demo 地址:
https://github.com/chriszhou666666/react-native-redux
1 >> 什么是redux ? 你的项目需不需要redux?
有个大神说过? 如果你觉得你的项目不需要redux, 那么你就真的不需要去用 redux.
redux 到底是什么呢? 其实就是用来统一管理整个应用 State 的,将所有的变化进行统一的流程处理, 使应用的 state变化清晰可见.
如果你的页面单一页面, 功能简单, 状态不多变, 没有涉及多个页面之间的交互, 那么你就不用往下看了, 你真的不需要用 redux这么重量级的东西, 但是比如做多语言, 换肤功能, 字体切换也可以考虑用redux.
redux 的三原则
1. Single source of truth
单一数据源。整个应用的state,存储在唯一一个object中, 那就是 store, 一个应用有且只有一个 store
2. State is read-only
状态是只读的。唯一能改变state的方法,就是触发action操作。不要想着再去 setState 了, 用了 redux 之后你改变 state 唯一的方法就是 dispatch 一个 action, action是什么? 别急,下面再说
3. Changes are made with pure functions
在改变state tree时,用到action,同时也需要编写对应的reducers才能完成state改变操作。并且 reducer 一定要是一个纯函数, 不要在里面做一些乱七八糟的骚操作
2 >> 什么是 Action reducer store ?
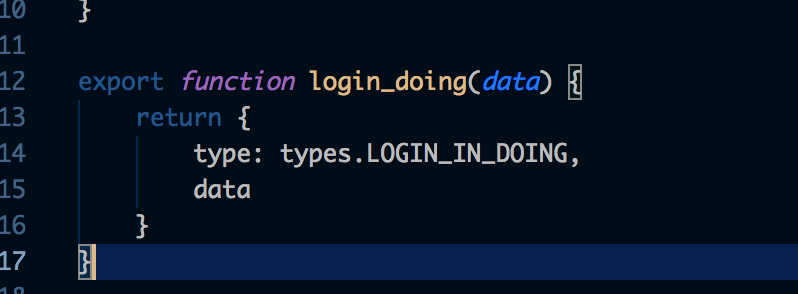
Action


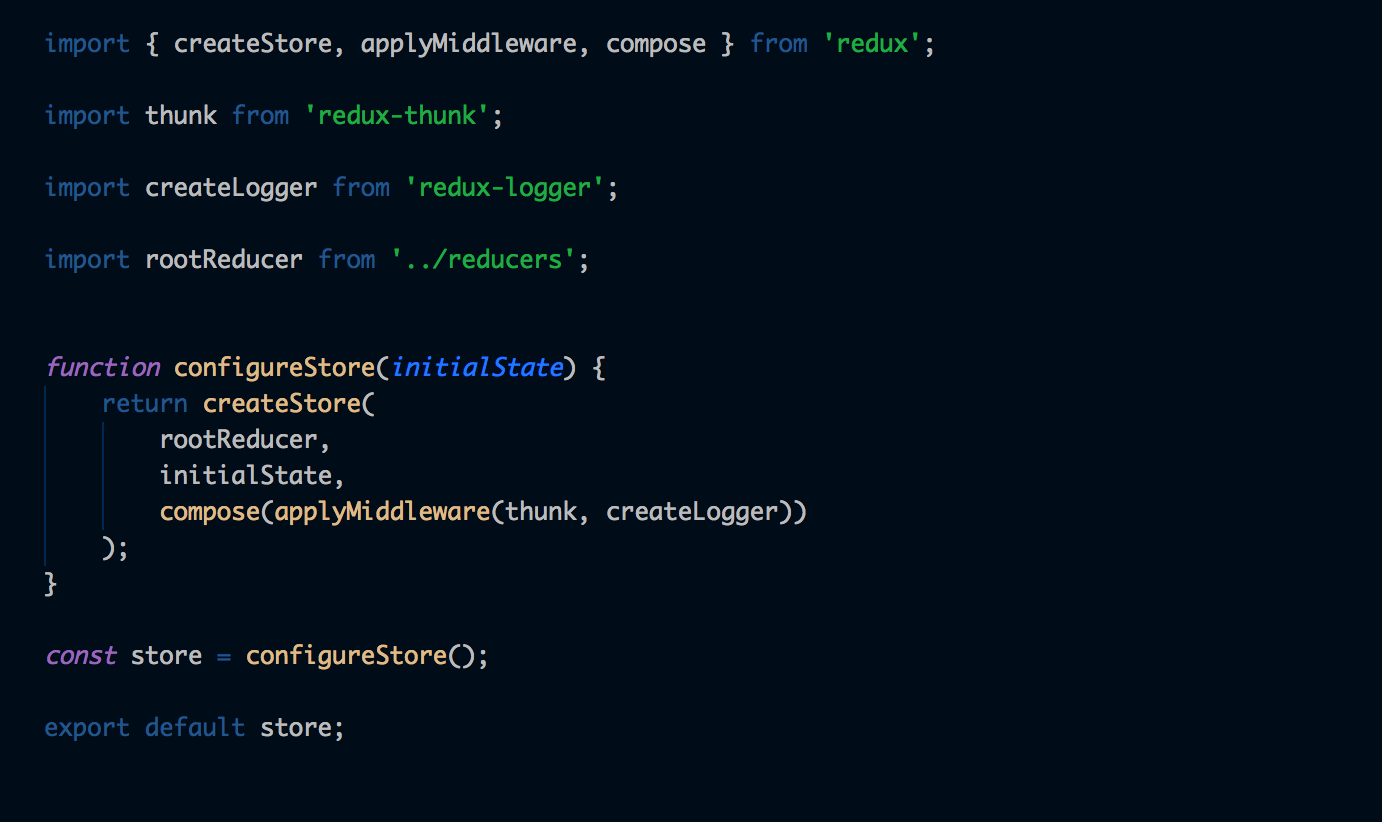
这就是一个完整的 store 的创建过程, createStore 是redux 里提供的函数, 接受初始状态, reducer,中间件.
