安装完成后执行ng serve(在项目路径下)
项目执行成功,默认端口是4200,浏览器输入localhost:4200:
好了一个简单的angular4+项目就完了。。。。是不是很简单。no,真正的项目不会这么简单滴
看一下IDE:官网http://www.jetbrains.com/webstorm/ 我一般用最新的,,需要破解,,破解文件我正在搭建服务器上传呢,网上也有。
目录结构:
有好多个文件的意义我也不是很了解。咱们且行且看吧!
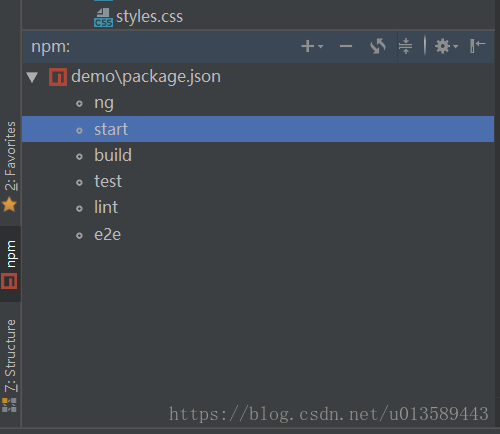
用Webstrom启动项目很简单
看到左下角的NPM了么?没有的话点击这个按钮
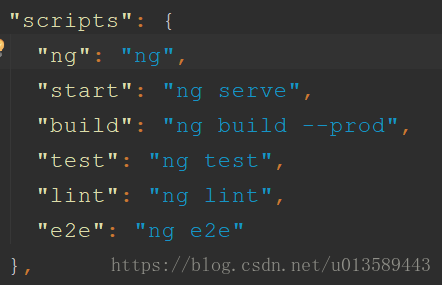
这里面的各个选项对应位置来源于package.json文件。这个文件是搞前端必须会的一个文件,很重要。
看到了么,就在这里配置的。
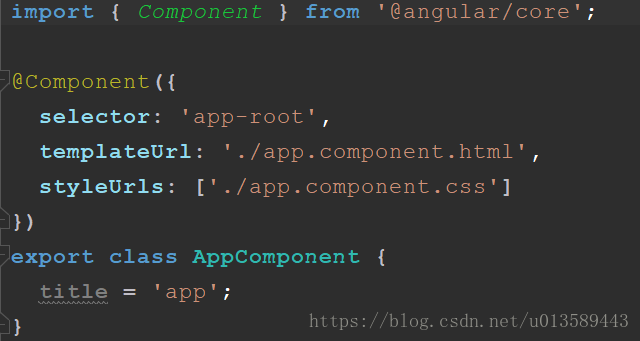
项目启动首先加载src下面main.ts文件,判断执行环境后加载AppModule.ts文件,此文件在app文件夹下。启动以后会加载AppComponent.ts组件。简单介绍这个文件内容。
重点看@Component下的东西:
selector: 'app-root' :此标签会替换掉项目目录下index.html中的<app-root></app-root>,名称可以自己定义
templateUrl: '': 替换内容,里面是html语句,替换掉<app-root></app-root>
stylesUrls: [] :对应html中的样式,
export class ApComponent导出这个组件,这样在其他组件以及module中就可以引用组件了。title=‘app’,是将app的值替换掉templateUrl对应的html中的{{title}}。这样具体的首页相关内容了解了吧?我自己也在做一个前端项目,纯属自己瞎折腾。下一节继续首页功能开发以及测试功能。