进入加密货币的刺激世界后, 大部分人最关心的就是币价的波动。
查询币价当然有很多种方法。很多人习惯用交易所或者钱包查看价格,但这样的话你获得的价格就跟自己所在的交易所有关,带有一定的局限性;另外,交易所提供的价格数据往往是一段时期以内的,不够全面。今天,我们给大家介绍 coinmarketcap 这个网站,能够得到非常全面的以太坊信息。
首页
Coinmarketcap 的网址为:https://coinmarketcap.com
打开网址后,可以在网页右上角更改语言为简体中文,货币单位改成CNY。
在这个页面我们就可以看到每个货币当天的市值,价格,24 小时交易量和涨跌幅。
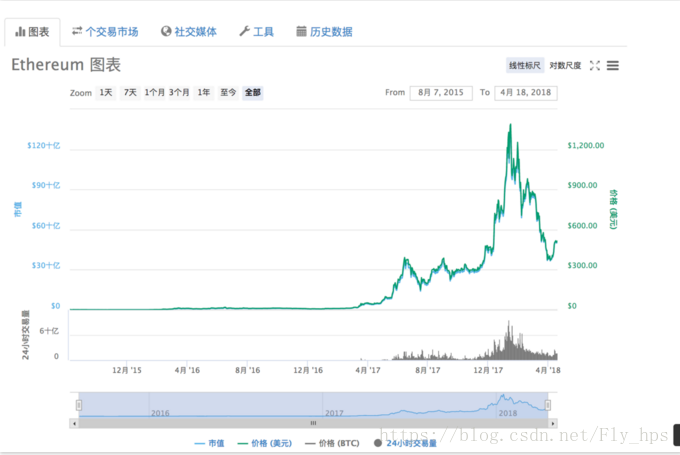
以太坊的价格页面
在主页点以太坊的图标,我们就可以进入到以太坊的价格页面,首先能看到的就是一张图标。
在这里,你可以选择看时间段,比如一天、一个月、一年甚至于全部的历史信息,你也可以在两个小方框里输入你想要的特定时间段。在表的正下方,我们可以选择要不要显示,以太坊的整体市值、对美元价格、ETH/BTC 的价格和24小时的交易量。
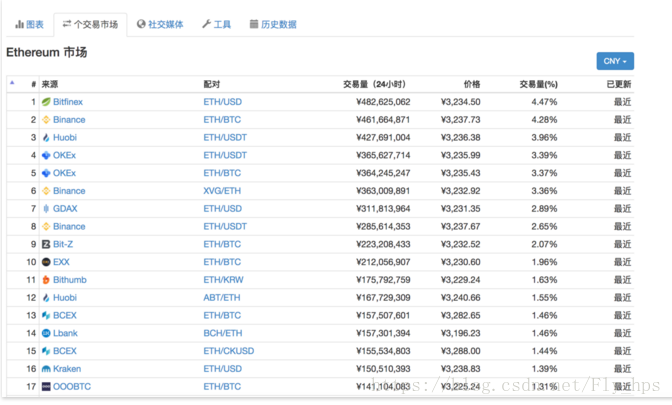
以太坊的所有交易所信息
在图表的右边,有一个栏是是交易市场,点开之后,可以查看到所有的交易所和 trading pair 的信息。
这是一个非常好的帮助我们了解市场动态和分析市场行情的工具,比如说,我们可以看到每个交易所大概有什么跟以太坊相关的 pair,以及这个交易所最大量的 pair 是什么;我们也可以按照交易量的百分比排序,来了解当前最火的交易是什么,或者市场上有最新上了什么 pair.