store 有什么用呢? store 就是一个保存着整个 APP 的所有state 的对象, 顾名思义, 就是一个仓库嘛, 在任何一个组件中都可以通过store 来获取任何一个 state,
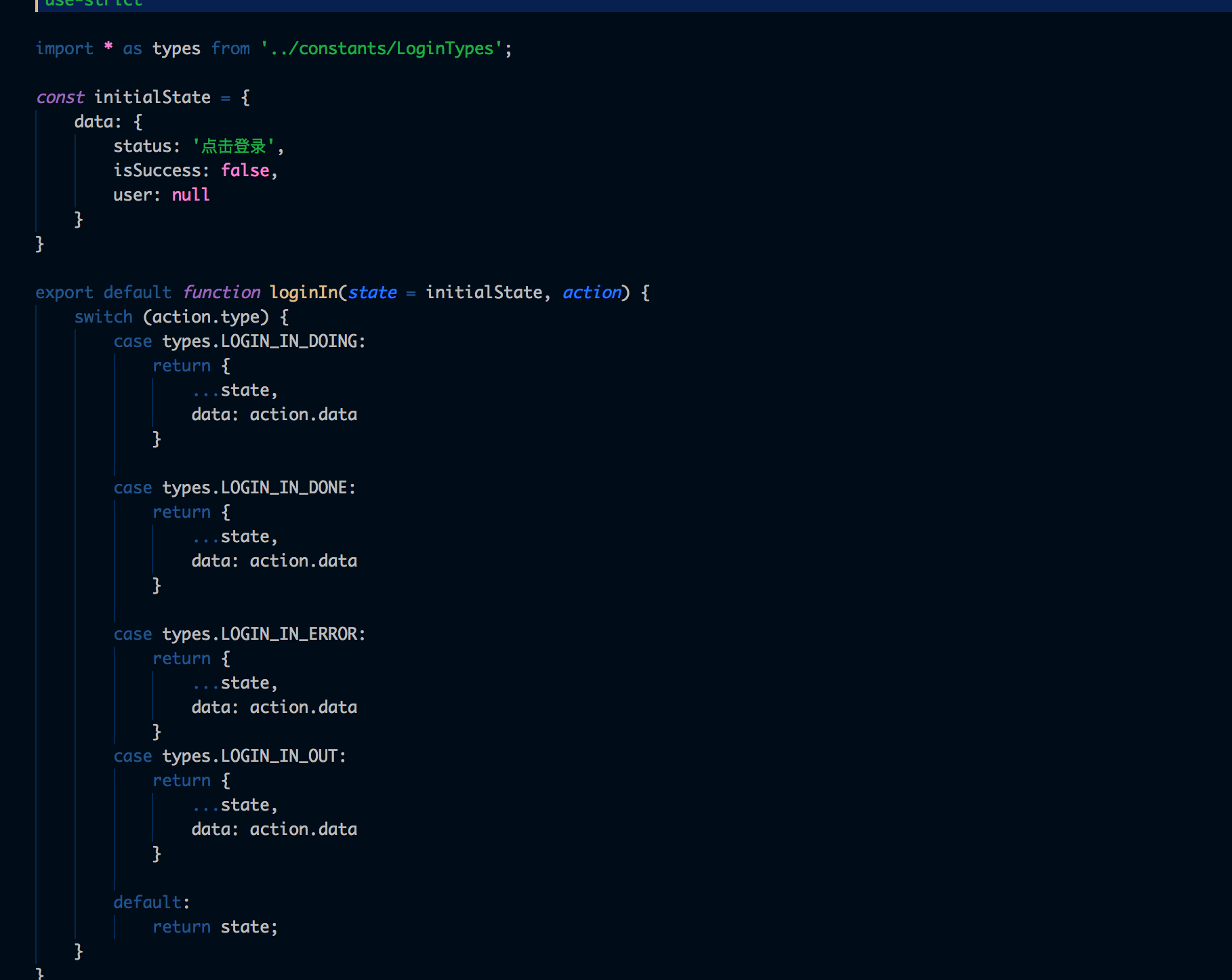
Reducer

这是模仿登录操作的一个完整的 reducer, 你肯定在想, redux 没有 setState怎么去改变 state 刷新页面的呢? 就是通过 reducer, 他是一个纯函数, 接受一个旧的 state 和一个 action, 根据 action 返回一个新的 state
这里看到刚才的 action 了吗, 刚才 action 里的 data, 在这里返回到了 reducer 新的 state 上, 在执行 dispatch 一个 action 的时候, data 就被传递了过来, 见下图: 
