1、系统首页导航区域,主题布局




2、admin
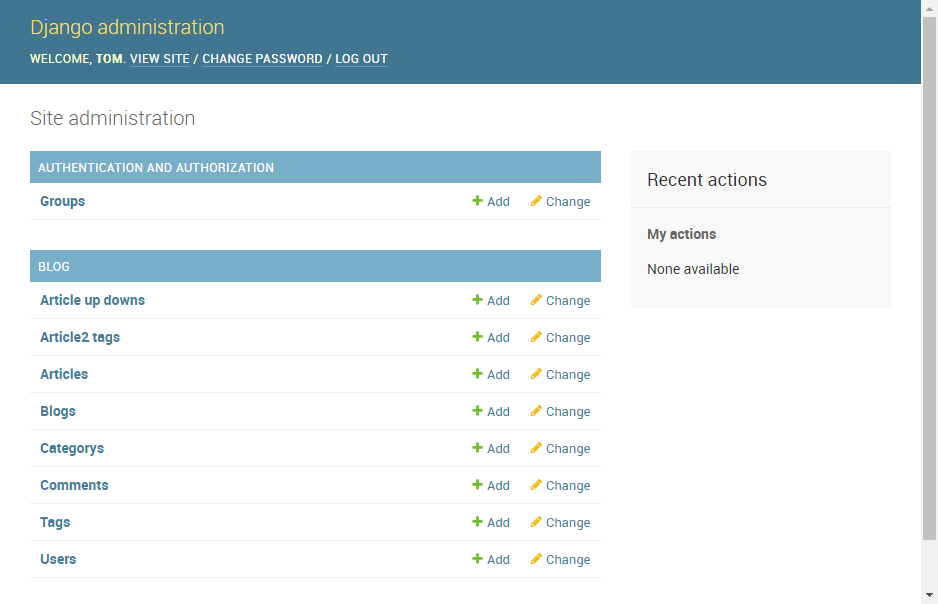
admin(不是必需的):
Django内部的一个组件:后台数据管理组件(web页面)
python manage.py createsuperuser 针对用户认证组件对应的用户表
admin注册:
admin.site.register(models.UserInfo)
(1)创建超级用户


(2)admin注册




from django.contrib import admin # Register your models here. # 注册你的models表 from blog import models admin.site.register(models.UserInfo) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article) admin.site.register(models.Article2Tag) admin.site.register(models.ArticleUpDown) admin.site.register(models.Comment)

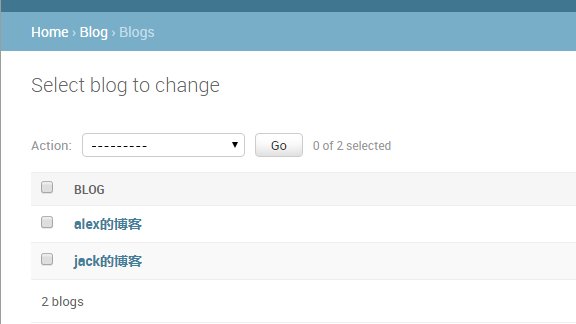
(3)添加数据




用户与个人站点要对应起来




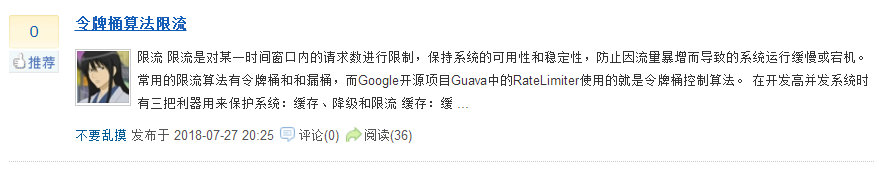
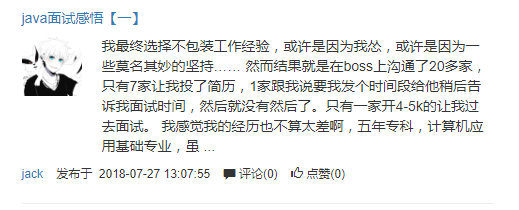
3、文章列表的渲染

(1)class="media-left




(2)class="small


(3)垂直对齐 vertical-align: -1px;



(4)index代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap3/css/bootstrap.css"> <style type="text/css"> #id_user_icon { margin-right: 10px; vertical-align: -2px; } .pub_info{ margin-top:10px; } .pub_info .glyphicon-comment{ vertical-align: -1px; } </style> </head> <body> <div class="site-header"> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客园</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li> <li><a href="#">新闻</a></li> <li><a href="#">博文</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><a href=""><span class="glyphicon glyphicon-user" id="id_user_icon"></span>{{ request.user.username }}</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Settings <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="/logout">注销</a></li> </ul> </li> {% else %} <li><a href="/login">登录</a></li> <li><a href="/register">注册</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> <div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-6"> <div class="article_list"> {% for article in article_list %} <h5><a href="">{{ article.title }}</a></h5> <div class="article-desc"> <span class="media-left"> <a href=""> <img width="60" height="60" src="/media/{{ article.user.avatar }}" alt=""> </a> </span> <span class="media-right">{{ article.desc }}</span> </div> <div class="small pub_info"> <span><a href="">{{ article.user.username }}</a></span> <span>发布于 {{ article.create_time|date:"Y-m-d H:m:s" }}</span> <span class="glyphicon glyphicon-comment"></span> <span>评论({{ article.comment_count }})</span> <span class="glyphicon glyphicon-thumbs-up"></span> <span class="">点赞({{ article.up_count }})</span> </div> <hr> {% endfor %} </div> </div> <div class="col-md-3"> <div class="p0anel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
4
5
6
7
8