以太坊的历史数据
同在这一栏,还有一个版块叫历史数据,也非常有意思。你可以自己定义你想要看的时间段,它会给你特备详细的数据,包括日期,开盘/最高/最低/收盘价,当天的交易量和市值。如果你会使用爬虫软件,也可以吧所有的数据抓取下来,建立模型,甚至于自己做一些价格的分析。
更多有意思的工具
除了可以直观看的数据,coinmarketcap还给大家提供了一些有意思的 接口/API 给大家玩一玩。你点开工具这一栏,它会提供:
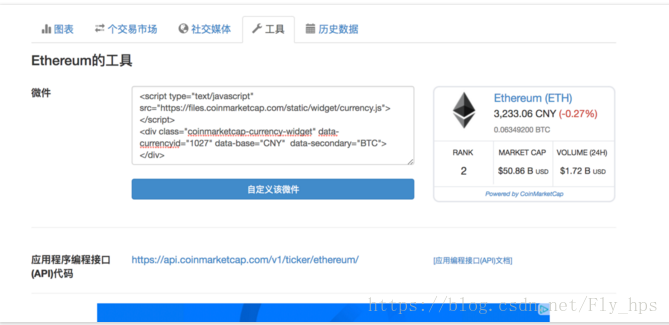
Javascript 微件
基本上你把这段代码直接复制黏贴到你的网页,你就可以在你的网页显示出代码右边的以太坊价格信息。如果想显示美元价格而不是人民币价格,你也可以自定义微件,如果我们想选择 RMB 和以太坊,基本上就是下面这段代码了:
<script type="text/javascript" src="https://files.coinmarketcap.com/static/widget/currency.js">
</script><div class="coinmarketcap-currency-widget" data-currencyid="1027" data-base="CNY" data-secondary="BTC" data-ticker="true" data-rank="true" data-marketcap="true" data-volume="true" data-stats="CNY" data-statsticker="false"></div>获取以太坊信息的简单 API
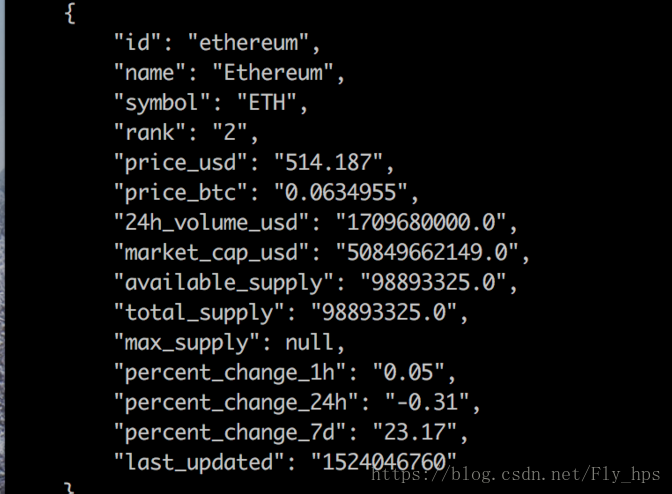
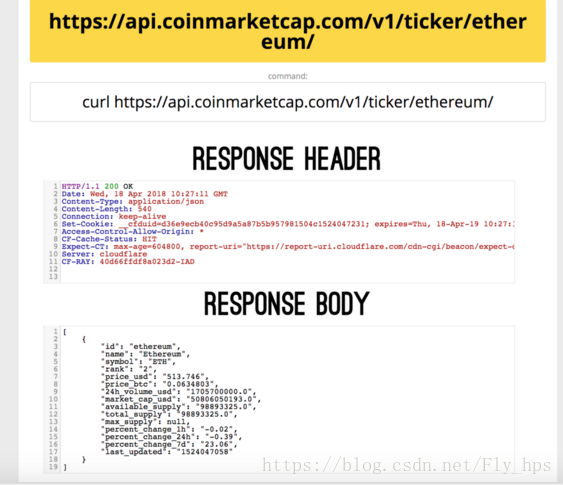
在 HTTP 协议里,我们最常用来跟服务器交换信息的就是 GET 的方法。在这里coinmarketcap 也给我们提供了几个非常简单的 API 接口,比如:https://api.coinmarketcap.com/v1/ticker/ethereum/>
如果你使用的是 mac,可以直接打开 terminal,输入
curl https://api.coinmarketcap.com/v1/ticker/ethereum/coinmarketcap 的服务器就会给你返回有关以太坊的信息。
如果你本地上不方便操作,也可以使用在线的工具,比如 https://onlinecurl.com/
作者: daoz