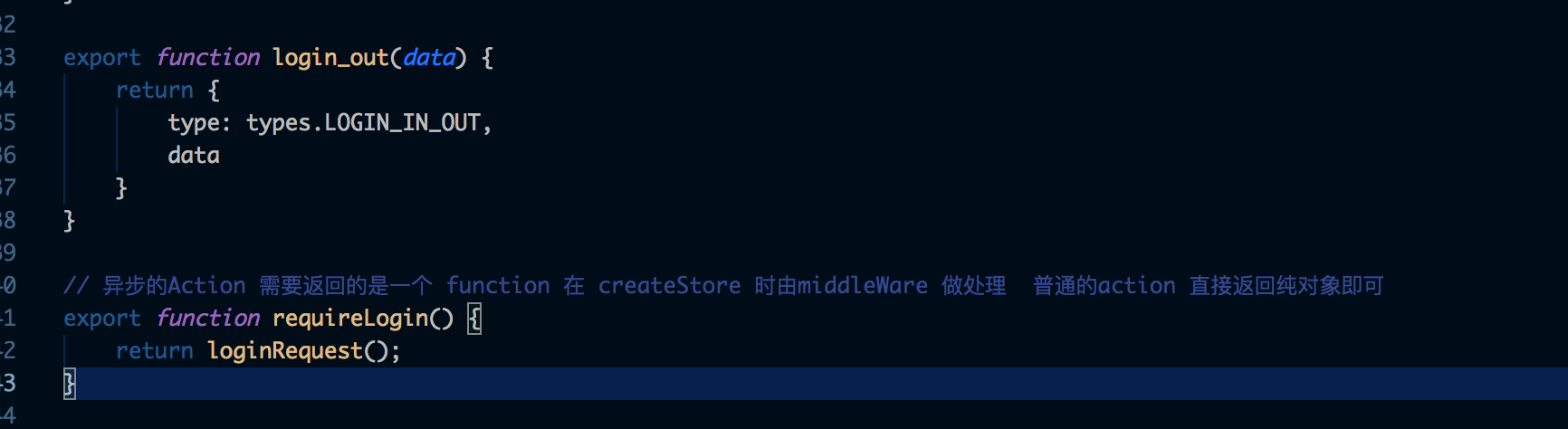
这其实就是一个 action(只不过是个异步的 action , 如下图上面是一个普通的同步 action , dispatch 这个 action 马上就执行, 返回新的 state, UI 更新, 但是异步的不同, 不能马上获取新的 state
这里模仿请求的百度, 请求完成登录成功, 异步的 action 返回的不是纯对象了, 而是一个函数, 就是上图那个函数, 另外在创建 store 的时候还要使用middleware 中间件, 这样才能执行异步操作)
废话都说的差不多了, 相信你对 redux大概有个了解了, 起码对 action reducer store 这三个概念有个印象, action 就是描述一件事情发生的对象, reducer 就是个纯函数, 接受旧的 state 和一个 action, 返回一个新的 state 到 store, store 就是全局唯一的一个仓库,存储着应用所有的 state
