主要根据官方文档和网上资料整理的。
参考文章:
http://www.expressjs.com.cn/guide/using-middleware.html
http://www.html-js.com/article/1603
https://segmentfault.com/q/1010000000510541
https://www.jianshu.com/p/797a4e38fe77
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。
中间件(Middleware) 是一个函数,它可以访问 请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。
中间件的功能包括:
- 执行任何代码。
- 修改请求和响应对象。
- 终结请求-响应循环。
- 调用堆栈中的下一个中间件。
如果当前中间件没有终结请求-响应循环,则必须调用 next() 方法将控制权交给下一个中间件,否则请求就会挂起。
Express 应用可使用如下几种中间件:
- 应用级中间件
- 路由级中间件
- 错误处理中间件
- 内置中间件
- 第三方中间件
使用可选则挂载路径,可在应用级别或路由级别装载中间件。另外,你还可以同时装在一系列中间件函数,从而在一个挂载点上创建一个子中间件栈。
应用级中间件:
应用级中间件绑定到app对象使用app.use()和app.METHOD(),其中,METHOD是需要处理的HTTP请求的方法,例如GET,PUT,POST等等,全部小写。例如:
var app = express();
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
app.use(function (req, res, next) {
console.log('Time:', Date.now());
next();
});
// 挂载至 /user/:id 的中间件,任何指向 /user/:id 的请求都会执行它
app.use('/user/:id', function (req, res, next) {
console.log('Request Type:', req.method);
next();
});
// 路由和句柄函数(中间件系统),处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
res.send('USER');
});下面这个例子展示了在一个挂载点装载一组中间件。
// 一个中间件栈,对任何指向 /user/:id 的 HTTP 请求打印出相关信息
app.use('/user/:id', function(req, res, next) {
console.log('Request URL:', req.originalUrl);
next();
}, function (req, res, next) {
console.log('Request Type:', req.method);
next();
});作为中间件系统的路由句柄,使得为路径定义多个路由成为可能。在下面的例子中,为指向 /user/:id 的 GET 请求定义了两个路由。第二个路由虽然不会带来任何问题,但却永远不会被调用,因为第一个路由已经终止了请求-响应循环。
// 一个中间件栈,处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
console.log('ID:', req.params.id);
next();
}, function (req, res, next) {
res.send('User Info');
});
// 处理 /user/:id, 打印出用户 id
app.get('/user/:id', function (req, res, next) {
res.end(req.params.id);
});如果需要在中间件栈中跳过剩余中间件,调用 next(‘route’) 方法将控制权交给下一个路由。 注意: next(‘route’) 只对使用 app.VERB() 或 router.VERB() 加载的中间件有效。
// 一个中间件栈,处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
// 如果 user id 为 0, 跳到下一个路由
if (req.params.id == 0) next('route');
// 否则将控制权交给栈中下一个中间件
else next(); //
}, function (req, res, next) {
// 渲染常规页面
res.render('regular');
});
// 处理 /user/:id, 渲染一个特殊页面
app.get('/user/:id', function (req, res, next) {
res.render('special');
});路由级中间件:
路由级中间件和应用级中间件一样,只是它绑定的对象为express.Router()。
var router = express.Router();路由级使用router.use()或router.VERB()加载。
# 1. 声明路由级中间件
var express = require('express');
// 路由中间件
var router = express.Router();
router.get('/',function (req,res,next) {
res.send('root');
})
// 路由中间件 导出
module.exports = router;
# 2. 调用路由级中间件
var express = require('express');
var app = express();
// 引入 路由中间件
var indexRouter = require('./test3')
// 路由中间件的使用
app.use('/',indexRouter);
app.listen(3000);
console.log('Listen to port 3000');错误处理中间件:
错误处理中间件有4个参数,定义错误处理中间件必须使用这4个参数。即使不需要next对象,也必须在签名中声明它,否则中间件会被识别为一个常规中间件,不能处理错误。
app.use(function(err,req,res,next){
console.error(err,stack);
res.status(500).send('Somthing broke!');
});内置中间件:
除了express.static,Express以前内置的中间件现在已经全部单独作为模块安装使用了。
第三方中间件:
通过使用第三方中间件从而为 Express 应用增加更多功能。
安装所需功能的 node 模块,并在应用中加载,可以在应用级加载,也可以在路由级加载。
下面的例子安装并加载了一个解析 cookie 的中间件: cookie-parser
$ npm install cookie-parser
var express = require('express');
var app = express();
var cookieParser = require('cookie-parser');
// 加载用于解析 cookie 的中间件
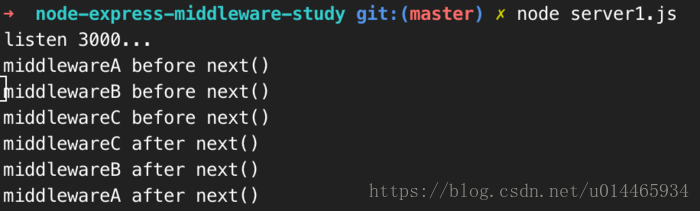
app.use(cookieParser());中间件的执行顺序:https://www.jianshu.com/p/797a4e38fe77
/**
* express中间件的实现和执行顺序
*
* Created by BadWaka on 2017/3/6.
