<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<!--容器-->
<div id="app">
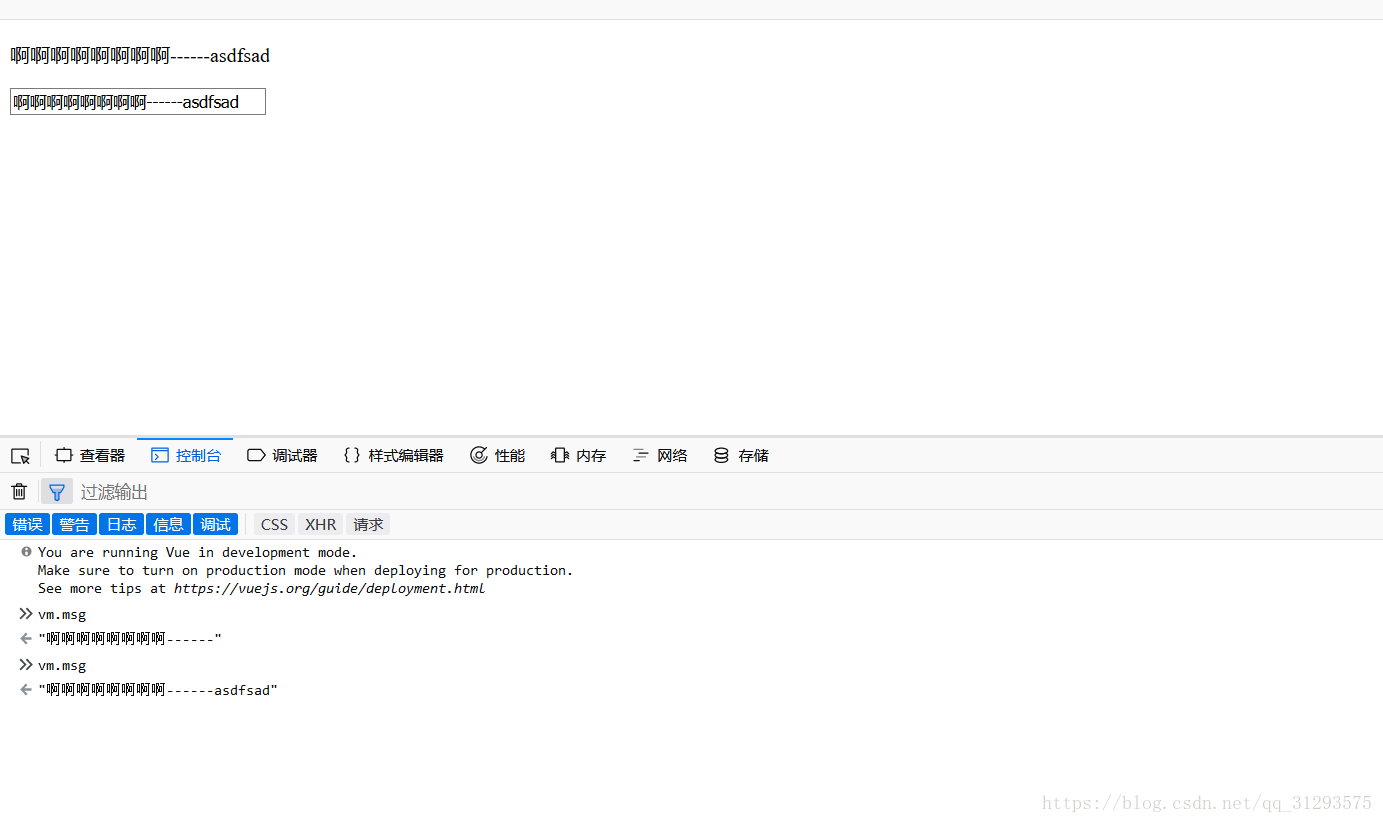
<p>{{ msg }}</p>
<input type="text" style="width: 200px;" v-model="msg">
</div>
<script>
// 创建一个vue实例
var vm=new Vue({
el:'#app', // 绑定id为appid容器
data:{
msg:'啊啊啊啊啊啊啊啊------'
},
methods:{
}
})
</script>
</body>
</html>通过修改表单中的数据,可以动态的改变页面上的数据。