下面进入实战
1. 创建你的项目, 新建如下文件夹

这里说一下 不做异步请求的话 就不用像我那样用中间件 action 返回函数, 直接return 一个对象, 只有一个 type字段就 OK 项目的在 Github 上自己可以看一下
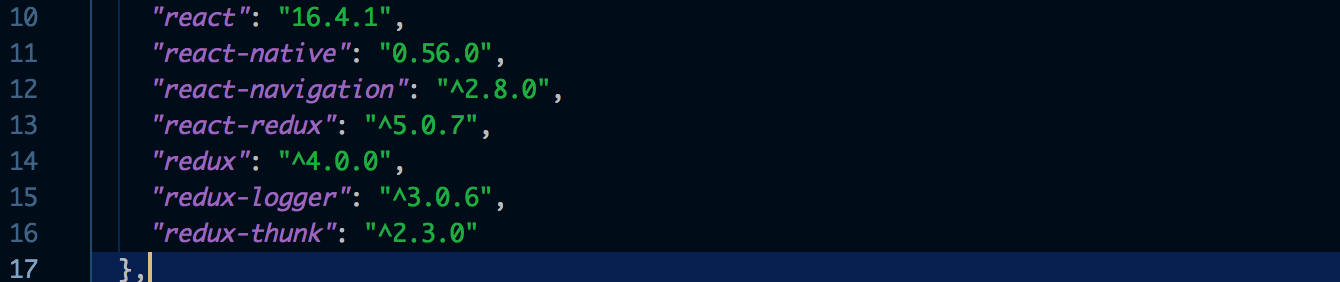
2 npm install react-redux redux redux-logger(这个会打印你的所有 state和 action变化 , 建议使用) redux-thunk(中间件, 用于异步操作) react-navigation(如果你要做多个页面跳转就install)

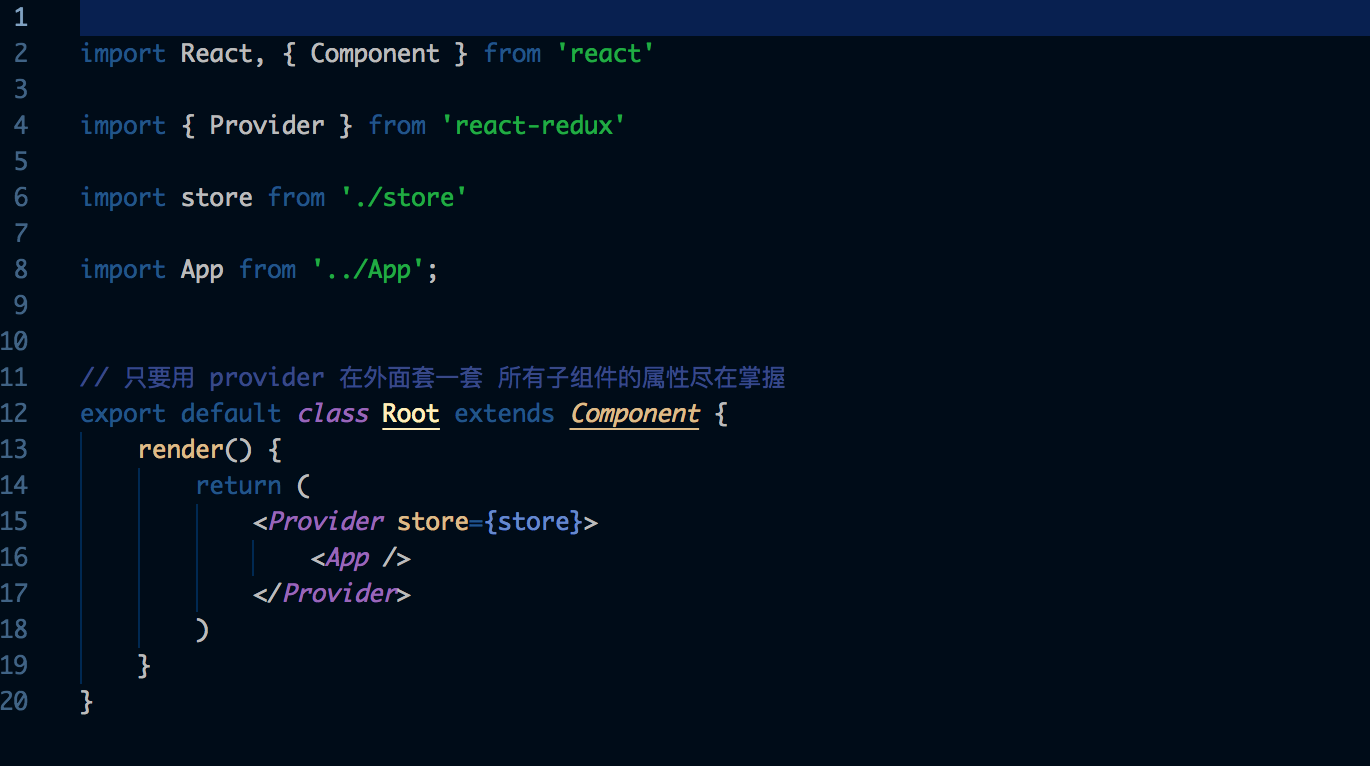
3. 新建一个 Root.js

用 provider 包住你的 APP, 这样所有的组件就都可以获取到 store 的 state 变化了 注意要传递 store
然后就是把 Root.js 当成 APP.js一样,发放到你的 index.js里即可
4. 接下来就是编写 action reducer store 了
举个简单的加减的同步操作的例子
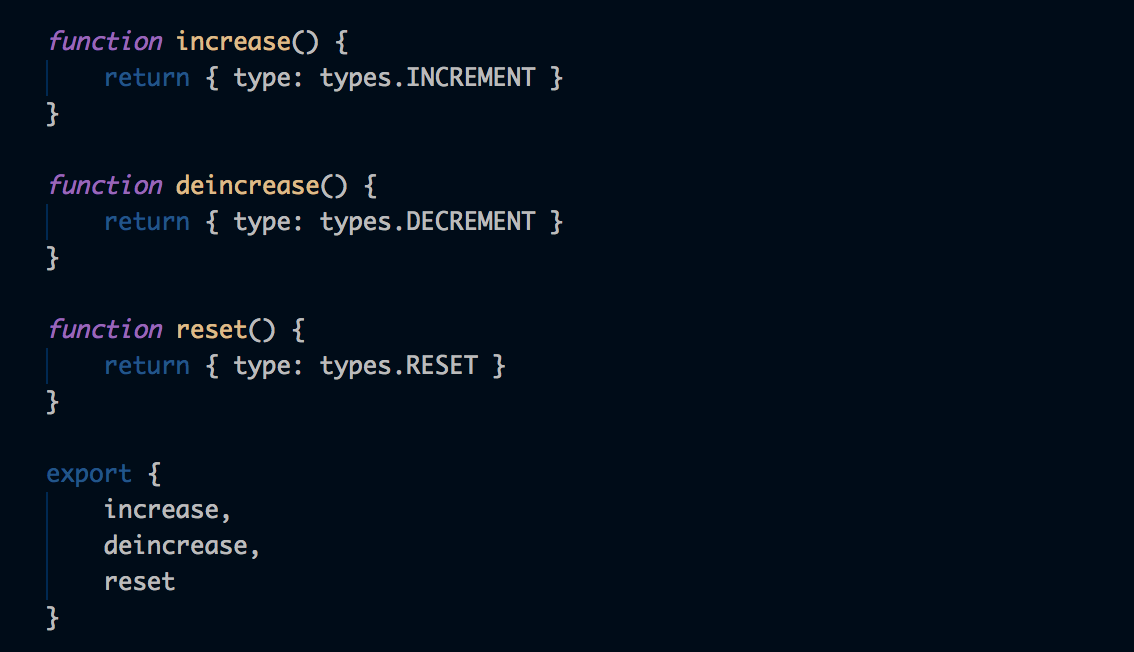
action: (types 就自己写哈 常量而已标示你的action)

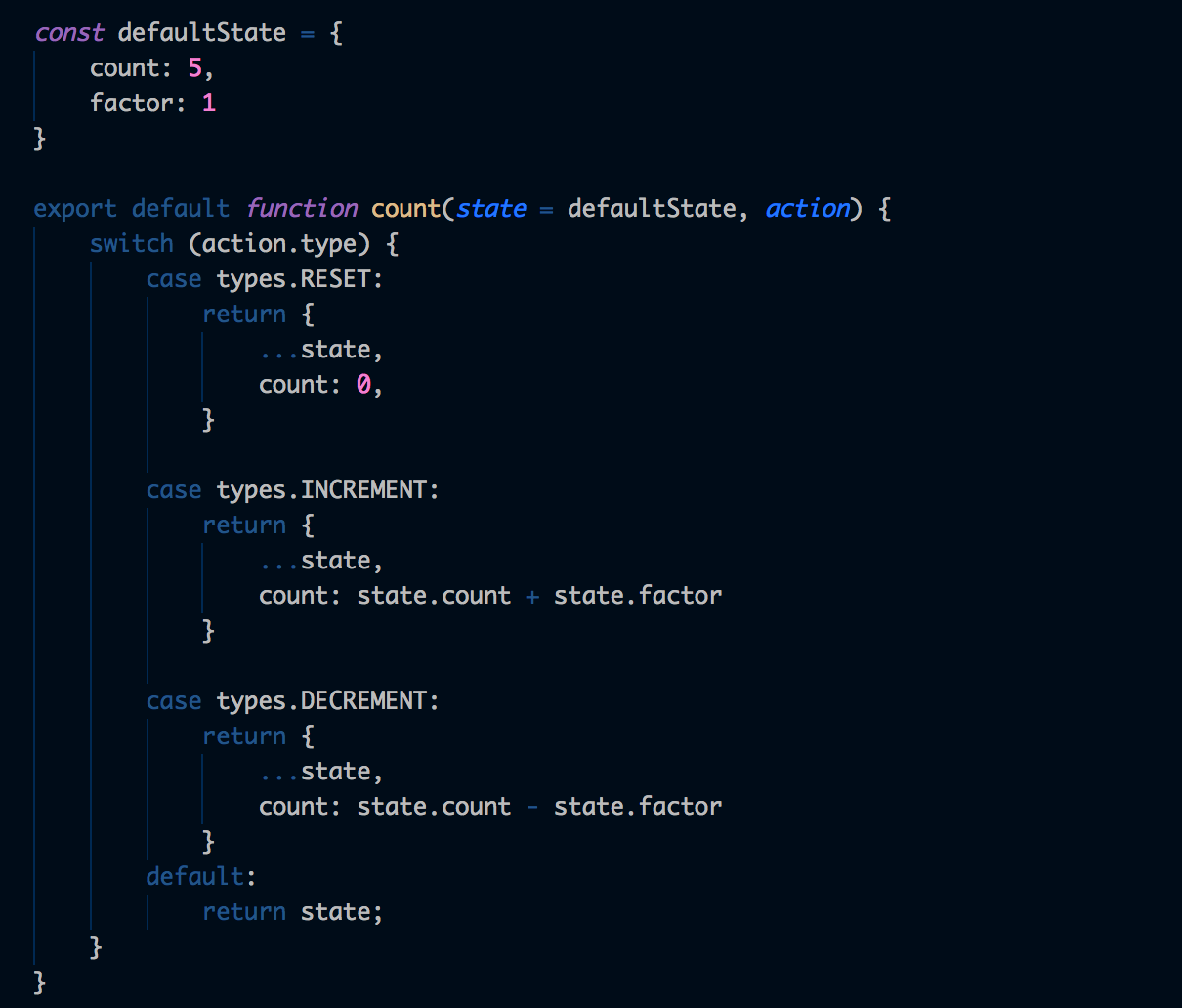
reducer:

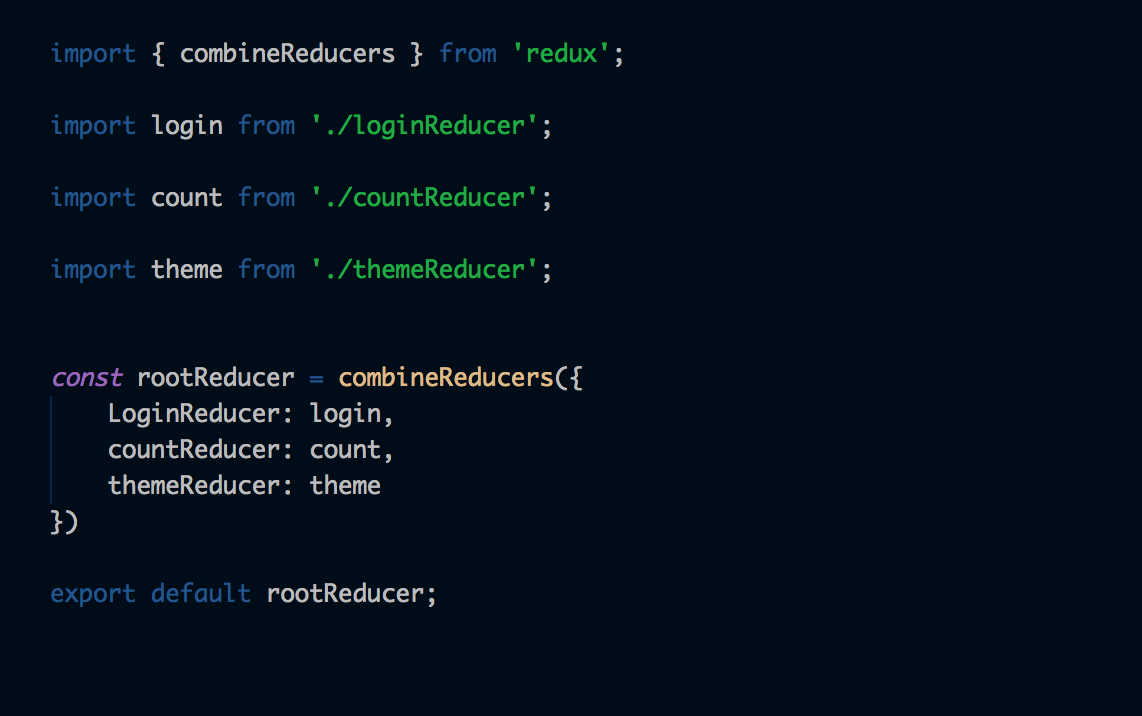
这里要提一下, reducer 可以有很多个, 拆分 reducer 对一个不同的操作, 然后用combineReducers 合并所有的 reducer 到 rootReducer, 如xia图:

