代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="sd">
</div>
</body>
<script type="text/javascript">
document.write("<div id='di1'></div><div id='di2'></div><div id='di3'></div>");
var div1=document.getElementById("di1");
var div2=document.getElementById("di2");
var div3=document.getElementById("di3");
var months=['31','28','31','30','31','30','31','31','30','31','30','31'];
var d=new Date();
var xp=d.getDay();
var nf=d.getFullYear();
var yf=d.getMonth();
var today=d.getDate();
div1.innerHTML="今天是:"+nf+"年"+(yf+1)+"月"+today+"日"+"星期"+xp;
xainchange(nf,yf);
var str2="<p><button onclick='minus1()'>-</button><span id='n1'>"+nf+"</span>年<button onclick='plus1()'>+</button>"+
"<button onclick='minus2()'>-</button><span id='y1'>"+(yf+1)+"</span>月<button onclick='plus2()'>+</button>"+
"<button type='button' style='background-color:skyblue;' onclick='javascript: location.reload(true);'>返回今天</button></p>";
div3.innerHTML=str2;
var v1=document.getElementById("n1");
var v2=document.getElementById("y1");
function xainchange(nian,yue){
if((nian%4==0&&nian%100!=0)||nian%400==0){
months[1]=29;
}else{
months[1]=28;
}
var d2=new Date(nian,yue,1);
var xp2=d2.getDay();
strin(xp2,yue,nian);
}
function strin(xp,yue,nian){
var tday=0;
if(nian==nf&&yue==yf){
tday=today;
}
if(xp==0){
xp+=6;
}else{
xp-=1;
}
var yt=months[yue];
var x=xp;
var k=0;
var str="<table cellpadding='0' cellspacing='0' border='1'>"+
"<tr><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td><td>日</td></tr>";
for(var i=0;i<6;i++){
str+="<tr>";
for(var j=0;j<7;j++){
if(x!=0){
str+="<td> </td>";
x--;
continue;
}
k++;
if(k>yt){
str+="<td> </td>";
continue;
}
if(k==tday){
str+="<td style='background-color:skyblue;'>"+k+"</td>";
continue;
}
str+="<td>"+k+"</td>";
}
str+="</tr>";
}
str+="</table>";
div2.innerHTML=str;
}
function minus1(){
var w=--v1.innerText;
var ww=v2.innerText;
xainchange(w,ww-1);
}
function plus1(){
var w=++v1.innerText;
var ww=v2.innerText;
xainchange(w,ww-1);
}
function minus2(){
var unber=v2.innerText;
var w=v1.innerText;
var ww=0;
if(unber==1){
ww=v2.innerText=12;
}else{
ww=--v2.innerText;
}
xainchange(w,ww-1);
}
function plus2(){
var unber=v2.innerText;
var w=v1.innerText;
var ww=0;
if(unber==12){
ww=v2.innerText=1;
}else{
ww=++v2.innerText;
}
xainchange(w,ww-1);
}
</script>
</html>
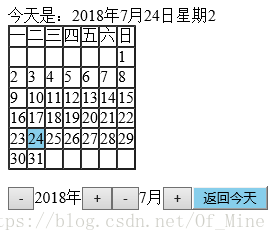
样图: