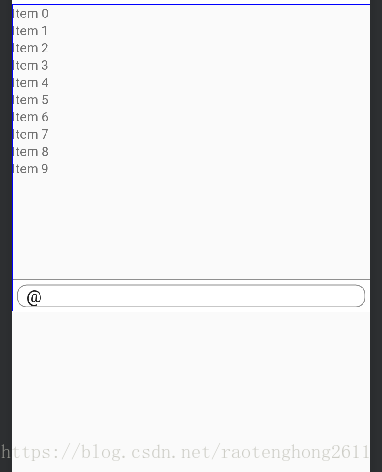
方法1:设置layer-list EditText的背景如下 测试了可以达到效果 可能没设置好 看的过去
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape> <solid android:color="#0000" /> </shape> </item> <!-- 主体背景颜色值 --> <item > <shape android:shape="rectangle" > <solid android:color="#fff" /> <corners android:radius="10dp" /> <stroke android:width="1dp" android:color="@color/View" /> </shape> </item>
</layer-list>
<EditText android:layout_marginBottom="@dimen/margin5dp" android:layout_marginTop="@dimen/margin5dp" android:layout_marginLeft="@dimen/margin5dp" android:gravity="center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="@dimen/margin5dp" android:background="@drawable/bg" android:paddingLeft="@dimen/margin6dp" android:paddingRight="@dimen/margin6dp" android:text=" @ " android:textSize="@dimen/font_18" />

方法2: 没测试不知道有没用 bg.xml
-
xml version="1.0" encoding="utf-8"
-
<inset xmlns:android="http://schemas.android.com/apk/res/android"
-
android:drawable= "@color/transparent"
-
android:insetLeft= "0dp"
-
android:insetRight= "0dp"
-
android:insetTop= "10dp"
-
android:insetBottom= "10dp">
-
</inset>
android:drawable="@color/transparent"//被包裹的背景
android:insetLeft="0dp"//距离昨天的距离
android:insetRight="0dp"//距离右边的距离
android:insetTop="10dp"//距离上面的距离
android:insetBottom="10dp"//距离底部的距离
-
<EditText
-
android:layout_width= "match_parent"
-
android:layout_height= "match_parent"
-
android:hint= "在此处输入文字top"
-
android:singleLine= "true"
-
android:background= "@drawable/bg" />
-
xml version="1.0" encoding="utf-8"
-
<inset xmlns:android="http://schemas.android.com/apk/res/android"
-
android:drawable= "@color/transparent"
-
android:insetLeft= "0dp"
-
android:insetRight= "0dp"
-
android:insetTop= "10dp"
-
android:insetBottom= "10dp">
-
</inset>
android:drawable="@color/transparent"//被包裹的背景
android:insetLeft="0dp"//距离昨天的距离
android:insetRight="0dp"//距离右边的距离
android:insetTop="10dp"//距离上面的距离
android:insetBottom="10dp"//距离底部的距离