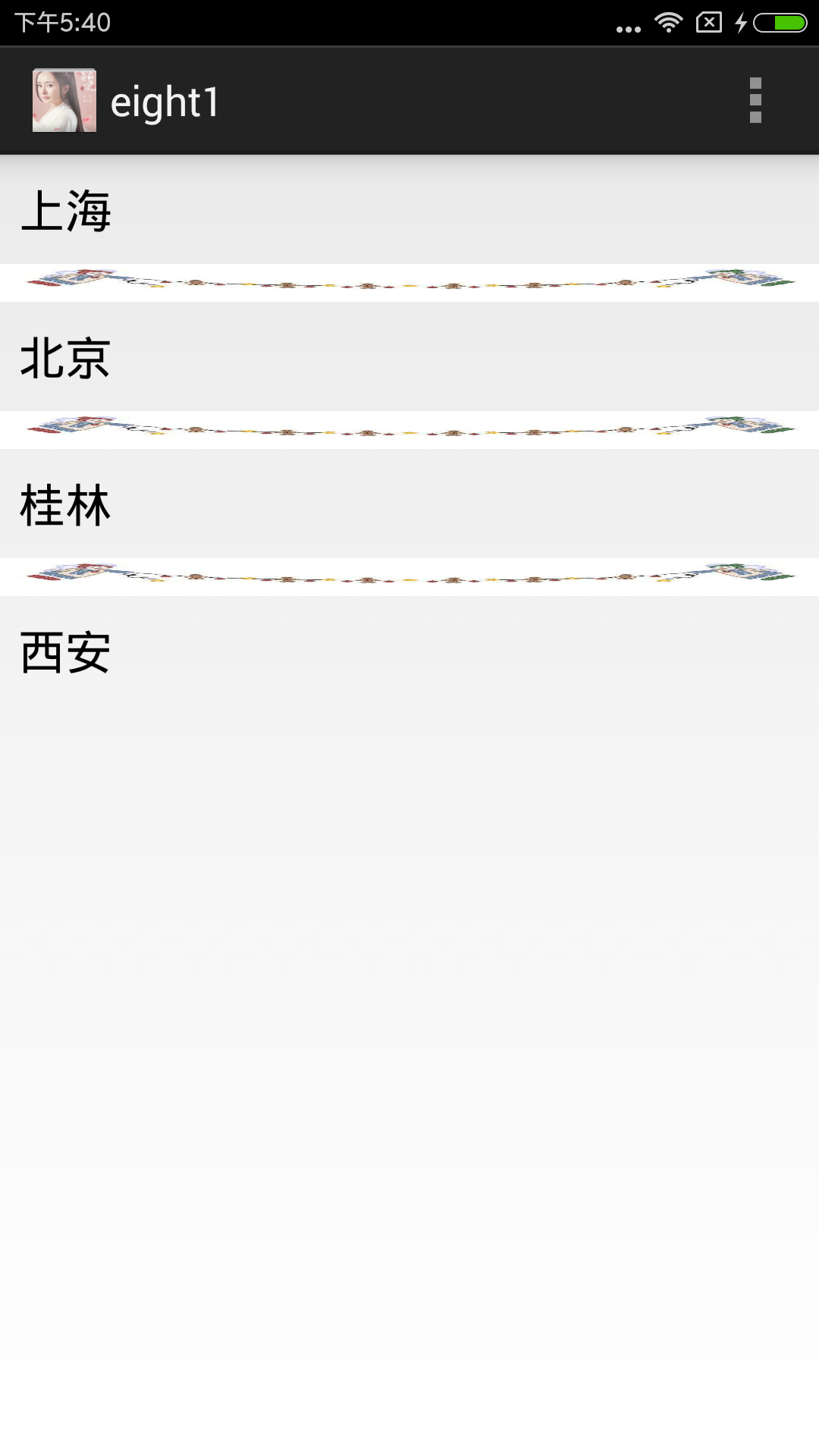
结果
加上自己想要的图片之后,
最后是spinner,代码如下
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="164dp"
android:entries="@array/arr1"
/>