5. 在 page里怎么使用

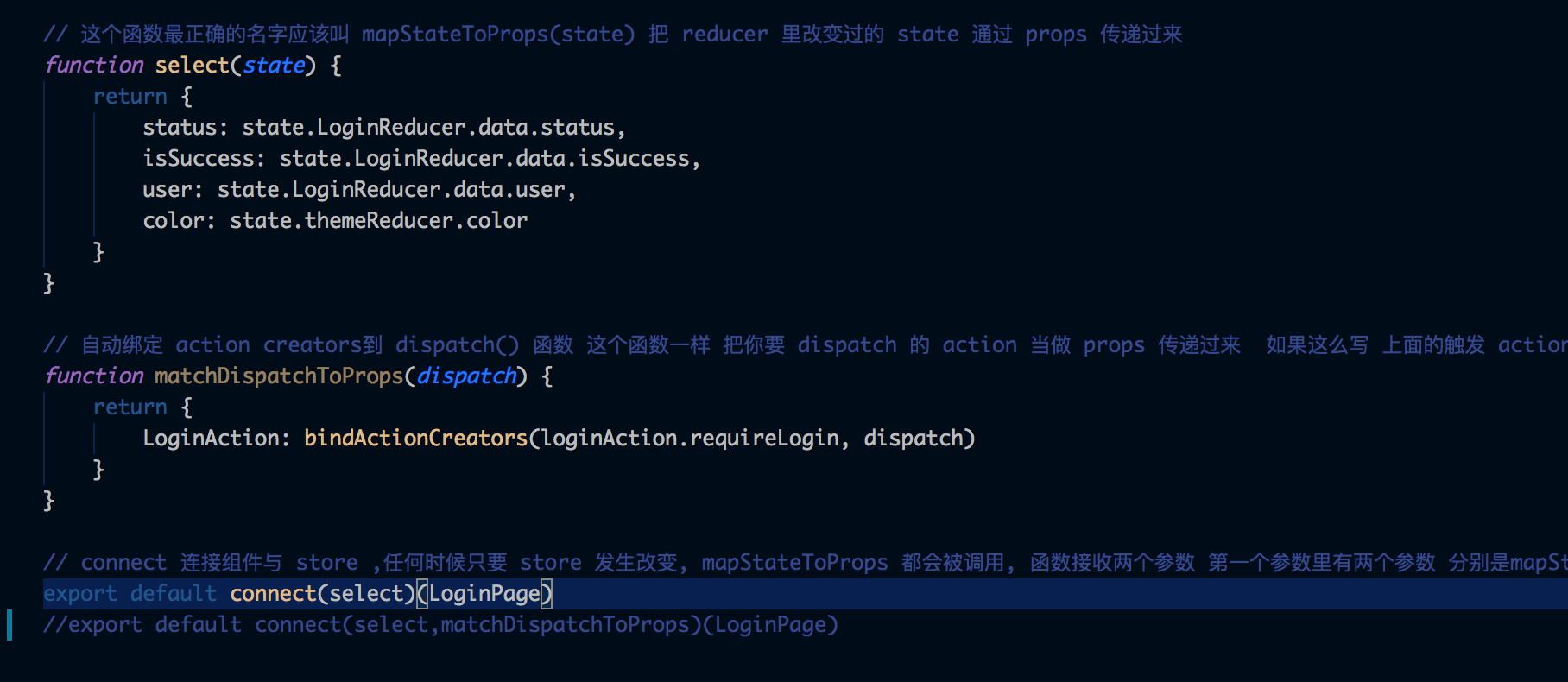
这里有个 connect 函数 他的作用就是把当前组件和 store 连接, 然后就可以获取 store 里的 state, store 中的 state 在 dispatch一个 action 之后, 在 reducer 的作用下产生新的 state 返回到 store, 这时你的组件也能接收到新的 state, 不过是以 props 的形式, 如上 connect 函数接受两个参数, 第一个参数接受两个参数分别是 mapStateToProps (名字就表示了他的意思, 你需要获取的 state 会通过props 的形式传递到你的当前组件) matchDispatchToProps 这个是你需要的dispatch 的 action , 我更喜欢直接在发生事件的时候去this.props.dispatch(action), 