对于很多前端,CSS相对是短板,Flex布局一直处于会使用,但是没有总结学习的状态中,每当写CSS总要google。
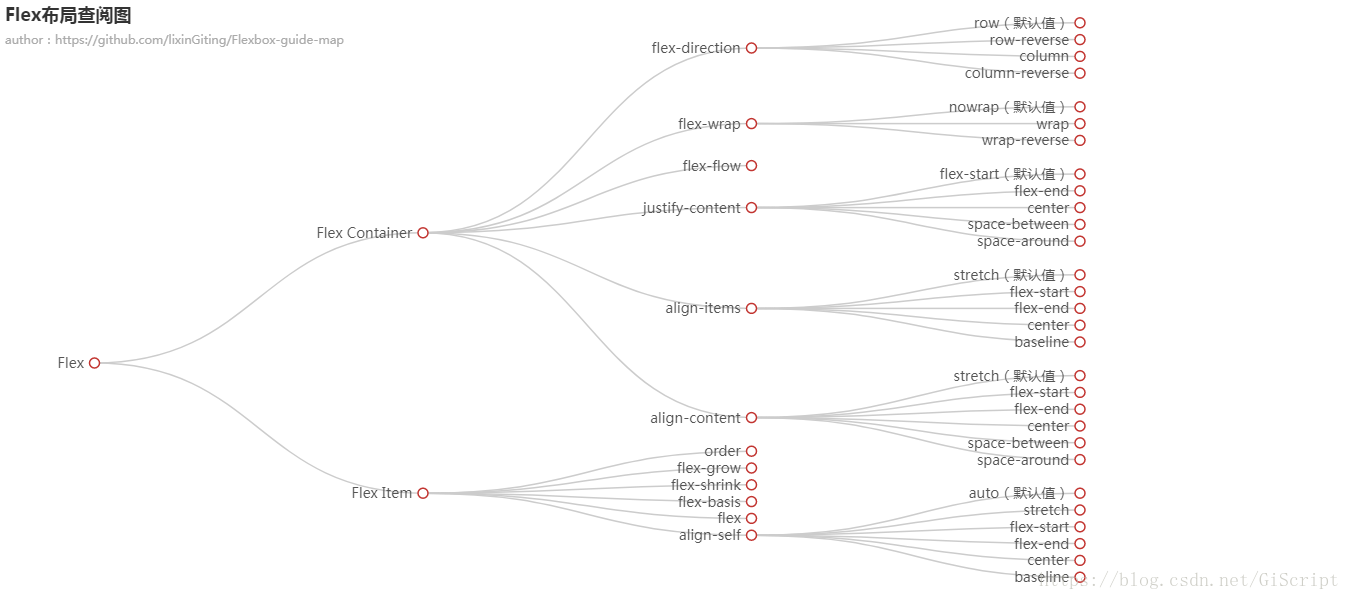
利用百度Echarts4插件,写了一个Flex布局属性的树图。
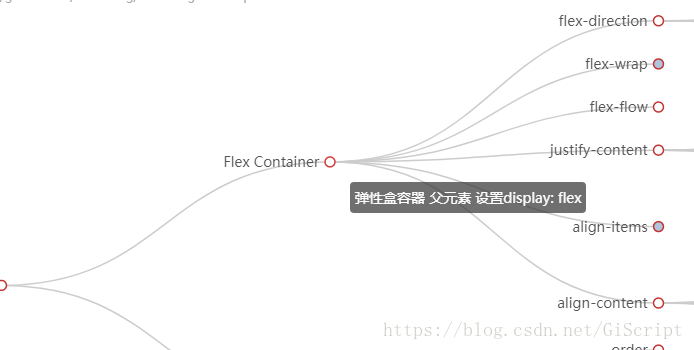
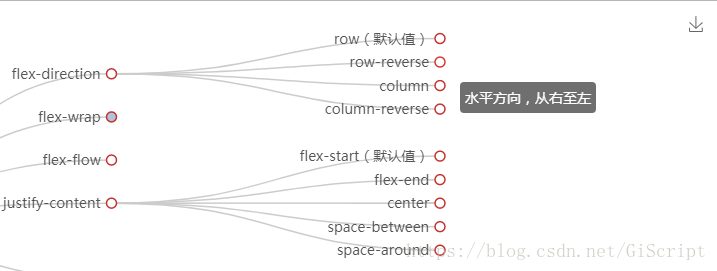
当你hover每个节点都会介绍属性值和用法,
当你点击每个有父节点时会显示children节点信息,
右上角有保存为图片按钮。
查阅起来方便简单。
效果预览地址:
http://htmlpreview.github.io/?https://github.com/lixinGiting/Flexbox-guide-map/blob/master/Flexbox.html
GitHub地址:
https://github.com/lixinGiting/Flexbox-guide-map
花了一个小时半练手熟悉flex,半创建了这个项目,比较粗糙,如果有想修改完善的,可以在github上提pull request