*/
var express = require('express');
var app = express();
app.listen(3000, function () {
console.log('listen 3000...');
});
function middlewareA(req, res, next) {
console.log('middlewareA before next()');
next();
console.log('middlewareA after next()');
}
function middlewareB(req, res, next) {
console.log('middlewareB before next()');
next();
console.log('middlewareB after next()');
}
function middlewareC(req, res, next) {
console.log('middlewareC before next()');
next();
console.log('middlewareC after next()');
}
app.use(middlewareA);
app.use(middlewareB);
app.use(middlewareC);
执行结果:
其他一些中间件例子:
Express中间件:
var express = require('express');
var app = express();
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
app.use(function (req, res, next) {
console.log('Time:', Date.now());
next();
console.log('First');
});
// 挂载至 /user/:id 的中间件,任何指向 /user/:id 的请求都会执行它
app.use('/user/:id', function (req, res, next) {
console.log('Request Type:', req.method);
next();
console.log('Second');
});
// 路由和句柄函数(中间件系统),处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
res.send('USER');
console.log('路由和中间件,app.get({})');
});
app.listen(3000);
console.log('Listen to port 3000');输出结果:
Listen to port 3000
Time: 1532480196062
Request Type: GET
路由和中间件,app.get({})
Second
FirstExpress中间件:(添加了中间件的嵌套)
var express = require('express');
var app = express();
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
app.use(function (req, res, next) {
console.log('Time:', Date.now());
next();
console.log('First');
});
// 挂载至 /user/:id 的中间件,任何指向 /user/:id 的请求都会执行它
app.use('/user/:id', function (req, res, next) {
console.log('Request Type:', req.method);
next();
console.log('Second');
});
// 在一个挂载点装载一组中间件,就是中间件里面嵌套中间件
app.use('/user/:id',function (req,res,next) {
console.log('Request URL:',req.originalUrl);
next();
},function (req,res,next) {
console.log('中间件的嵌套');
next();
})
// 路由和句柄函数(中间件系统),处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
res.send('USER');
console.log('路由和中间件,app.get({})');
});
app.listen(3000);
console.log('Listen to port 3000');输出结果:
Listen to port 3000
Time: 1532480581762
Request Type: GET
Request URL: /user/1
中间件的嵌套
路由和中间件,app.get({})
Second
FirstExpress中间件(添加了内置中间件):
var express = require('express');
var app = express();
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件
app.use(function (req, res, next) {
console.log('Time:', Date.now());
next();
console.log('First');
});
// 挂载至 /user/:id 的中间件,任何指向 /user/:id 的请求都会执行它
app.use('/user/:id', function (req, res, next) {
console.log('Request Type:', req.method);
next();
console.log('Second');
});
// 在一个挂载点装载一组中间件,就是中间件里面嵌套中间件
app.use('/user/:id',function (req,res,next) {
console.log('Request URL:',req.originalUrl);
next();
},function (req,res,next) {
console.log('中间件的嵌套');
next();
})
// 路由和句柄函数(中间件系统),处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
res.send('USER');
console.log('路由和中间件,app.get({})');
});
// 内置中间件
var bodyParser = require('body-parser'); //
app.use(bodyParser.urlencoded({ extended:false })) //
// 此时public相对于根目录了,通过localhost:3000/nodejs.png 就可以访问到这个图片了
app.use(express.static('public'))
app.listen(3000);
console.log('Listen to port 3000');