当然这种不规范, 你们还是用matchDispatchToProps 然后就能直接 this.props.loginAction()就 OK 了

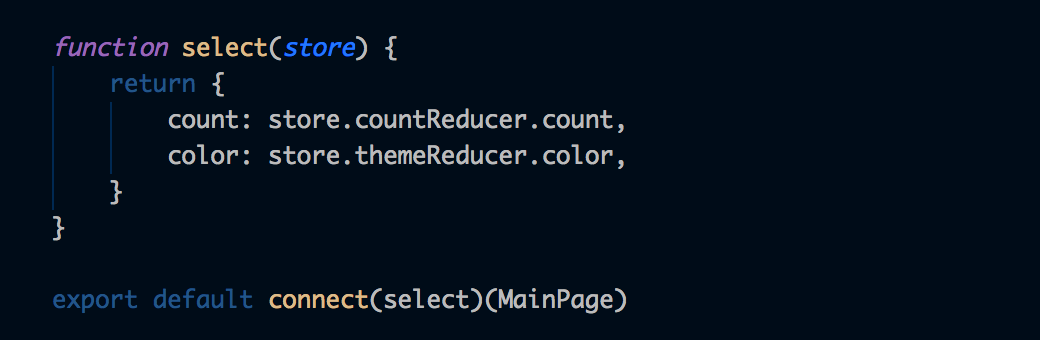
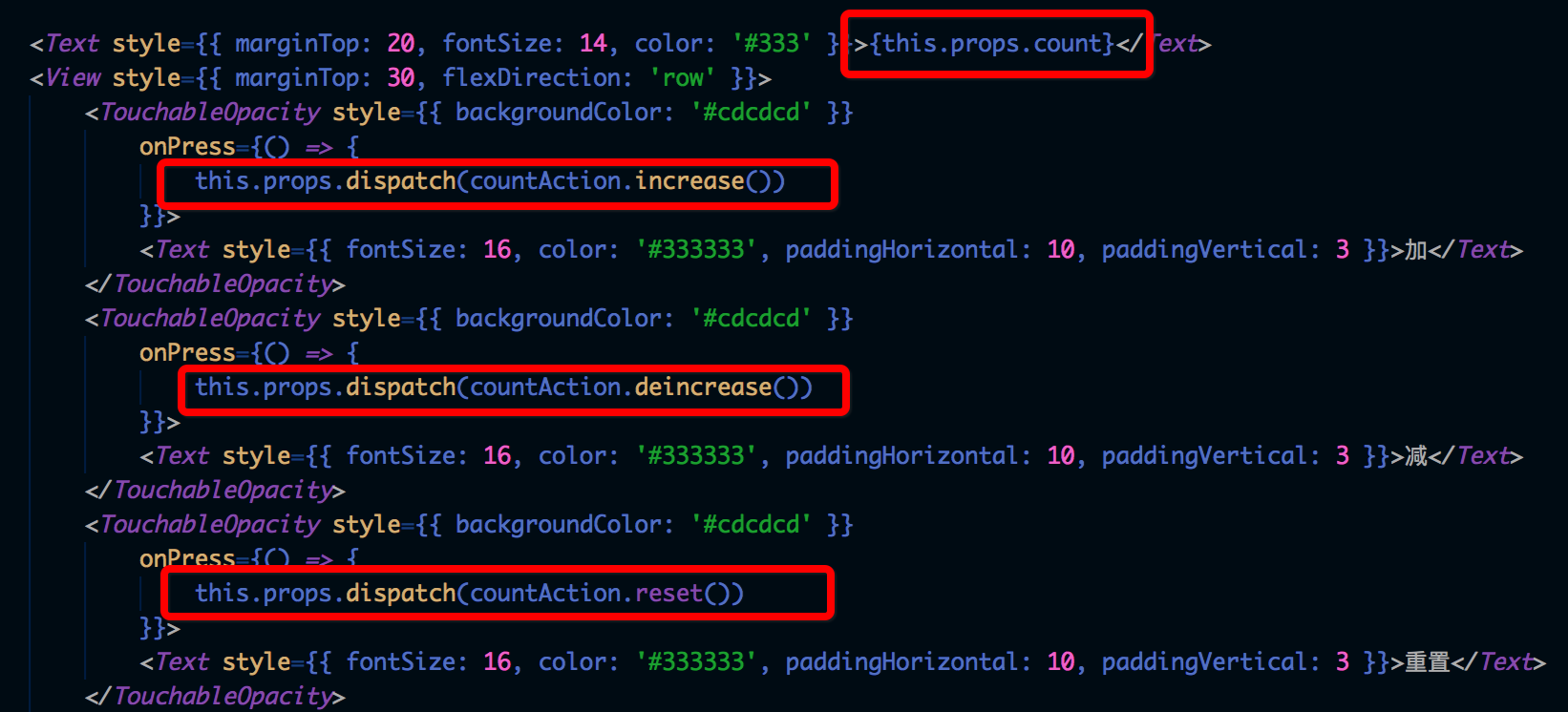
这个是那个简单的同步操作加减的, count就是那个 state, 这里已经通过 mapStateToProps 获取了, 所以使用的时候就可以this.props.count , 当你 dispatch一个 action 的时候, reducer 会改变他的值, 返回到 store 到, 最后通过 connect, store 会把这个改变后的 state 更新到这里, 相当于 setState, 
