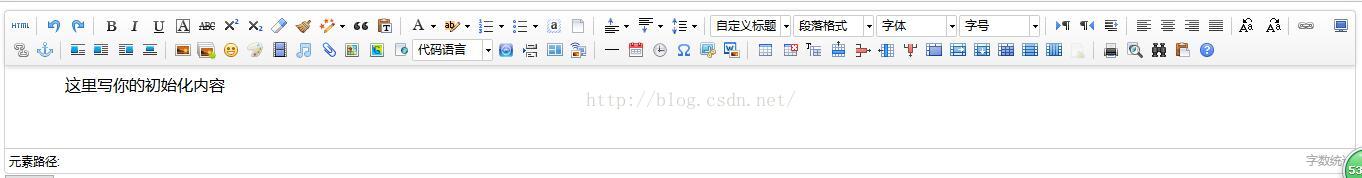
ueditor是一款百度开源的富文本编辑器插件,相对国外的优秀的插件,这个插件比较适合中国人的口味,废话不多说,先看看它长什么样,下图就是我测试时的样图:
安装教程:1:下载插件 http://ueditor.baidu.com/website/download.html 用java开发的选择jsp版本 ,推荐使用utf-8版;
2:解压插件,我解压完了之后重命名了,个人偏好
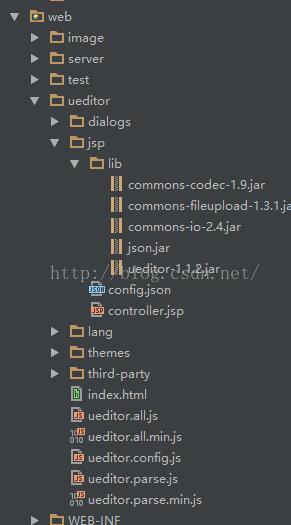
3:将解压后的文件夹粘贴到项目中的web文件夹下
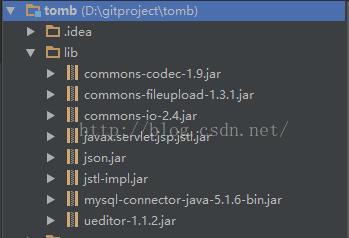
4:找到该文件下的jsp/lib包,将里面的包复制到项目里的lib包中,作者的项目lib就在当前目录 下,注意复制过去的包包名前有三角符号(可展开),才生效。

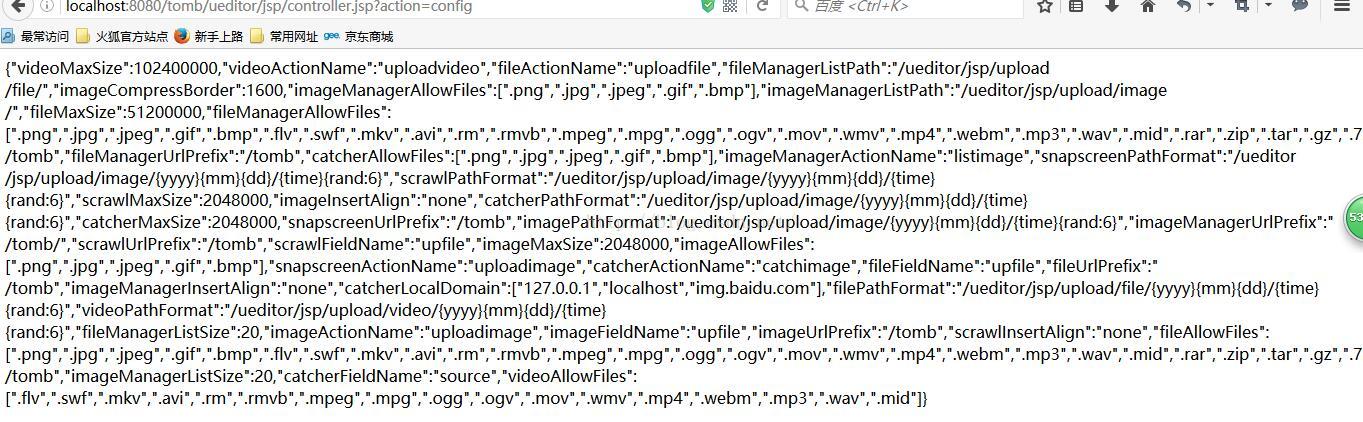
到这一步就安装完了,在浏览器中输入http://localhost:8080/tomb/ueditor/jsp/controller.jsp?action=config 如果显示如下则安装成功
前端配置说明:根据官网上的代码就可以,应该注意的是 :引用js文件是有顺序的,先要有config那个文件。以下是我用的代码,复制过去注意修改引用js文件的目录:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 配置文件 --> <script type="text/javascript" src="../ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="../ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> </head> <body> <form action="result.jsp" method="post"> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <input type="submit" value="提交"/> </form> <script type="text/javascript"> var editor = UE.getEditor('container'); </script> </body> </html>
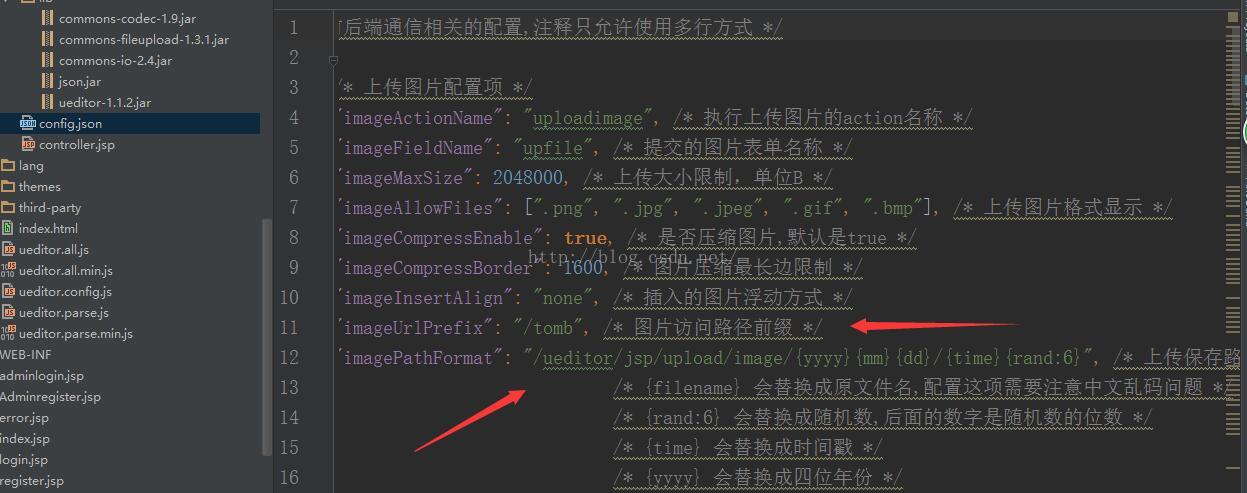
这个时候配置已经完成了,可以自己配置图片等文件访问的相对路径
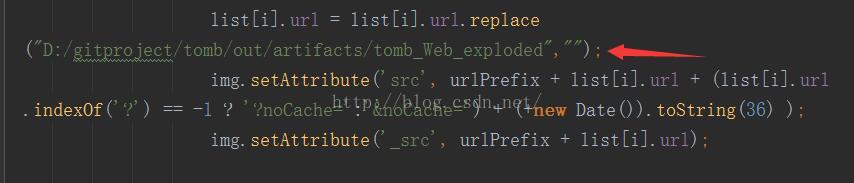
最后要修正一个bug,这个版本不能在线显示图片,原因是在生成访问路径时多加了绝对路径,在image.js里的第900多行添加正则表达式,将多出的绝对路径一部分切掉。切掉的部分要根据自己的项目而定,可以在网页中查看相关元素。
==================================================修改分界线==========================================================
最新版本可能解决了上述的bug,如果没有出现问题,请忽略上述bug