当然在其他地方也可以dispatch 这个 action, 这里的 count 也会变化, 当然在其他地方也可以获取到这个 count, 这就是他的强大之处, 任何地方都能获取到 store 中存储的 所有的state, 在任何地方都可以 dispatch 一个你想要 dispatch 的 action, 可以跨组件的操作和数据传递提供了很大的便利性和可维护性, 所以这也是他适用于逻辑复杂的应用的原因
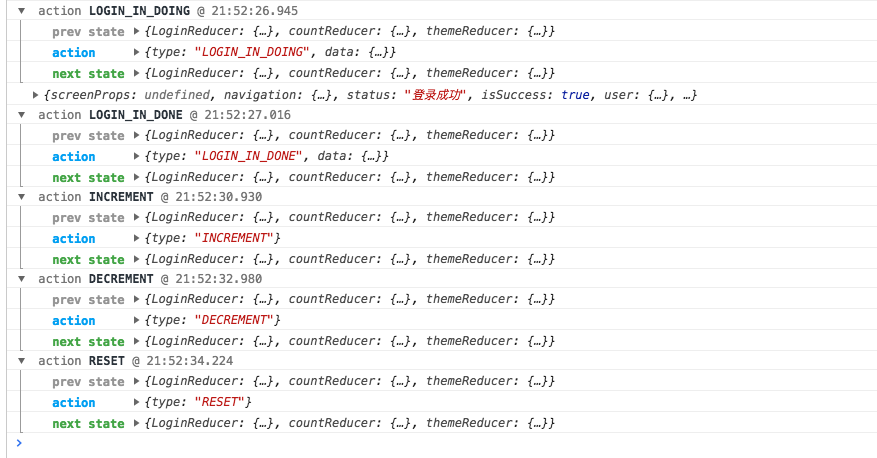
下面附上那个 redux-logger 的日志

是不是一目了然, 你触发了哪个 action , 改变了什么状态以及最终的状态, 传递的数据都清晰明了,
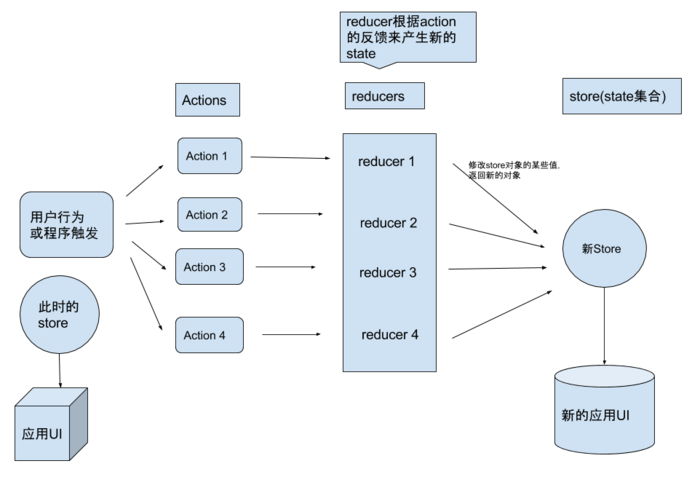
总结一下吧, redux 很强大, 也很易用, 下面是一个流程图

store 就是仓库
action 就是描述事件发生的对象
reducer 就是事件发生之后如何改变state 的一个纯函数